
1、安裝外掛
npm i -g eslint-plugin-vue
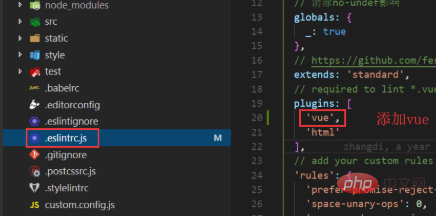
2、修改專案跟路徑下的檔案:.eslintrc | .eslint.js

(學習影片推薦:java影片教學)
3、新增eslint 和 vetur 外掛程式


"eslint.autoFixOnSave": true,
"eslint.validate": [
"javascript",{
"language": "vue",
"autoFix": true
},"html",
"vue"
],以上是vscode無法自動修復eslint報錯的詳細內容。更多資訊請關注PHP中文網其他相關文章!




