
三種函數的宣告方法
程式碼範例如下:
function test1(a1,a2){
console.log("函数声明的第一种方法" + a1 + a2);
}
test1();
test1(1);
test1(1,2);
var test2 = new Function("a1","a2","console.log('函数声明的第二种方法' + a1 + a2)");
test2();
test2(1);
test2(1,2);
var test3 = function(a1,a2){
console.log("函数声明的第三种方法" + a1 + a2);
}
test3();
test3(1);
test3(1,2);(推薦教學:js教學 )
有傳回值的函數
程式碼範例如下:
function action(a1,a2){
console.log("clannad赛高");
return "没错";
}
var act=action();
console.log(act);
console.log(action);
console.log(action());函數傳回值為函數的函數
程式碼範例如下:
function action(a){ //这个函数是把输入的参数内容打印出来。
console.log(a);
}
var actioned = function(){ //一个含有返回值的函数
return "clannad赛高,没错";
}
action(actioned);
action(actioned());一個比較常用的方法
function extract(fn){
fn();
console.log(fn);
console.log(fn()); //先对function的内容进行执行,然后用console.log输出fn运行后的结果(即返回值)
}
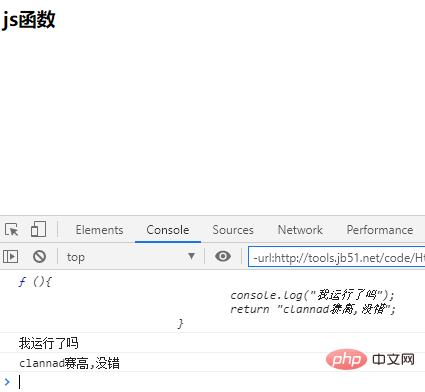
extract(function(){
console.log("我运行了吗");
return "clannad赛高,没错";
})運行結果:

#函數呼叫時,沒有參數限制,定義函數時,即使呼叫了參數個數不足,也不會報錯,因為參數預設為undefined類型。
上面的三種函數的定義方法雖然不同,但是其對應的底層思想是相同的,其都相當於一個變數封裝了一個函數類型的物件。
在js中,()是函數的執行符號,但輸入()程式碼才會執行,對應的console.log(函數名稱)其僅能列印出函數的內容,但在其內部增加了()其不僅會執行程式碼還會列印出其對應的返回值(如果用的話)
有一種常用的方式,就如同程式碼最後的命名方式,定義一個執行函數的函數。
相關影片教學推薦:javascript影片教學
#以上是詳解js中函數的相關定義與用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

