
解決方法:
首先,依序開啟檔案--->首選項--->設定
(學習影片推薦: java影片教學)
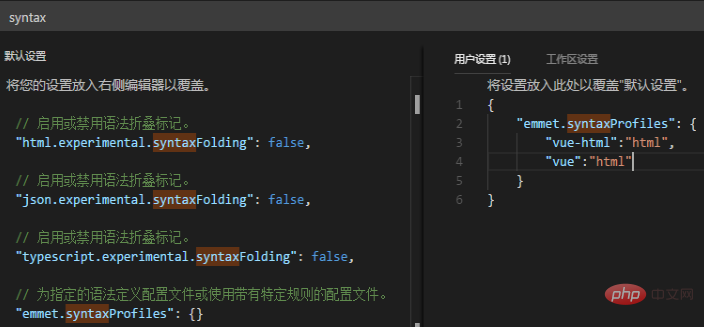
設定如下圖:

#注意:不要寫錯了,全半角的問題。可以直接拷貝下面內容:
"emmet.syntaxProfiles": {
"vue-html":"html",
"vue":"html"
}v1.15.1以後要這麼寫
"emmet.triggerExpansionOnTab": true,
"emmet.includeLanguages": {
"vue-html": "html",
"vue": "html"
}最後,重啟vscode即可。
推薦教學:vscode教學
#以上是vscode中tab鍵失效了怎麼辦的詳細內容。更多資訊請關注PHP中文網其他相關文章!




