快速建立屬於自己的小程式:
第一步:進入https://mp.weixin.qq.com/官網,選擇,【小程序】>>【開發】選項進入查看小程式開發文件。
開發選項下你可以看到官方提供的教學、框架、元件、api、工具還有一些常見問題等等。 這些在我們進行微信小程式開發的時候非常有用。
第二步:下載微信開發者工具
在官網文件中進入【工具】選項,選擇合適你電腦作業系統的開發工具。
第三步:掃描登入
首次使用微信開發者工具要求你使用微信掃描登錄,這個帳號將作為管理員來管理你的專案.登入完成之後是這樣:
這裡我們選擇的是本機小程式專案。點選進去:

第四步:新建微信小程式
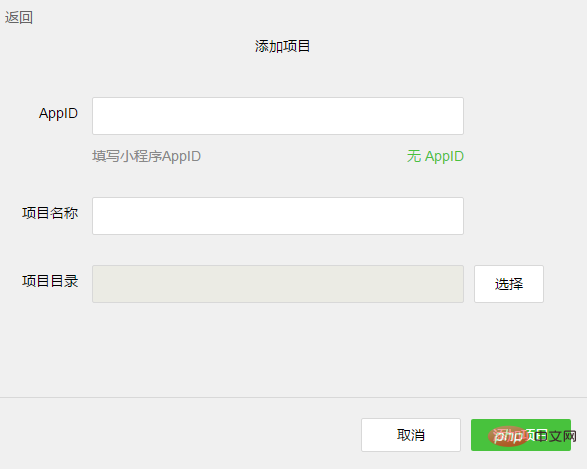
點選上圖中的【新增項目】中的【 】號,進行新增項目操作。你將看到如下圖:

AppId:AppId需要在官網中申請,作為以後上傳到微信伺服器中時候使用的,這裡我們僅僅是練習的demo,我們選擇無AppId。
專案名稱:就是你這個新建的專案的名稱。
專案目錄:這個專案存放原始碼的地方。
以下是我新專案demo的設定:
點選【新增專案】按鈕,就可以完成新建一個微信小程式預設程式hello world,這是勾選【在目前目錄中建立quick start專案】這一系統自動建立的,在我們做專案的時候常常需要把不需要的內容刪掉,但是作為新手來說可以先留著,先看看裡邊的各種格式的文件是如何寫的。
下圖是新預設微信小程式視圖:
#推薦:《小程式開發教學》
以上是怎麼創造自己的微信小程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!



