vscode中格式化css代碼標籤屬性不換行

解決方法:
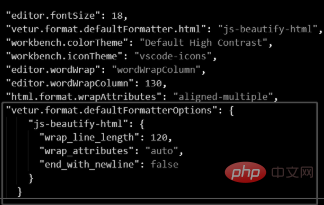
開啟檔案=》偏好設定=》設定 接著搜尋 "vetur.format.defaultFormatterOptions" ,如下圖:

#然後點擊'在settings.json中編輯';之後將如下程式碼複製到settings.json內。
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_line_length": 120,
"wrap_attributes": "auto",
"end_with_newline": false
}
}如下圖:

按Ctrl s儲存即可。
相關教學推薦:vscode教學
#以上是vscode中格式化css代碼標籤屬性不換行的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML:結構,CSS:樣式,JavaScript:行為
Apr 18, 2025 am 12:09 AM
HTML、CSS和JavaScript在Web開發中的作用分別是:1.HTML定義網頁結構,2.CSS控製網頁樣式,3.JavaScript添加動態行為。它們共同構建了現代網站的框架、美觀和交互性。
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。
 如何優化網站性能:使用Minify庫的經驗與教訓
Apr 17, 2025 pm 11:18 PM
如何優化網站性能:使用Minify庫的經驗與教訓
Apr 17, 2025 pm 11:18 PM
在開發網站的過程中,提升頁面加載速度一直是我的首要任務之一。曾經,我嘗試使用Minify庫來壓縮和合併CSS及JavaScript文件,以期提升網站的性能。然而,使用過程中遇到了不少問題和挑戰,最終讓我意識到Minify可能不再是最佳選擇。下面我將分享我的使用經驗,以及如何通過Composer安裝和使用Minify的過程。
 sublime怎么生成html
Apr 16, 2025 am 09:03 AM
sublime怎么生成html
Apr 16, 2025 am 09:03 AM
在 Sublime Text 中生成 HTML 代碼有兩種方法:使用 Emmet 插件,可通過輸入縮寫並按 Tab 鍵生成 HTML 元素,或使用預定義的 HTML 文件模板,可提供基本的 HTML 結構和其他功能,如代碼片段、自動完成功能和 Emmet Snippets。
 HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML與CSS和JavaScript:比較Web技術
Apr 23, 2025 am 12:05 AM
HTML、CSS和JavaScript是構建現代網頁的核心技術:1.HTML定義網頁結構,2.CSS負責網頁外觀,3.JavaScript提供網頁動態和交互性,它們共同作用,打造出用戶體驗良好的網站。
 laravel8 的優化點
Apr 18, 2025 pm 12:24 PM
laravel8 的優化點
Apr 18, 2025 pm 12:24 PM
Laravel 8 針對性能優化提供了以下選項:緩存配置:使用 Redis 緩存驅動、緩存門面、緩存視圖和頁面片段。數據庫優化:建立索引、使用查詢範圍、使用 Eloquent 關係。 JavaScript 和 CSS 優化:使用版本控制、合併和縮小資產、使用 CDN。代碼優化:使用 Composer 安裝包、使用 Laravel 助手函數、遵循 PSR 標準。監控和分析:使用 Laravel Scout、使用 Telescope、監控應用程序指標。
 如何利用 Composer 簡化 CMS 開發:Lebenlabs/SimpleCMS 庫的實踐應用
Apr 18, 2025 am 09:45 AM
如何利用 Composer 簡化 CMS 開發:Lebenlabs/SimpleCMS 庫的實踐應用
Apr 18, 2025 am 09:45 AM
在開發一個新的內容管理系統(CMS)時,我遇到了一個常見但棘手的問題:如何在不增加過多複雜性的情況下,快速搭建一個功能齊全的CMS。市面上有許多現成的CMS解決方案,但它們通常過於龐大,配置複雜,對於小型項目來說可能是一種負擔。經過一番探索,我發現了lebenlabs/simplecms這個庫,它通過Composer提供了一種簡潔而高效的解決方案。
 2025幣圈交易所哪些安全性比較好?
Apr 20, 2025 pm 06:09 PM
2025幣圈交易所哪些安全性比較好?
Apr 20, 2025 pm 06:09 PM
2025年幣圈十大安全靠譜交易所包括:1. 幣安(Binance),2. OKX(歐易),3. Gate.io(芝麻開門),4. Coinbase,5. Kraken,6. Huobi Global(火幣),7. Gemini,8. Crypto.com,9. Bitfinex,10. KuCoin(庫幣)。這些交易所基於合規性、技術實力與用戶反饋被評為安全靠譜。






