微信小程式點擊取得多個formId的方法
本篇文章介紹了微信小程式點擊取得多個formid的方法,希望對學習微信小程式開發的朋友有幫助!

微信小程式點擊取得多個formId的方法
微信小程式取得多個formId的方法,解決小程序點擊一次,提交多個表單問題,只要點擊登入按鈕,就能提交一次表單,也能獲取一次formId,但是想要實現點擊一次提交多次,貌似還不行。
微信小程式取得多個formId的方法重點,講一下遇到問題,和解決問題的過程。
推薦學習:navicat教學
需求:微信小程式點擊一次,提交多個表單,其實是有業務需求的,這裡不寫太清楚,做到這一塊的同學,自然懂
如同上面的幾行程式碼,只要你點擊登入按鈕,就能提交一次表單,也能獲取一次formId,但是想要實現點擊一次提交多次,光靠複製這幾行程式碼,貌似還不行,無論是縮小按鈕,還是一些其他的奇葩方式,都不行。
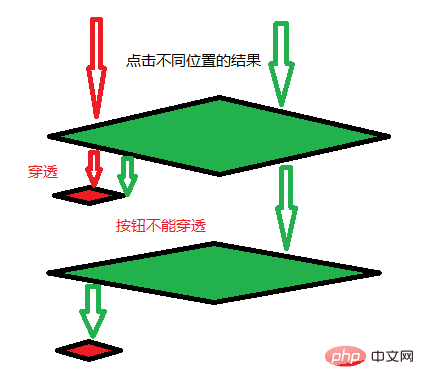
這裡要說的是一種點擊穿透方式
我在裡面寫了一個view (button裡面)
給你們看一下樣式(樣式很重要)
.btn{
width: 20rpx;
height: 20rpx;
margin: 0;
padding: 0;
border-radius: 0;
position: fixed;
background: rgba(0,155,0,0.5);
top: 0;
}
button::after{
border:none;
}
.aa{
width: 200rpx;
height: 200rpx;
background: rgba(0,155,0,0.5);
position:fixed;
top: 0;
}再看一下js,顺便说一下,模拟器上看不到实际的formId,用手机调试模式可以看到
formSubmit: function(e) {
if (e.detail.formId != \'the formId is a mock one\') {
this.setData({
formIdString: e.detail.formId + , + this.data.formIdString
})
}
console.log(this.data.formIdString)
},看到的是這樣,當你點擊綠色的任何區域都能點擊到按鈕,然後提交表單,



以上是微信小程式點擊取得多個formId的方法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
本文提供國內安全下載歐易OKX App的詳細指南。由於國內應用商店限制,建議用戶通過歐易OKX官方網站下載App,或使用官網提供的二維碼掃描下載。下載過程中,務必核實官網地址,檢查應用權限,安裝後進行安全掃描,並啟用雙重驗證。 使用過程中,請遵守當地法律法規,使用安全網絡環境,保護賬戶安全,警惕詐騙,理性投資。 本文僅供參考,不構成投資建議,數字資產交易風險自負。
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用兼容性問題及排查方法許多企業為了保障內網安全,會安裝安全軟件。然而,安全軟件有時...
 H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序的選擇取決於需求。對於跨平台、快速開發和高擴展性的應用,選擇H5;對於原生體驗、豐富功能和平台依附性的應用,選擇小程序。
 幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
本文提供2025年更新的幣安虛擬貨幣買賣簡明指南,詳細講解了在幣安平台上進行虛擬貨幣交易的操作步驟。指南涵蓋了法幣購買USDT、幣幣交易購買其他幣種(如BTC)以及賣出操作,包括市價交易和限價交易兩種方式。 此外,指南還特別提示了法幣交易的支付安全和網絡選擇等關鍵風險,幫助用戶安全、高效地進行幣安交易。 通過本文,您可以快速掌握在幣安平台上買賣虛擬貨幣的技巧,降低交易風險。








