
vscode如何使用gitflow?
在VS下使用GitFlow管理專案開發
#推薦學習:vscode教學
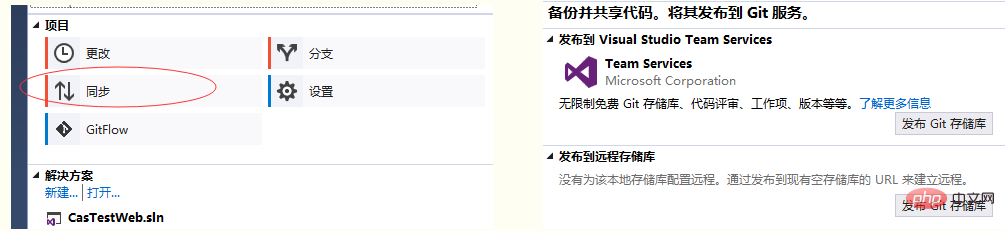
1.右鍵將你的解決方案新增到原始碼管理,如果你的VS沒有安裝git,會提示安裝,安裝完成之後,在團隊資源管理可以看到如下介面

(圖一)
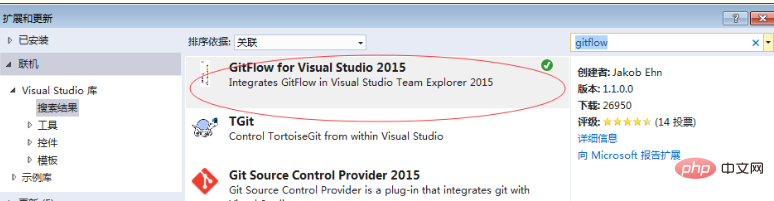
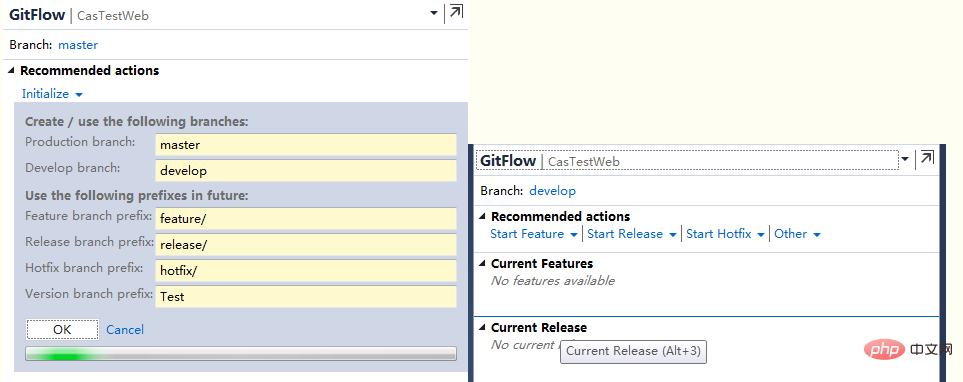
2.安裝gitflow,vs-工具-擴充功能與更新,線上標籤中輸入gitflow,,就可以下載安裝gitflow了




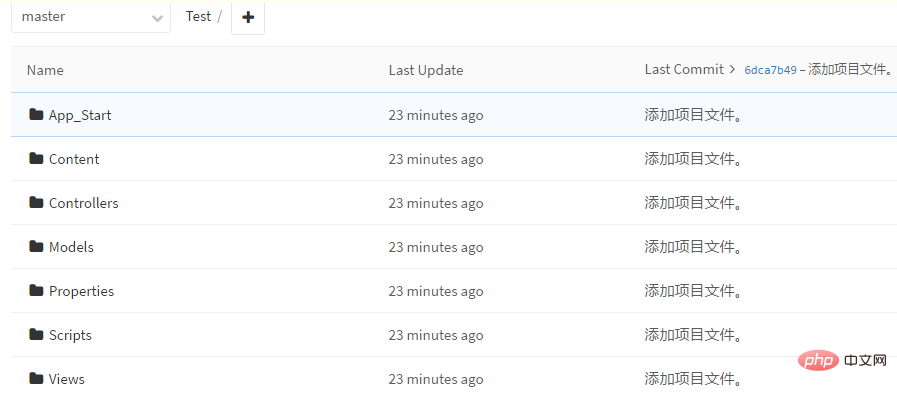
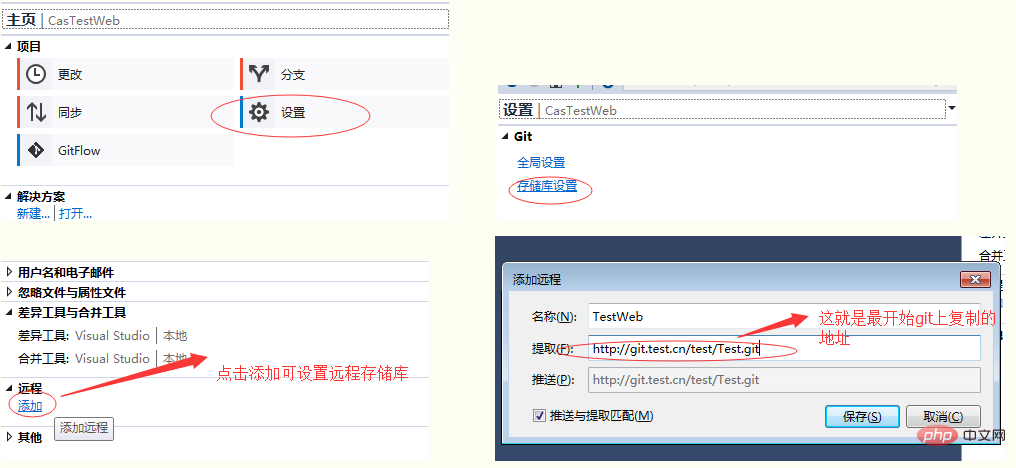
3.去你的git建立一個project,拿到位址例如:http://git.test.cn/test/Test.git
4.將本地程式碼同步到遠端庫當中,點擊發佈到遠端儲存庫中的-發佈到git儲存庫,填寫上面複製的地址,和你的帳號密碼等信息,就可以將你的程式碼推到git網站下
以上是vscode如何使用gitflow的詳細內容。更多資訊請關注PHP中文網其他相關文章!




