
微信小程式中怎麼讓圖片居中
#小程式中讓圖片居中主要是寫wxss(css)樣式來實現,實現方式是設定父元件display為flexbox,並加入justify-content: center;和align-items:center;讓元素在水平方向和垂直方向居中即可。
推薦學習:小程式開發
具體實作方式如下:
1、先寫wxml文件,新增一張圖片
<view class='imagesize'> <image src="/images/2.png" class='in-image' > </image> </view>
2、然後寫wxss文件,為圖片及其父元素添加樣式
page{
height:100%
}
.imagesize{
display:flex; //flex布局
justify-content: center; //水平轴线居中
align-items:center; //垂直居中
}
.imagesize image {
width:400rpx;
height:400rpx;
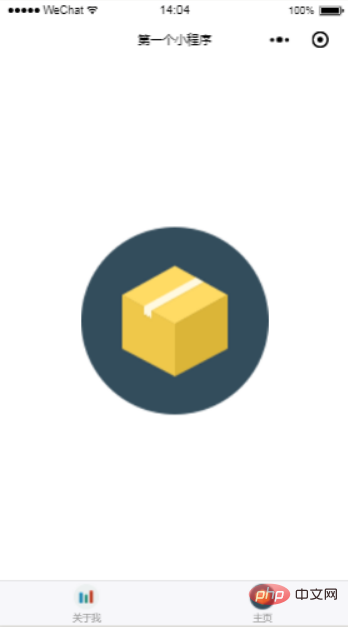
}3、效果如下

以上是微信小程式中怎麼讓圖片居中的詳細內容。更多資訊請關注PHP中文網其他相關文章!



