微信小程式開發如何入門? (圖文詳解)

微信小程式開發如何入門? 本篇文章為大家介紹微信小程式開發入門教學。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

小程式:圖片識字者
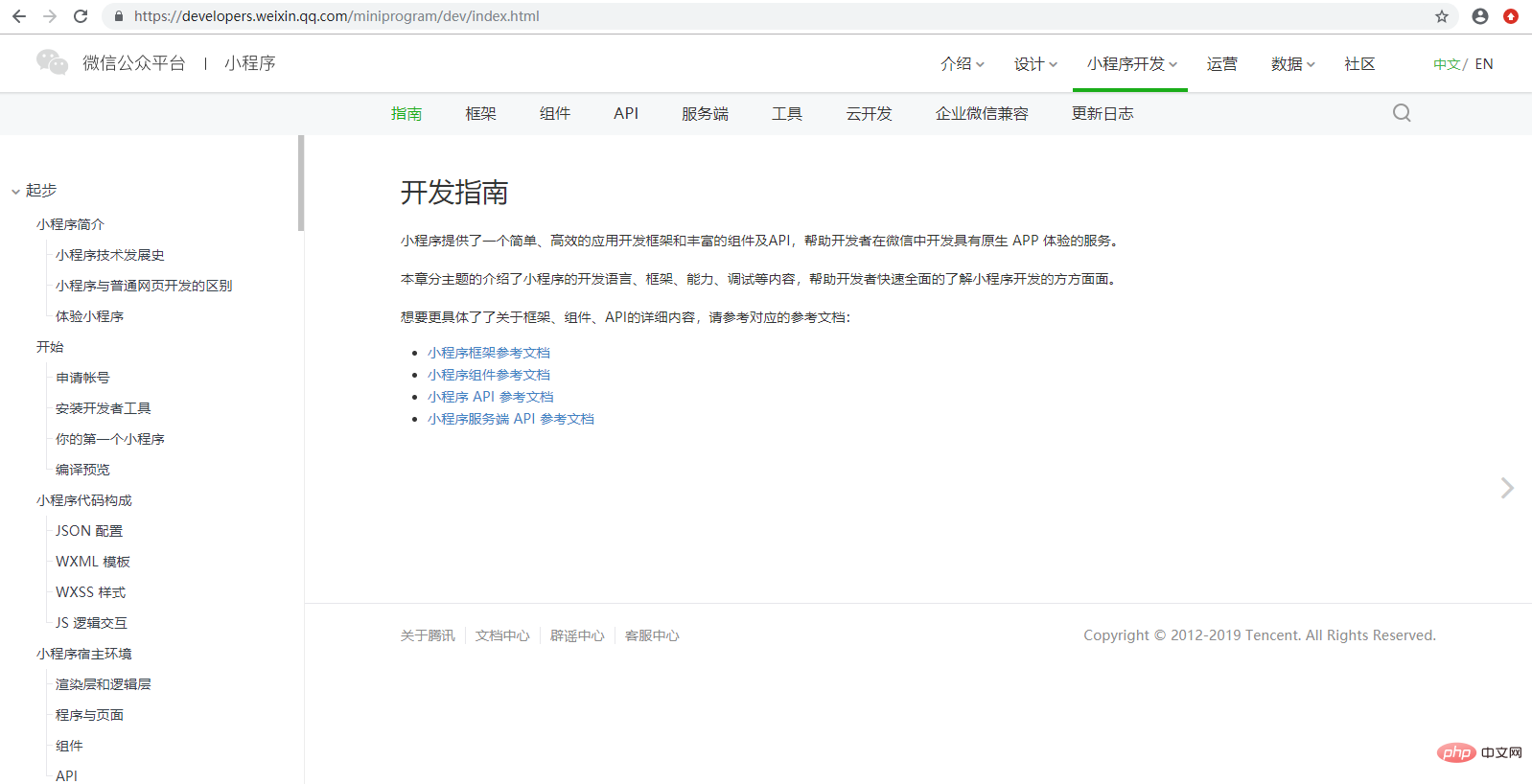
#做任何程式開發要先找到其官方文檔,我們先來看看其有哪些官方文檔。 微信小程式開發文件連結為:https://mp.weixin.qq.com/debug/wxadoc/dev/index.html,
如下圖:這裡就是做微信小程式開發的全部官方文件。
 知道了文件的位置,下面我們來介紹下如何做一個微信小程式開發:
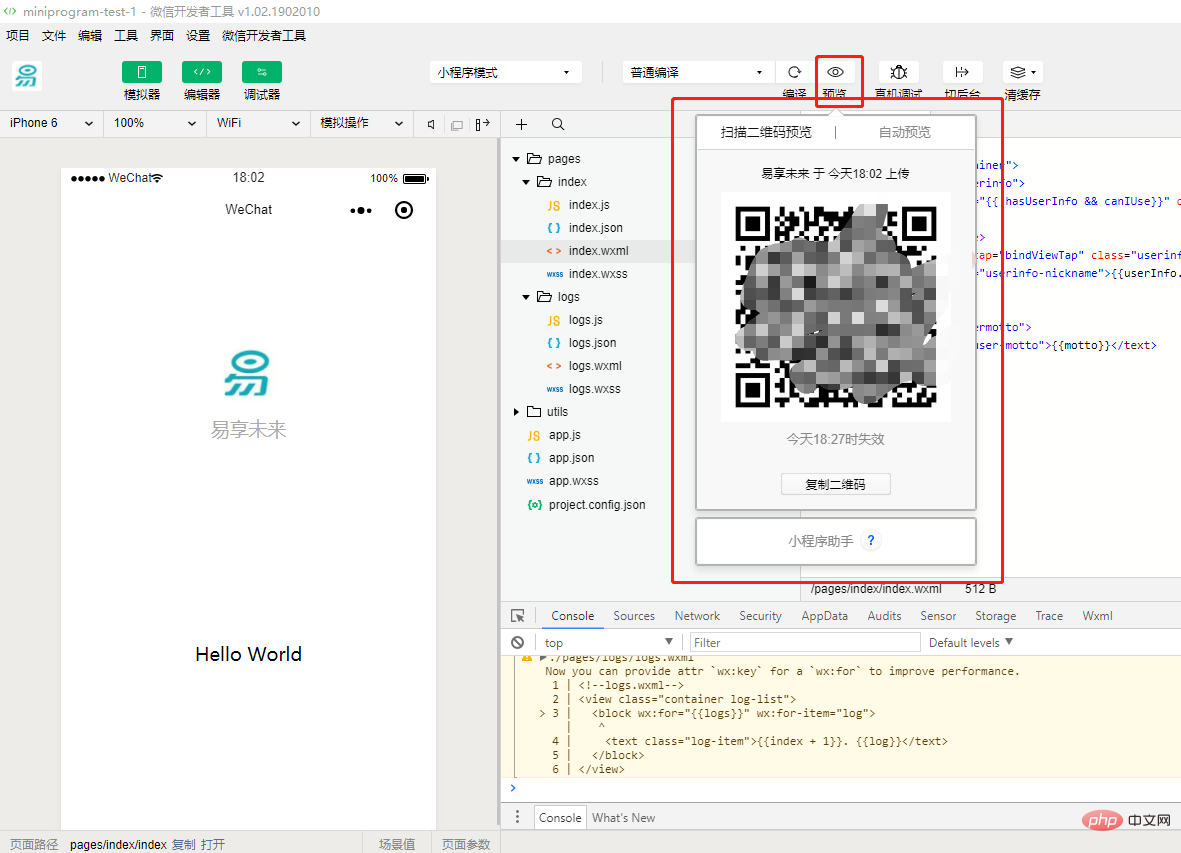
知道了文件的位置,下面我們來介紹下如何做一個微信小程式開發:
,下載路徑:
https://mp.weixin.qq.com/debug/wxadoc/dev/devtools/download.html進入下載介面後,依照自己的作業系統選擇對應的連結進行下載,下載完成後進行安裝。
第二步:登入工具開發者工具安裝完成後我們就可以將其打開,初次打開會需要用微信掃碼登錄,如下圖,用手機微信掃一掃後確認登入就可以了。
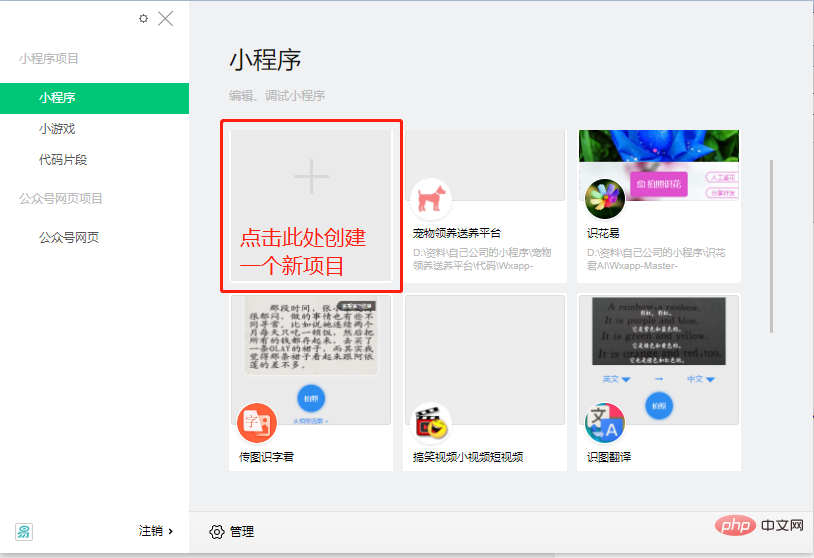
第三個步驟:建立一個項目
步驟一:登入成功後,顯示介面如下,點選下圖中的「 」號處,進入步驟二
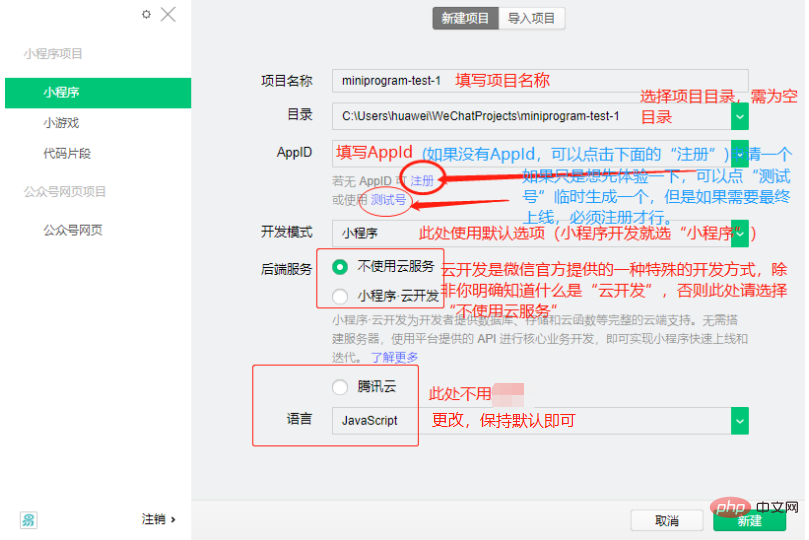
步驟二:填寫專案信息,填寫說明請參考下圖,填寫完成後,點選「新建」,就完成了一個專案的創建過程。 (如果是已有項目,即:已經有項目的程式碼文件,請點選“導入項目”,將已有項目導入即可。)


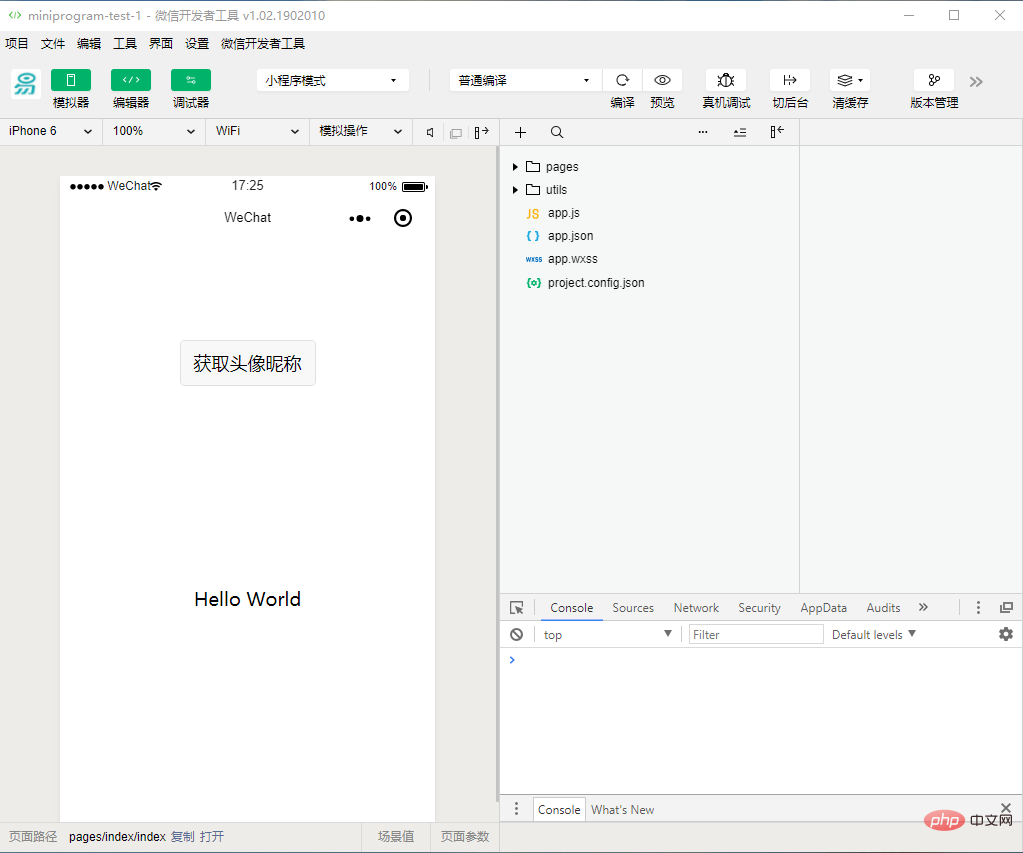
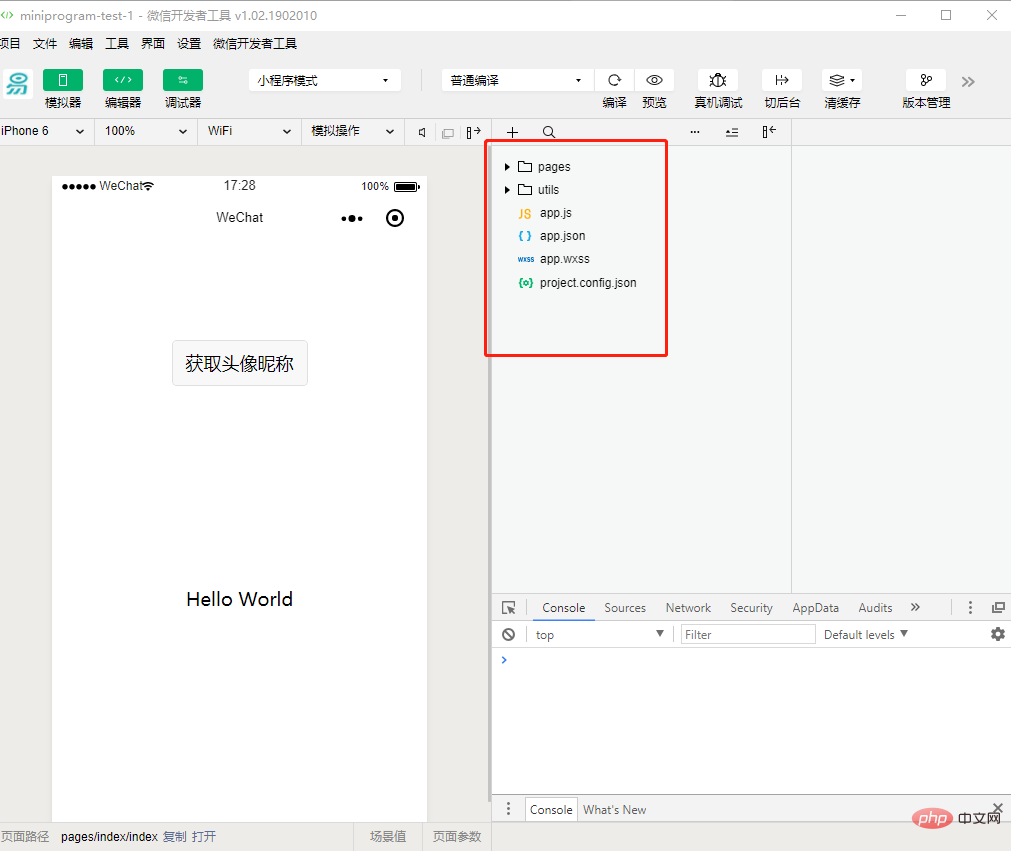
新建立的項目,會預設產生一份demo程式碼,用於展示程式碼結構,介面如下圖:

第四步:項目程式碼結構解釋
我們可以看到這個專案已經初始化並包含了一些簡單的程式碼檔案。最關鍵也是不可或缺的,是 app.js、app.json、app.wxss 這三個。其中,
.js後綴的是腳本文件,
.json後綴的文件是設定文件,
.wxss後綴的是樣式表檔。微信小程式會讀取這些文件,並產生小程式實例。
下面我們簡單了解這三個檔案的功能,方便修改以及從頭開始開發自己的微信小程式。
1、app.js是小程式的腳本程式碼。我們可以在這個檔案中監聽並處理小程式的生命週期函數、宣告全域變數。呼叫框架提供的豐富的 API,如本例的同步儲存及同步讀取本機資料。 2、 app.json 是對整個小程式的全域配置。我們可以在這個檔案中配置小程式是由哪些頁面組成,配置小程式的視窗背景色,配置導航條樣式,配置預設標題。注意該文件不可添加任何註釋。
3、app.wxss 是整個小程式的公共樣式表。我們可以在頁面元件的 class 屬性上直接使用 app.wxss 中宣告的樣式規則。
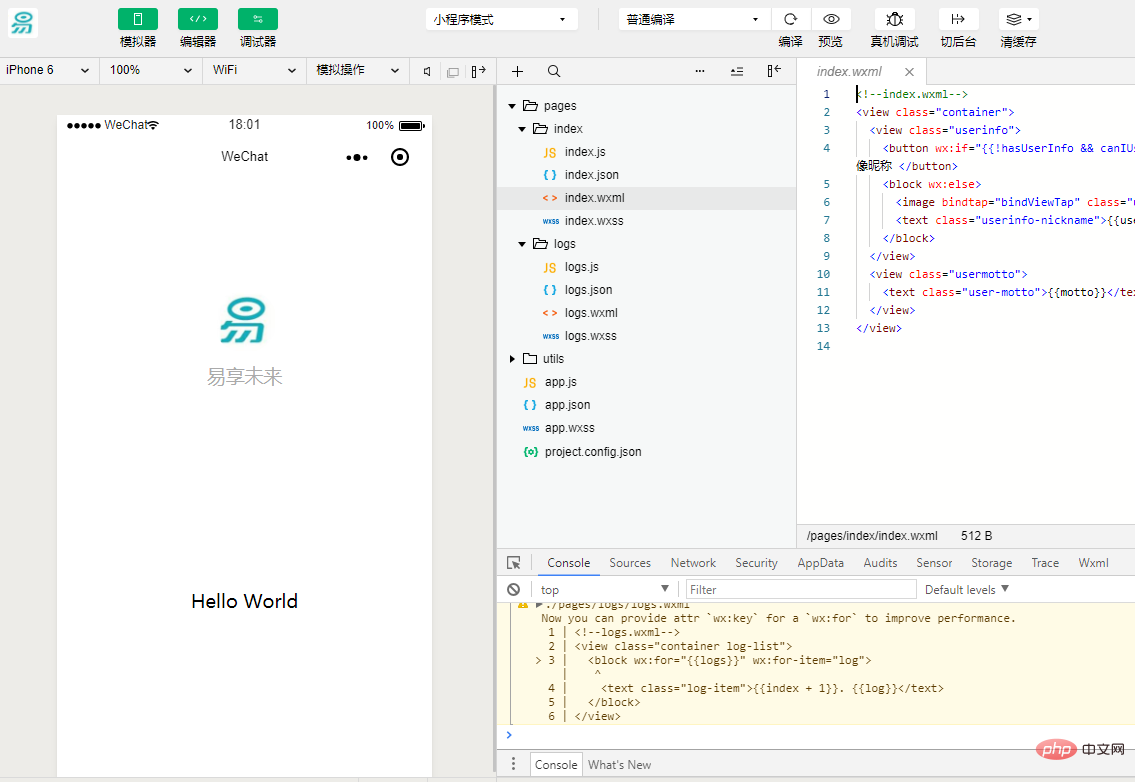
### 我們注意到,在實例程式的程式碼中還有2個資料夾,一個是pages,一個是utils,其中utils是放通用工具類別方法的一個資料夾,pages是存放所有頁面的資料夾。我們著重講一下這個pages.#########第五步:小程式頁面檔案構成######### 在這個範例中,我們有兩個頁面,index 頁面和logs 頁面,即歡迎頁和小程式啟動日誌的展示頁,他們都在pages 目錄下。微信小程式中的每一個頁面的【路徑 頁面名稱】都需要寫在 app.json 的 pages 中,且 pages 中的第一個頁面是小程式的首頁。 ### 每一個小程式頁面是由同路徑下同名的四個不同後綴檔案組成的,如:index.js、index.wxml、index.wxss、index.json。 .js後綴的文件是腳本文件,.json後綴的文件是設定文件,.wxss後綴的是樣式表文件,.wxml 後綴的檔案是頁面結構檔。
index.wxml 是頁面的結構檔:
<!--index.wxml-->
<view>
<view>
<button> 获取头像昵称 </button>
<block>
<image></image>
<text>{{userInfo.nickName}}</text>
</block>
</view>
<view>
<text>{{motto}}</text>
</view>
</view>本例中使用了<view></view>、# <image></image>、<text></text>、
index.js 是頁面的腳本文件,在這個文件中我們可以監聽並處理頁面的生命週期函數、取得小程式實例,聲明並處理數據,回應頁面互動事件等。
//index.js
//获取应用实例
const app = getApp()
Page({
data: {
motto: 'Hello World',
userInfo: {},
hasUserInfo: false,
canIUse: wx.canIUse('button.open-type.getUserInfo')
},
//事件处理函数
bindViewTap: function() {
wx.navigateTo({
url: '../logs/logs'
})
},
onLoad: function () {
if (app.globalData.userInfo) {
this.setData({
userInfo: app.globalData.userInfo,
hasUserInfo: true
})
} else if (this.data.canIUse){
// 由于 getUserInfo 是网络请求,可能会在 Page.onLoad 之后才返回
// 所以此处加入 callback 以防止这种情况
app.userInfoReadyCallback = res => {
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
} else {
// 在没有 open-type=getUserInfo 版本的兼容处理
wx.getUserInfo({
success: res => {
app.globalData.userInfo = res.userInfo
this.setData({
userInfo: res.userInfo,
hasUserInfo: true
})
}
})
}
},
getUserInfo: function(e) {
console.log(e)
app.globalData.userInfo = e.detail.userInfo
this.setData({
userInfo: e.detail.userInfo,
hasUserInfo: true
})
}
})index.wxss 是頁面的樣式表:
/**index.wxss**/
.userinfo {
display: flex;
flex-direction: column;
align-items: center;
}
.userinfo-avatar {
width: 128rpx;
height: 128rpx;
margin: 20rpx;
border-radius: 50%;
}
.userinfo-nickname {
color: #aaa;
}
.usermotto {
margin-top: 200px;
}頁面的樣式表是非必要的。當有頁面樣式表時,頁面的樣式表中的樣式規則會層疊覆蓋 app.wxss 中的樣式規則。如果不指定頁面的樣式表,也可以在頁面的結構檔案中直接使用 app.wxss 中指定的樣式規則。
index.json 是頁面的設定檔:
頁面的設定檔也是非必要的。當有頁面的設定檔時,設定檔在該頁面會覆寫 app.json 的 window 中相同的設定項。如果沒有指定的頁面設定文件,則在該頁面直接使用 app.json 中的預設配置。
logs 的頁面結構
<!--logs.wxml-->
<view>
<block>
<text>{{index + 1}}. {{log}}</text>
</block>
</view> logs 頁面使用 <block></block> 控制標籤來組織程式碼,在 上使用 wx:for-items 綁定 logs 數據,並將 logs 資料循環展開節點
//logs.js
var util = require('../../utils/util.js')
Page({
data: {
logs: []
},
onLoad: function () {
this.setData({
logs: (wx.getStorageSync('logs') || []).map(function (log) {
return util.formatTime(new Date(log))
})
})
}
})運行結果如下:


以上便是微信小程序前端開發的基本流程,而實際上要做一個內容可以更新的小程序,單有前端開發是遠遠不夠的,還需要後台開發。後台開發與web開發的後台基本無異,可以選擇用java、php、nodejs等任一語言,有一點需要注意的是小程式後台伺服器必須是https協議的,這就要求必須購買雲端伺服器並將後台伺服器設定成https服務。
本文轉載自:https://www.cnblogs.com/niejunchan/p/5904365.html
推薦:《小程式開發教學》
以上是微信小程式開發如何入門? (圖文詳解)的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包






