小程式怎麼做音樂播放條

小程式怎麼做音樂播放條
#可以使用progress元件實作音樂播放條,具體做法如下:
# 1.新增一個audio標籤,不指定controls="true"屬性即可隱藏。
<view class="audio-play">
<audio src=""></audio>
</view>
<view>
<view class="one-column play-it" bindtap="playMusic">
<view>点击播放</view>
</view>
<progress class="music-prog" bindtouchmove="setTouchMove" percent="{{musicPercent}}"></progress>
<view class="percent-num">{{musicPercent}}%</view>
</view>bindtouchmove表示觸控事件;
progress標籤透過percent屬性設定進度
2、寫WSS檔案
#推薦學習:小程式開發
.play-it{
margin-left: 300rpx;
}
.music-prog{
width: 550rpx;
height: 10rpx;
margin: 50rpx 100rpx;
color: #0099ff;
background-color: #999;
}
.percent-num{
margin: -20rpx 0 0 100rpx;
font-size: 28rpx;
}3、寫js,控製播放條。
onShow() {
// 监听音乐播放
let that = this
wx.onBackgroundAudioPlay(() => {
that.timer && clearInterval(that.timer)
that.timer = setInterval(() => {
wx.getBackgroundAudioPlayerState({
success: res => {
let per = (res.currentPosition/res.duration)*10000
that.setData({
musicPercent: Math.round(per)/100 + '',
duration: res.duration
})
}
})
}, 1000)
})
// 监听背景音频暂停事件
wx.onBackgroundAudioPause(() => {
clearInterval(that.timer)
})
// 监听背景音频停止事件
wx.onBackgroundAudioStop(() => {
clearInterval(that.timer)
})
},
playMusic() {
let obj = {
dataUrl: 'http://p6jceeddp.bkt.clouddn.com/%E5%B0%A4%E9%95%BF%E9%9D%96%20-%20%E6%98%A8%E6%97%A5%E9%9D%92%E7%A9%BA.mp3',
title: '昨日青空',
coverImgUrl: '/static/images/avatar.png'
}
wx.playBackgroundAudio(obj)
},
setTouchMove (e) {
if(e.touches[0].clientY >= 390 && e.touches[0].clientY <= 410) {
if (e.touches[0].clientX >= 55 && e.touches[0].clientX <= 355) {
let percent = (e.touches[0].clientX - 55)/300*10000
this.setData({
musicPercent: Math.round(percent)/100 + ''
})
this.data.current = (this.data.musicPercent/100)*this.data.duration
}
}
},
setProgress() {
let that = this
console.log('bindtouchend')
wx.getBackgroundAudioPlayerState({
success: res => {
that.data.current !== res.currentPosition &&
wx.seekBackgroundAudio({
position: that.data.current,
success () {
console.log('seek', that.data.current)
}
})
}
})
}播放列的有效區域
##橫向: e.touches[0].clientX縱向: e.touches[0].clientY此處橫向為55~355 ,縱向為390~410
#定義觸控事件
##取得的橫向進度條位置,計算用戶所拖曳到的進度條位置
**注意:在此處呼叫wx.seekBackgroundAudio()設定播放進度,會導致音訊出現卡頓的效果。因為使用者拖曳的過程中會多次呼叫seek方法,所以應該把設定播放進度放在拖曳進度條完成之後再執行。
touchend監聽觸控事件的停止根據觸控事件計算所得的時間current,呼叫wx.seekBackgroundAudio()設定播放進度
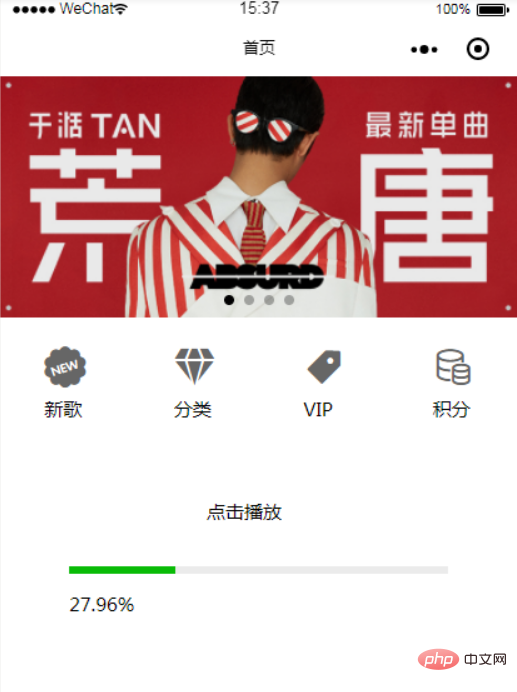
效果:
 PHP中文網,大量
PHP中文網,大量
以上是小程式怎麼做音樂播放條的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 Bose Soundbar Ultra首發體驗:開箱即用的家庭劇院?
Feb 06, 2024 pm 05:30 PM
Bose Soundbar Ultra首發體驗:開箱即用的家庭劇院?
Feb 06, 2024 pm 05:30 PM
從我記事開始,家裡就有一對落地式的大尺寸音響,讓我一直認為電視只有配上一套完整的音響系統才能稱得上是電視。但是剛開始工作的時候,我買不起專業的家庭音響。經過查詢、了解產品定位後,我發現回音壁這個品類非常適合我,不論是音質、體積或價格都符合我的需求。因此,我決定選擇回音壁。精挑細選後,我選了2024年初Bose推出了這款全景聲回音壁產品:Bose家庭娛樂揚聲器Ultra。 (圖片來源:雷科技攝製)一般來說,想要體驗到「原汁原味」的杜比全景聲效果,需要我們在家中佈置一套經過測量、校準的環繞聲+天花板
 透過英特爾 OpenVINO 插件,Audacity 現已獲得 AI 音訊編輯功能
Feb 15, 2024 am 11:06 AM
透過英特爾 OpenVINO 插件,Audacity 現已獲得 AI 音訊編輯功能
Feb 15, 2024 am 11:06 AM
Audacity是一款免費開源的跨平台音訊編輯軟體。它具有開放的程式碼和插件貢獻機制,任何人都可以參與其中。此外,英特爾還提供了一套免費的OpenVINOAI插件,專為音樂編輯和播客製作人而設計。本站注意到,插件包大小約2GB,可在Intel的GitHub頁下載,還需要64位元Windows版Audacity才能運作。這款AI外掛最直覺的地方在於為Audacity音樂編輯功能帶來了三種進階工具:首先是「音樂生成」功能,使用者可以用文字描述所需音樂,AI會產生60秒以內的音樂片段,方便廣告和電影音樂
 選擇適合音樂生的平板電腦
Jan 10, 2024 pm 10:09 PM
選擇適合音樂生的平板電腦
Jan 10, 2024 pm 10:09 PM
音樂生用什麼平板合適華為的ipad中的12.9吋音響是一款非常好的產品。它配備了四個揚聲器,音效非常出色。而且,它屬於pro系列,相比其他款式稍微更好。整體來說,ipadpro是一款非常優秀的產品。這款mini4手機的喇叭聲音較小,效果一般般。不能用來外放音樂,還是需要依賴耳機來享受音樂。耳機音質好的會有稍微好一些的效果,而便宜的三四十元的耳機就無法滿足要求了。鋼琴電子譜用什麼平板如果您想購買一台10寸以上的iPad,我推薦使用兩款應用程序,分別是Henle和Piascore。 Henle提供
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 微信怎麼放音樂
Feb 23, 2024 pm 09:28 PM
微信怎麼放音樂
Feb 23, 2024 pm 09:28 PM
微信怎麼放音樂?微信APP中是可以播放自己喜愛的音樂,但是多數的小伙伴不知道微信中如何播放自己喜愛的音樂,接下來就是小編為用戶帶來的微信放音樂方法圖文教程,有興趣的用戶快來一起看看吧!微信使用教程微信怎麼放音樂1、先打開微信APP,從頂部向下滑動進入到小程式頁面;2、接著點擊如下圖箭頭所示的【音樂】;3、然後在如下圖的介面,搜尋框輸入喜愛的歌名;4、最後選擇對應歌名點選即可放歌曲。
 汽水音樂本地音樂怎麼添加
Feb 23, 2024 pm 07:13 PM
汽水音樂本地音樂怎麼添加
Feb 23, 2024 pm 07:13 PM
汽水音樂本地音樂怎麼添加?汽水音樂APP中可以添加自己喜愛的本地音樂,但是多數的小伙伴不知道如何添加本地音樂,接下來就是小編為用戶帶來的汽水音樂本地音樂添加方法圖文教程,有興趣的用戶快來一起看看吧!汽水音樂使用教學汽水音樂本地音樂怎麼添加1、先打開汽水音樂APP,主頁最下方【音樂】功能專區點擊;2、之後進入到播放頁面,點擊右下角【三個點】圖標;3、最後下方展開功能欄,選擇其中【下載】按鈕即可新增至本機音樂。
 如何修復您所在地區不可用的 Apple Music 歌曲
Jul 17, 2023 pm 08:24 PM
如何修復您所在地區不可用的 Apple Music 歌曲
Jul 17, 2023 pm 08:24 PM
為什麼我的蘋果音樂一直說音樂不可用?在繼續補救措施之前,了解為什麼AppleMusic顯示通知音樂不可用至關重要。此問題有多種原因:位置限制–由於許可協議或版權問題,某些曲目或專輯可能會在您所在的地區被阻止。音樂的可訪問性因地區而異,您所在的特定內容可能沒有分發許可證。區域發布日期–音樂發行通常在許多國家/地區間隔開來。某些歌曲或專輯可能已經在特定國家/地區流通,但仍在等待在另一個國家發行。訂閱限制–如果您擁有AppleMusic會員資格,訂閱方案的條件可能會影響您對特定歌曲或專輯的存取。






