
注意:這個是1.2版本的設定。
1、vetur插件的安裝
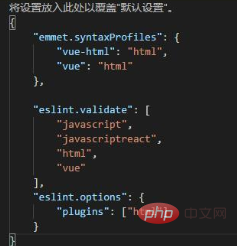
該插件是vue檔案基本語法的高亮插件,在插件視窗中輸入vetur點擊安裝插件就行,裝好後點擊檔案->首選項->設定開啟設定介面,在設定介面右側新增配置
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
}2、eslint插件的安裝
eslint智慧錯誤偵測插件,在具體開發中作用很大,能夠及時的幫我們發現錯誤。至於安裝,同樣開啟插件擴充視窗輸入eslint點擊安裝插件,裝好後也需要進行配置,在同vetur插件一樣的地方進行配置
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins": ["html"]
}vetur和eslint插件在配置中如下圖所示:

匯入專案並編譯
1、匯入專案
從github下載vuestic-admin專案,拉到本地後開啟VSCode直接檔案->開啟資料夾匯入項目,Ctrl shift Y呼出控制台,在控制台終端輸入npm install新增套件依賴

如果沒有安裝npm請先安裝npm。
2、運行項目
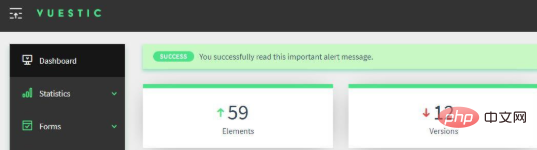
同樣在終於執行npm run dev代表開始運行項目,這條指令會自動在瀏覽器上執行項目,運行結果如下圖所示,代表配置成功了。

相關教學推薦:vscode教學
#以上是如何使用vscode配置啟動vue項目的詳細內容。更多資訊請關注PHP中文網其他相關文章!

