
先颯幾句英文,說說Laravel Echo 的作用:
##One of my favorite projects in the Laravel ecosystem is Echo. Echo enables real- time web applications through the use of WebSockets and hooks directly into Laravel's event broadcasting features. This means developers can use a familiar PHP API to send real-time data. A very notmon use a familiar PHP API to send real-time data. A very notmon use-cuncation typemon use. system.翻譯「略」摘自:https://www.imarc.com/blog/realtime-notifications-with-laravel-echo-server-docker-and-traefik官方文件推薦使用Pusher 或laravel-echo-server (是一個使用NodeJS Socket.IO 實作的WebSocket 服務端)。 推薦:在國內,個人還是不推薦使用 Pusher,訪問速度有所影響,而且其還是一個商業產品。 今天利用最簡單的「16」步,走一遍程式碼整合 laradock 和 laravel-echo-server 來使用 Laravel Echo。
建立基礎環境
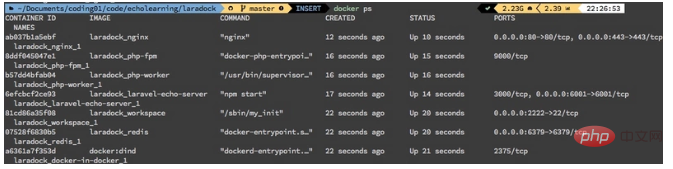
// 1. new project laravel new echolearning // 2. 使用 laradock git clone https://github.com/Laradock/laradock.git // 3. 创建 .env cp env-example .env // 4. 创建 container docker-compose up -d php-worker laravel-echo-server nginx redis

// 5. 进入 workspace 容器 docker-compose exec --user=laradock workspace bash // 6. 安装插件 // 6.1 推荐使用 laravel-china 维护的 composer 国内镜像 composer config -g repo.packagist composer https://packagist.laravel-china.org // 6.2 并行下载插件 composer global require "hirak/prestissimo" // 6.3 配置 yarn 国内镜像 yarn config set registry 'https://registry.npm.taobao.org' // 注:以上可以在 laradock 中配置 // 6.4 执行安装 composer install yarn install // 7. 创建 .env 和 key cp .env.example .env php artisan key:generate

使用Laravel Echo Server
#因為laradock 整合了「Laravel Echo Server」,所以我們很方便的使用到Laravel Echo。// 8. 配置广播驱动和 redis 服务器 BROADCAST_DRIVER=redis REDIS_HOST=redis // 9. 安装 predis composer require predis/predis
// 10. 安装 socket.io-client laravel-echo yarn add socket.io-client laravel-echo
// 11. 实例化 Echo
import Echo from 'laravel-echo'
window.io = require('socket.io-client')
window.Echo = new Echo({
broadcaster: 'socket.io',
host: window.location.hostname + ':6001'
});
// Laravel 官方推荐使用 pusher
// window.Pusher = require('pusher-js');
// window.Echo = new Echo({
// broadcaster: 'pusher',
// key: process.env.MIX_PUSHER_APP_KEY,
// cluster: process.env.MIX_PUSHER_APP_CLUSTER,
// encrypted: true
// });<template>
<div>
<div class="row justify-content-center">
<div>
<div class="card card-default">
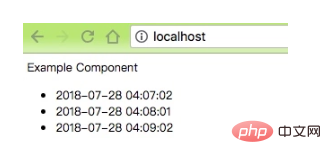
<div>Example Component</div>
<div>
<ul>
<li v-for="name in names" :key="name">{{ name }}</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
data () {
return {
names: []
}
},
mounted() {
let that = this
// 12. 创建 Echo 监听
Echo.channel('rss')
.listen('RssCreatedEvent', (e) => {
that.names.push(e.name)
});
}
}
</script>// 13. 创建 RssCreatedEvent 事件 php artisan make:event RssCreatedEvent
<?php
namespace App\Events;
use Carbon\Carbon;
use Illuminate\Broadcasting\Channel;
use Illuminate\Queue\SerializesModels;
use Illuminate\Broadcasting\PrivateChannel;
use Illuminate\Broadcasting\PresenceChannel;
use Illuminate\Foundation\Events\Dispatchable;
use Illuminate\Broadcasting\InteractsWithSockets;
use Illuminate\Contracts\Broadcasting\ShouldBroadcast;
class RssCreatedEvent implements ShouldBroadcast
{
use Dispatchable, InteractsWithSockets, SerializesModels;
/**
* Create a new event instance.
*
* @return void
*/
public function __construct()
{
//
}
/**
* Get the channels the event should broadcast on.
*
* @return \Illuminate\Broadcasting\Channel|array
*/
public function broadcastOn()
{
// 14. 创建频道
return new Channel('rss');
}
/**
* 指定广播数据。
*
* @return array
*/
public function broadcastWith()
{
// 返回当前时间
return ['name' => Carbon::now()->toDateTimeString()];
}
}protected function schedule(Schedule $schedule)
{
// 15. 每隔一分钟执行一次
$schedule->call(function () {
event(new RssCreatedEvent());
})->everyMinute();
}<!doctype html>
<html lang="{{ app()->getLocale() }}">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="csrf-token" content="{{ csrf_token() }}">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Laravel</title>
</head>
<body>
<div id="app">
<example-component></example-component>
</div>
<script src="{{ asset('js/app.js') }}"></script>
</body>
</html><meta name="csrf-token" content="{{ csrf_token() }}">// 16. 运行 watch yarn run watch-poll

總結
到目前為止,我們用到的技術都有:1.laradock 的使用2. laravel echo server 的使用3.廣播事件4.event() 輔助函數5.$schedule 定時任務6.Laravel Echo的使用我們基本上可以使用Laravel Echo 了,至於更深入的使用,推薦查看官網文件。 最後再一次強烈推薦大家用 laradock 來部署 Docker 開發環境,因為你想要用到的工具和環境,相信 laradock 都為你準備好了。以上是簡單16步驟搞定Laravel Echo的使用的詳細內容。更多資訊請關注PHP中文網其他相關文章!


