
目標:
css實作不同瀏覽器下相容文字兩端對齊。
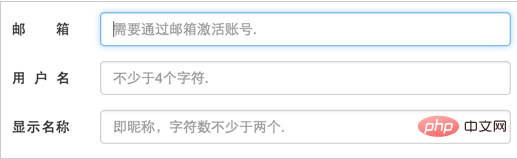
在form 表單的前端佈局中,我們經常需要將文字方塊的提示文字兩端對齊,例如:

1、首先想到是能不能直接靠css 解決問題css
.test-justify {
text-align: justify;
}<div class="test-justify">
测试文本
</div>

CSS教學)
原來這個屬性是針對段落文字兩端對齊的,接著試試看 text-align-last: justify 這個屬性##css
.test-justify {
text-align: justify;
} #效果是達到了,但缺點是完全不相容ie 和safari 瀏覽器。
#效果是達到了,但缺點是完全不相容ie 和safari 瀏覽器。
2、接著思考,既然上述實作有相容性問題,那麼能不能為2 個,3 個,4 個等這樣長度的文字單獨寫css 類別解決,因為表單的文字方塊提示文字也不會很多。
css
div {
width: 100px;
}
.w2 {
letter-spacing: 2em;
}
.w3 {
letter-spacing: 0.5em;
}html
<div class="w2">测试</div> <div class="w3">测试了</div> <div>测试来了</div>
 #這種方案看起來能夠解決問題,應對大部分場景應該沒問題了,但遺憾的是並不是真正的兩端對齊,特殊顯示的情況下還是無法滿足需求,我們先放著,繼續往下嘗試。
#這種方案看起來能夠解決問題,應對大部分場景應該沒問題了,但遺憾的是並不是真正的兩端對齊,特殊顯示的情況下還是無法滿足需求,我們先放著,繼續往下嘗試。
2、以上是純 css 實作方式,接下來我們來看看 css 和 dom 結合能不能做出統一形式的解決方案。
html
<div class="test-justify">
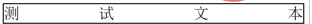
测 试 文 本
<span></span>
</div>css
.test-justify {
text-align: justify;
}
span {
display:inline-block;
padding-left:100%;
} #想想還有一些小激動呢,而且完美相容ie 和safari,這種方案其實就是第一種段落對齊方案的擴展,用空格強制分詞,然後用span 偽造最後一行(test-justify 不會對最後一行進行對齊)。
#想想還有一些小激動呢,而且完美相容ie 和safari,這種方案其實就是第一種段落對齊方案的擴展,用空格強制分詞,然後用span 偽造最後一行(test-justify 不會對最後一行進行對齊)。
為了增加擴充性,我們也得對這種方案進行最佳化,因為大多數情況下文字是後端載入的。
例如: .net core razor 視圖載入 model displayname 的寫法
<label asp-for="Email"></label>
只要加一小段js然後就應該能相容於所有場景了。
cssdiv {
width: 300px;
border: 1px solid #000;
}
.test-justify {
text-align: justify;
}
span {
display:inline-block;
padding-left:100%;
}<div class="test-justify">
测试文本
</div>#
var $this = $(".test-justify")
, justifyText = $this.text().trim()
, afterText = "";
for (var i = 0; i < justifyText.length; i++) {
afterText += justifyText[i] + " ";
}
afterText = afterText.trim() + "<span></span>";
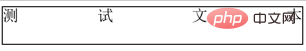
$this.html(afterText).css({ "height": $this.height() / 2 + "px" }); 好了,這個方案應該可以支援主流的瀏覽器了,但缺點是由於透過js再調整的,所以刷新的時候仔細看會看到文字兩端對齊的過程(閃一下),體驗並不是很好,那就做一下兼容吧。
好了,這個方案應該可以支援主流的瀏覽器了,但缺點是由於透過js再調整的,所以刷新的時候仔細看會看到文字兩端對齊的過程(閃一下),體驗並不是很好,那就做一下兼容吧。
只有 IE 和 Safari 不支援 text-align-last: justify 所以只考慮這兩種瀏覽器的情況下呼叫最後一種方案
function myBrowser() {
var userAgent = navigator.userAgent;
//判断浏览器版本
var isOpera = userAgent.indexOf("Opera") > -1;
var isIE = userAgent.indexOf("compatible") > -1 && userAgent.indexOf("MSIE") > -1 && !isOpera;
var isEdge = userAgent.toLowerCase().indexOf("edge") > -1 && !isIE;
var isIE11 = (userAgent.toLowerCase().indexOf("trident") > -1 && userAgent.indexOf("rv") > -1);
if (/[Ff]irefox(\/\d+\.\d+)/.test(userAgent)) {
return "Firefox";
} else if (isIE) {
return "IE";
} else if (isEdge) {
return "IE";
} else if (isIE11) {
return "IE";
} else if (/[Cc]hrome\/\d+/.test(userAgent)) {
return "Chrome";
} else if (/[Vv]ersion\/\d+\.\d+\.\d+(\.\d)* *[Ss]afari/.test(userAgent)) {
return "Safari"
} else {
return "unknown"
}
}
var browser = myBrowser();
if (browser == "IE" || browser == "Safari") {
var $this = $(".test-justify")
, justifyText = $this.text().trim()
, afterText = "";
for (var i = 0; i < justifyText.length; i++) {
afterText += justifyText[i] + " ";
}
afterText = afterText.trim() + "<span></span>";
$this.html(afterText).css({ "height": $this.height() / 2 + "px" })
}完成!
推薦影片教學:
css影片教學以上是css如何解決不同瀏覽器下方文字相容的問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!


