
在vscode如何寫vue專案
1、先安裝vue鷹架
npm install -g @vue/cli
2、然後創建一個vue專案
vue create hello-world

選擇預設即可
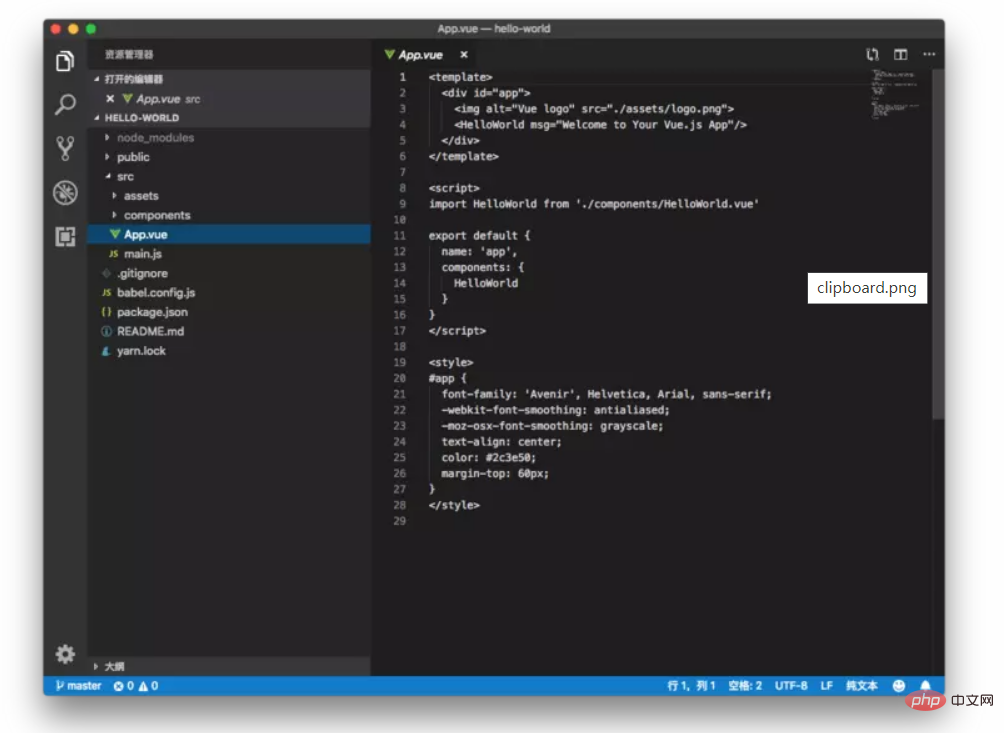
3、接著使用vscode開啟vue專案資料夾

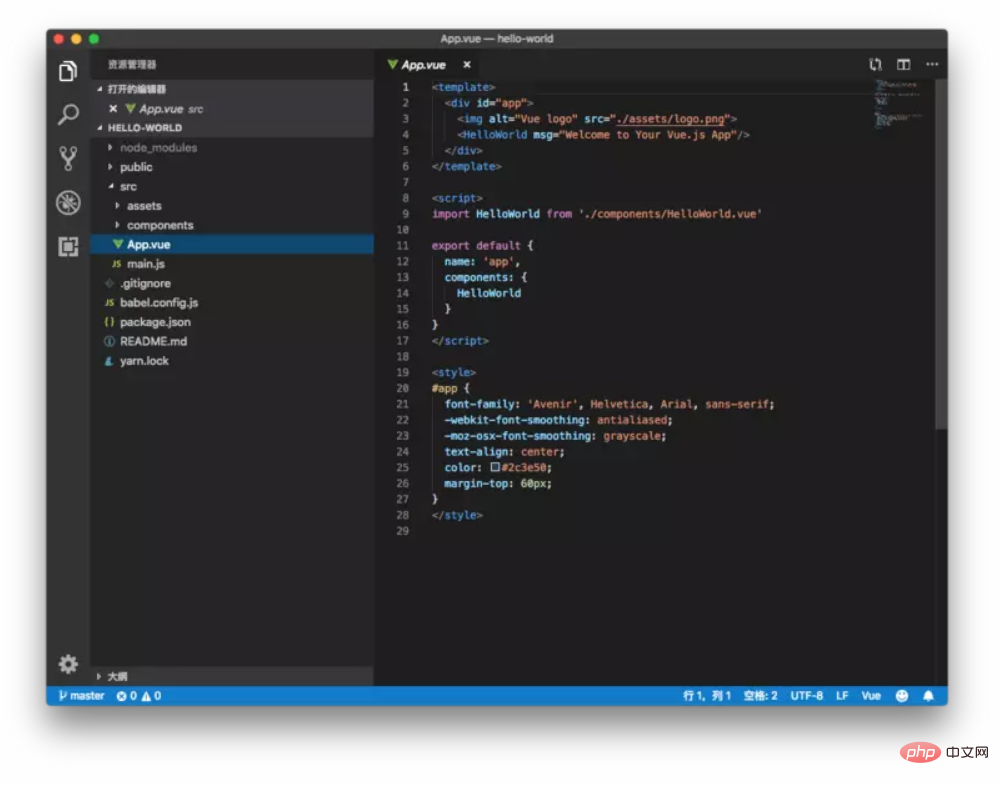
#4、可以看見,並沒有語法高亮顯示,我們需要先安裝vetur插件。這幾乎已經確定是開發vue專案的標配了,vscode也會強烈建議你安裝它。

接下來即可使用vscode來寫vue專案了。
相關文章教學推薦:vscode教學
#以上是在vscode如何寫vue項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!