
目標:
實現一個寬度自適應,高度為寬度一半的容器。
一、思考如何實現
這個問題類似於:我們在行動端頁面,上面有一張寬度100% 的圖片,如果我們沒設定高度,則圖片會根據原有尺寸,等比縮放。
我們可以藉助這個想法,根據元素高度,來為元素設定一個對應比例的高度即可。
(推薦教學:CSS入門教學)
二、實作方法1 - 透過vw 視窗單位實現
所謂視口單位(viewport units)是相對於視口(viewport)的尺寸而言, 100vw 等於視口寬度的100% ,即1vw 等於視口寬度的1%。
我們就可以利用這個特性,實現行動端的寬高等比自適應容器。
HTML程式碼:
<div class="box">
<img src="/static/imghw/default1.png" data-src="http://images.pingan8787.com/2019_07_12guild_page.png" class="lazy" / alt="css如何實作一個自適應容器" >
</div>css程式碼:
*{
margin:0;
padding:0
}
.box{
width:100%;
height:51.5vw
}
.box img{
width:100%;
}為什麼 .box 高度為 51.5vw 呢?
原因是圖片原來的尺寸是 884 * 455 的寬高比例,即 455 / 884 = 51.5% 。
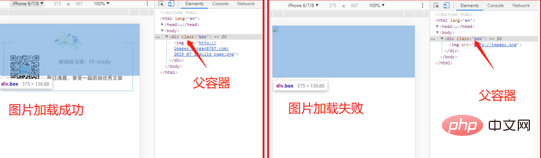
這個方法相比原來圖片的等比縮放,有個優點:無論圖片是否載入成功,容器高度總是計算完成,不會造成頁面抖動,也不會造成頁面重繪,從而提升性能。
下面看看這種情況下,圖片載入成功與失敗的對比:

#三、實作方法2 - 透過子元素padding 實作
透過設定子元素的padding 屬性來實現,是比較常用,也是效果比較好的一種,這裡需要理解的是: 子元素的padding 屬性百分比的值是先對父容器的寬度而言。
這裡看下面程式碼與效果圖理解下:
HTML程式碼:
<div class="box">
<div class="text">我是王平安,pingan8787</div>
</div>css程式碼:
.box{
width: 200px;
}
.text{
padding: 10%;
}
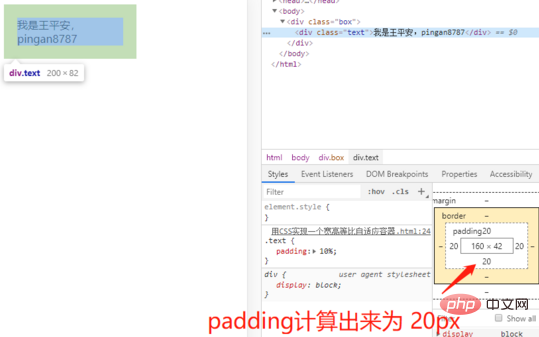
分析:
這裡我們將父容器.box 寬度設定為200px ,子元素.text 的padding:10% ,因此.box 的padding 計算結果為20px ;
#接下來結合主題,我們利用這個原理,來實現等比例的問題:
HTML程式碼:
<div class="box">
<div class="text">
<img src="/static/imghw/default1.png" data-src="http://images.pingan8787.com/2019_07_12guild_page.png" class="lazy" / alt="css如何實作一個自適應容器" >
</div>
</div>css程式碼:
.box{
width: 100%;
}
.text{
overflow: hidden;
height: 0;
padding-bottom: 51.5%;
}
.box .text img{
width: 100%;
}這裡.text 的padding-bottom: 51.5%; 也是按照第一個方法,用圖片原始尺寸的寬高比計算出來的,需要注意,這裡將.text 設定height: 0; 會出現高度比實際高的問題,因此為了避免這個情況,就需要設定height: 0; 。
相關影片教學推薦:css影片教學
#以上是css如何實作一個自適應容器的詳細內容。更多資訊請關注PHP中文網其他相關文章!


