微信小程式如何進行非同步處理
本篇文章介紹了微信小程式開發中非同步處理的方法,希望對學習微信小程式開發的朋友有幫助!

微信小程式如何進行非同步處理
微信小程式是透過wx.request進行非同步處理,使用起來確實有很多不方便,不能忍,幸好小程式是支援ES6語法的,所以可以使用promise稍加改造。
推薦學習:小程式開發
Page({
data: {
myData:
},
// loadMyData函数用于打印myData的值
loadMyData () {
console.log(获取到的数据为: + this.data.myData)
},
// 生命周期函数onload用于监听页面加载
onload: function () {
wx.request({
url: https://api,
// 某个api接口地址
success: res => {
console.log(res.data)
this.setData({
myData: res.data
})
console.log(this.data.myData)
}
})
// 调用之前的函数
this.loadMyData()
}
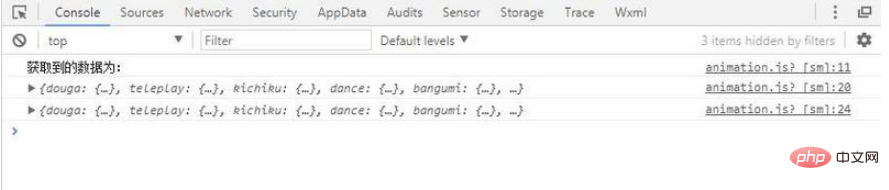
})然後我們會在控制台到這樣的結果:

這其實是一個很簡單的非同步問題,wx.request是異步請求,JS不會等待wx.request執行完畢再往下執行,所以JS按順序會先執行this.loadMyData(),等伺服器回傳資料以後,loadMyData()早就執行了,當然也就沒有拿到值啦。
其實我們在同步流程中才說“返回”,非同步沒有“返回”這個概念(或者說非同步返回是沒有意義的),非同步對應的是“回調”,也就是說,對於一個非同步函數,我們應該傳入一個「回呼函數」來接收結果。
初步解決:透過回呼接收結果
最簡單的解決方案,就是把需要使用非同步資料的函數寫在回調裡:
onload: function () {
wx.request({
url: https://api,
// 某个api接口地址
success: res => {
console.log(res.data)
this.setData({
myData: res.data
})
console.log(this.data.myData)
// 把使用数据的函数写在回调函数success中
this.loadMyData()
}
})
}而我們發現,微信小程式的網路請求wx.request,也正是這種依靠回呼函數的形式,類似於以前的$.ajax,它在邏輯複雜、頁面執行順序要求多的情況下,弊端也是很明顯的。不過好在小程式支援ES6,我們可以盡情擁抱Promise!
使用Promise包裝wx.request
Promise這東西簡單說來就是,它可以將非同步的執行邏輯和結果處理分離,摒棄了一層又一層的回呼嵌套,使得處理邏輯更加清晰。
/**
* requestPromise用于将wx.request改写成Promise方式
* @param:{string} myUrl 接口地址
* @return: Promise实例对象
*/
const requestPromise = myUrl => {
// 返回一个Promise实例对象
return new Promise((resolve, reject) => {
wx.request({
url: myUrl,
success: res => resolve(res)
})
})
}
// 我把这个函数放在了utils.js中,这样在需要时可以直接引入
module.exports = requestPromise現在再使用試試:
// 引用模块
const utilApi = require(../../utils/util.js)
Page({
...
// 生命周期函数onload用于监听页面加载
onLoad: function () {
utilApi.requestPromise(https://www.bilibili.com/index/ding.json)
// 使用.then处理结果
.then(res => {
console.log(res.data) this.setData({
myData: res.data
})
console.log(this.data.myData)
this.loadMyData()
})
}
})結果和使用回呼函數一致。當有多個非同步請求時,直接不斷地.then(fn)去處理即可,邏輯清晰。
當然,這裡只是寫了一個最簡單的Promise函數,還不完整。更完整的Promise化wx.request,等以後業務需要再完善吧。另外各種小程式開發框架也都有了現成的promise化API,拿來即用。
PHP中文網,大量程式教學和網站建立教學,歡迎學習!
以上是微信小程式如何進行非同步處理的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
歐易交易所app國內下載教程
Mar 21, 2025 pm 05:42 PM
本文提供國內安全下載歐易OKX App的詳細指南。由於國內應用商店限制,建議用戶通過歐易OKX官方網站下載App,或使用官網提供的二維碼掃描下載。下載過程中,務必核實官網地址,檢查應用權限,安裝後進行安全掃描,並啟用雙重驗證。 使用過程中,請遵守當地法律法規,使用安全網絡環境,保護賬戶安全,警惕詐騙,理性投資。 本文僅供參考,不構成投資建議,數字資產交易風險自負。
 H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5和小程序與APP的區別
Apr 06, 2025 am 10:42 AM
H5、小程序和APP的主要區別在於:技術架構:H5基於網頁技術,小程序和APP為獨立應用程序。體驗和功能:H5輕便易用,功能受限;小程序輕量級,交互性好;APP功能強大,體驗流暢。兼容性:H5跨平台兼容,小程序和APP受平台限制。開發成本:H5開發成本低,小程序中等,APP最高。適用場景:H5適合信息展示,小程序適合輕量化應用,APP適合複雜功能應用。
 公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用衝突怎麼辦? HUES安全軟件導致常用軟件無法打開如何排查?
Apr 01, 2025 pm 10:48 PM
公司安全軟件與應用兼容性問題及排查方法許多企業為了保障內網安全,會安裝安全軟件。然而,安全軟件有時...
 公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致應用無法運行?如何排查和解決?
Apr 19, 2025 pm 04:51 PM
公司安全軟件導致部分應用無法正常運行的排查與解決方法許多公司為了保障內部網絡安全,會部署安全軟件。 ...
 H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序如何選擇
Apr 06, 2025 am 10:51 AM
H5和小程序的選擇取決於需求。對於跨平台、快速開發和高擴展性的應用,選擇H5;對於原生體驗、豐富功能和平台依附性的應用,選擇小程序。
 幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
幣安虛擬幣怎麼買進賣出詳細教程
Mar 18, 2025 pm 01:36 PM
本文提供2025年更新的幣安虛擬貨幣買賣簡明指南,詳細講解了在幣安平台上進行虛擬貨幣交易的操作步驟。指南涵蓋了法幣購買USDT、幣幣交易購買其他幣種(如BTC)以及賣出操作,包括市價交易和限價交易兩種方式。 此外,指南還特別提示了法幣交易的支付安全和網絡選擇等關鍵風險,幫助用戶安全、高效地進行幣安交易。 通過本文,您可以快速掌握在幣安平台上買賣虛擬貨幣的技巧,降低交易風險。








