詳解CSS中position屬性的用法
本篇文章介紹了CSS中的position屬性的用法、分類以及使用效果展示,希望對學習css的朋友有幫助!

詳解CSS中position屬性的用法
一、position屬性有什麼作用?
CSS position屬性用來指定一個元素在文件中的定位方式。 top,right,bottom 和 left屬性則決定了該元素的最終位置。 (MDN定義)。
( 推薦學習:CSS教學 )
二、position有哪些分類?
1、static
正常的佈局行為,元素在文件常規流程中目前的佈局位置。此時 top, right, bottom, left 和 z-index 屬性無效。
位置不變。
2、relative
該關鍵字下,元素先放置在未新增定位時的位置,再在不改變頁面佈局的前提下調整元素位置(因此會在此元素未新增定位時所在位置留下空白)。 position:relative 對 table-*-group, table-row, table-column, table-cell, table-caption 元素無效。
相對於自身位置的偏移。
3、absolute
不為元素預留空間,透過指定元素相對於最近的非 static 定位祖先元素的偏移,來確定元素位置。絕對定位的元素可以設定外邊距(margins),且不會與其他邊距合併。
就像從來沒有這個元素一樣,會根據此元素的非static祖先元素決定元素的偏移。
4、fixed
不為元素預留空間,而是透過指定元素相對於螢幕視窗(viewport)的位置來指定元素位置。元素的位置在螢幕滾動時不會改變。列印時,元素會出現在的每頁的固定位置。 fixed 屬性會建立新的層疊上下文。當元素祖先的 transform 屬性非 none 時,容器由視窗改為祖先。
低版本ie不相容。
5、sticky
盒位置根據正常流計算(這稱為正常流動中的位置),然後相對於該元素在流中的flow root(BFC)和containing block(最近的塊級祖先元素)定位。在所有情況下(即使被定位元素為 table 時),此元素定位均不對後續元素造成影響。當元素 B 被黏性定位時,後續元素的位置仍依照 B 未定位時的位置來決定。 position: sticky 對 table 元素的效果與 position: relative 相同。
同時sticky還有以下問題:
1、sticky 不會觸發 BFC。
2、樣式表 z-index 無效。行內 style 寫有效。
3、sticky 是容器相關的,也就說 sticky 的特性只會在他所處的容器裡生效。強調這一點是因為在實際使用中,碰到 body 設定 height:100% 的時候 sticky 元素停在某一個位置不動了。
三、測試程式碼
測試程式碼的公共程式碼如下:
<html html>
<head>
<meta charset="utf-8">
<title>position</title>
</head>
<style>
.main-app{
display: flex;
justify-content: center;
align-items: center;
}
.app-container {
width: 100%;
height: 300px;
display: flex;
justify-content: center;
align-items: center;
}
#the-box{
position: static;
/* position: relative;
top:100px;
left:200px; */
}
.sub-box {
width: 50px;
height: 50px;
}
</style>
<body>
<div class="main-app">
<div class="app-container">
<div class="sub-box" style="background: gray;"></div>
<div id="the-box" class="sub-box" style="background: green;"></div>
<div class="sub-box" style="background: yellow;"></div>
<div class="sub-box" style="background: red;"></div>
</div>
</div>
</body>
</html>我選定第二個元素作為我們本次的測試對象,測試環境為chrome 75版本。
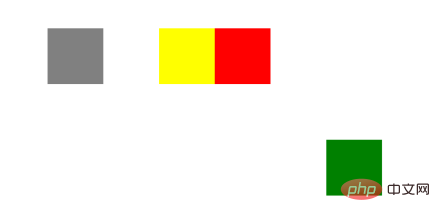
1、static
#the-box{
position: static;
}結果:
正常文件流程顯示

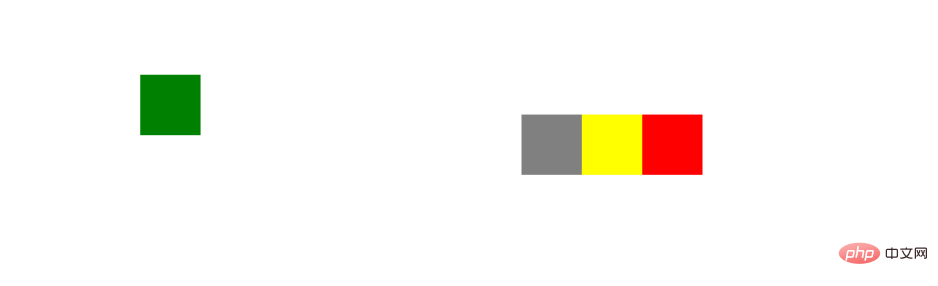
2、relative
#the-box{
position: relative;
top:100px;
left:200px;
}結果:

相對於自身原來的位置偏移所設定的位置,但是原來的位置被保留下來。
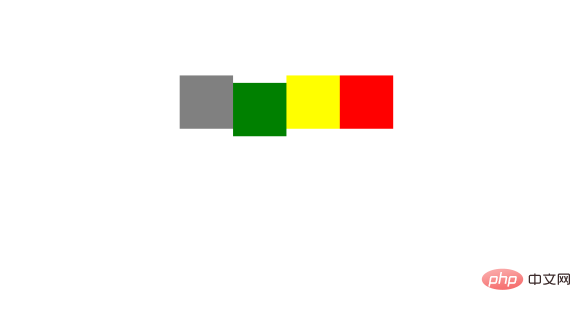
3、absolute
#the-box{
position: absolute;
top: 100px;
left: 200px;
}結果:

#原來固定的位置被別的元素佔用,由於父元素是非static(flex ),所以目前元素相對於父元素偏移所設定的位置。
4、sticky
須指定 top, right, bottom 或 left 四個閾值其中之一,才可使黏性定位生效。否則其行為與相對定位相同。
此特性是元素固定在視窗的位置,如果頁面沒有滾動軸,將無法展示特性,此時,我們對它的父元素稍加更改,使頁面出現滾動軸。
.app-container {
width: 100%;
height: 3000px;
display: flex;
justify-content: center;
align-items: center;
}
#the-box{
position: sticky;
top: 100px;
}結果:

當我們捲動頁面當元素距離頂部超過100px時,向下捲動時當前元素位置相對於視窗不變,此特性可以用作table固定表頭。
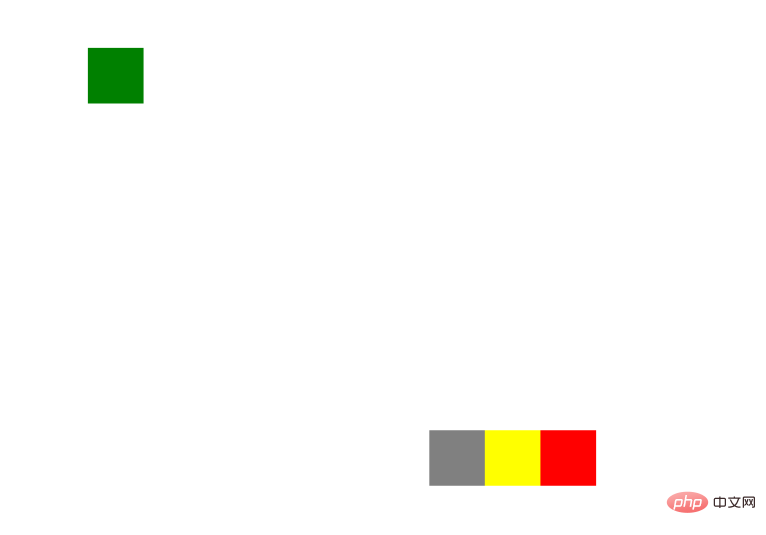
5、fixed
對於ie7以下版本不能使用,其實就等於固定元素在瀏覽器視窗的位置。
#the-box{
position: fixed;
top: 100px;
left: 200px;
}結果:

無論如何捲動捲動軸,元素位置始終不變。
6、inherit
#規定應該從父元素繼承 position 屬性的值。
7、initial
initial 關鍵字用於設定 CSS 屬性為它的預設值,可作用於任何 CSS 樣式。 (IE 不支援該關鍵字)
8、unset
#名如其意,unset 關鍵字我們可以簡單理解為不設定。其實,它是關鍵字 initial 和 inherit 的組合。
當我們給一個CSS 屬性設定了unset:
如果該屬性是預設繼承屬性,則該值等同於inherit
如果該屬性是非繼承屬性,則該值等同於initial
9、revert
暫時未列入規範。
以上是詳解CSS中position屬性的用法的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
bootstrap怎麼看日期
Apr 07, 2025 pm 03:03 PM
答案:可以使用 Bootstrap 的日期選擇器組件在頁面中查看日期。步驟:引入 Bootstrap 框架。在 HTML 中創建日期選擇器輸入框。 Bootstrap 將自動為選擇器添加樣式。使用 JavaScript 獲取選定的日期。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
bootstrap日期怎麼驗證
Apr 07, 2025 pm 03:06 PM
在 Bootstrap 中驗證日期,需遵循以下步驟:引入必需的腳本和样式;初始化日期選擇器組件;設置 data-bv-date 屬性以啟用驗證;配置驗證規則(如日期格式、錯誤消息等);集成 Bootstrap 驗證框架,並在表單提交時自動驗證日期輸入。






