phpcms v9 如何產生靜態頁

phpcms v9 如何產生靜態頁面?
最近有客戶在進行網站優化的時候,具體問道Phpcms V9怎麼樣靜態化、偽靜態的問題,CMSYOU想起來之前有分享過“Phpcms自定義URL規則技巧”,不過那隻是原理,今天在這裡,跟大家從使用的角度上,具體分享實際的使用操作方法。
相關推薦:phpcms教學
先講講Phpcms V9在後台怎麼設定產生靜態化HTML,之後再講解怎麼自訂URL規則,進行URL位址優化。在這篇中,偽靜態就不涉及了,大家可以移步到Phpcms V9全站偽靜態設定方法。
一、靜態化HTML產生設定
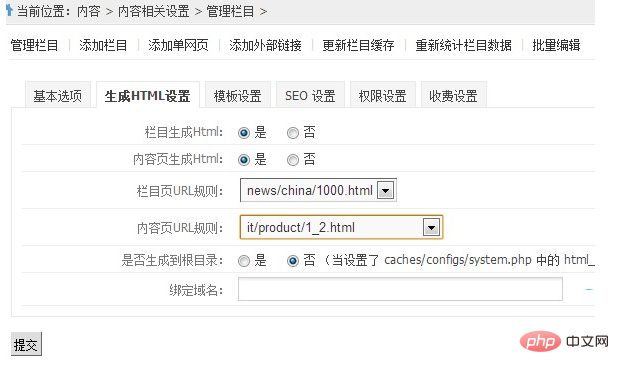
進入PHPCMS V9後台設置,找到分類欄目,位置:內容->管理欄->新增欄位(或者管理欄目、點選對應欄位「修改」):

注意設定第二選項卡,“產生HTML設定”,具體抓圖:

確認提交後,記得更新欄位緩存,然後進行發布管理:批次更新欄位頁、批次更新內容頁。
二、PHPCMS V9自訂URL規則及URL位址最佳化
先了解下PC v9的html產生原理:
Phpcms產生的靜態頁目錄規則是依照URL規則產生的, 靜態頁內容是ob_clean前台範本檔案產生的phpcms\templates\default,靜態頁的偵錯:修改靜態頁,重新產生靜態頁再看效果,也可以呼叫前台控制/index .php?m=openservice&c=index&a=openservice修改好前台範本再產生。
只要是靜態頁的連結都要及時同步文件,防止死鏈接,資料錯誤。
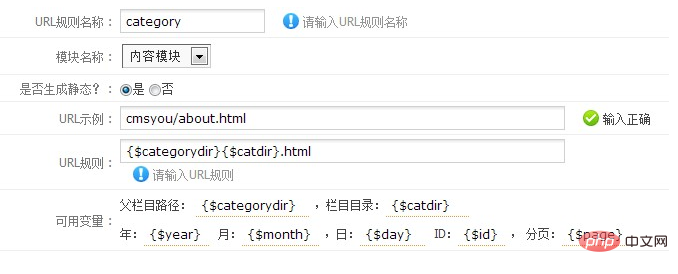
基於此,我們可以在背景擴充URL規則管理中自訂URL產生規則,具體位置:擴充 > URL規則管理 。
1、預設的欄位產生規則是:
{$categorydir}{$catdir}/index.html|{$categorydir}{$catdir}/{$page}.html具體產生html的時候,將會顯示成:news/cmsyou/1000.html。
這個有點小問題,如果列表有多頁,那麼第二頁只是產生一個數字的html,例如2.html表示列表第二頁,CMSYOU建議修改成:
{$categorydir}{$catdir}/index.html|{$categorydir}{$catdir}/index_{$page}.html依照欄位index頁生成,欄位清單變成:index.html、index_2.html、index_3.html…這樣比較明朗。
如果要自訂產生到某一個固定的目錄,可以在前面新增一個特定的英文目錄。
2、文章頁面的預設產生規則是:
{$year}/{$catdir}_{$month}{$day}/{$id}.html|{$year}/{$catdir}_{$month}{$day}/{$id}_{$page}.html或:
{$categorydir}{$catdir}/{$year}/{$month}{$day}/{$id}.html|{$categorydir}{$catdir}/{$year}/{$month}{$day}/{$id}_{$page}.html這樣的規則產生的HTML網頁目錄太深了,CMSYOU建議修改為:
{$categorydir}{$catdir}/{$id}.html|{$categorydir}{$catdir}/{$id}_{$page}.html這樣產生的HTML靜態文件,只是在欄目的根部,這樣便於管理,也利於SEO。例如http://www.cmsyou.com/support/84.html這個,就是在CMSYOU幫助文章下面的一篇文章,去掉後面的84.html就是欄位首頁,這樣直接。
3、單一頁面產生規則最佳化
預設的單一頁面產生方式只有一種,CMSYOU建議增加一種:
{$categorydir}{$catdir}.html於是二級目錄的單一頁面只產生一個html,而不產生一個目錄,這樣有利於HTML架構。分享設定抓圖:

這樣,具體分享完Phpcms V9的欄位、內頁、單頁的生成規則及最佳化實例,你是否了解了自訂HTML生成規則?
以上是phpcms v9 如何產生靜態頁的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 phpcms怎麼跳到詳情頁
Jul 27, 2023 pm 05:23 PM
phpcms怎麼跳到詳情頁
Jul 27, 2023 pm 05:23 PM
phpcms跳到詳情頁方法:1、使用header函數來產生跳轉連結;2、循環遍歷內容清單;3、取得內容的標題和詳情頁連結;4、產生跳轉連結即可。
 phpcms是什麼框架
Apr 20, 2024 pm 10:51 PM
phpcms是什麼框架
Apr 20, 2024 pm 10:51 PM
PHP CMS 是一種基於 PHP 的開源內容管理系統,用於管理網站內容,其特點包括易用性、強大功能、可擴充性、安全性高和免費開源。它可以節省時間、提升網站品質、增強協作並降低開發成本,廣泛應用於新聞網站、部落格、企業網站、電子商務網站和社群論壇等各種網站。
 微信登入整合指南:PHPCMS實戰
Mar 29, 2024 am 09:18 AM
微信登入整合指南:PHPCMS實戰
Mar 29, 2024 am 09:18 AM
標題:微信登入整合指南:PHPCMS實戰在今日的網路時代,社群化登入已成為網站必備的功能之一。微信作為國內最受歡迎的社群平台之一,其登入功能也被越來越多的網站所採用。本文將介紹如何在PHPCMS網站中整合微信登入功能,並提供具體的程式碼範例。第一步:註冊微信開放平台帳號首先,我們需要在微信開放平台上註冊一個開發者帳號,申請對應的開發權限。登入[微信開放平台]
 phpcms不是免費嗎
Mar 01, 2023 am 10:24 AM
phpcms不是免費嗎
Mar 01, 2023 am 10:24 AM
phpcms不是完全免費的。 phpcms屬於開源cms系統,但開源並不等於免費,它有兩個版本:免費版和商業版,免費版僅限於個人非商業用途,而商業版需要購買授權;個人可以作為研究使用,如果商業應用,需要支付一定費用。
 phpcms是什麼意思
Apr 20, 2024 pm 10:39 PM
phpcms是什麼意思
Apr 20, 2024 pm 10:39 PM
PHPCMS 是一款免費開源的內容管理系統 (CMS),特色包括:開放原始碼、模組化、靈活、用戶友好和社群支援。它可用於創建各種類型的網站,包括企業網站、電子商務網站、部落格和社群論壇。技術需求包括:PHP 5.6 或更高版本、MySQL、MariaDB 或 PostgreSQL 資料庫以及 Apache 或 Nginx Web 伺服器。
 phpcms有哪些版本
Jun 14, 2023 pm 01:13 PM
phpcms有哪些版本
Jun 14, 2023 pm 01:13 PM
phpcms有兩個版本比較知名,分別是:1、phpCMS4,支援自訂URL 規則,網站管理後台美觀易用,前端外掛許多,可自由擴充功能;2、phpCMS2008R1,支援多語言、多網站管理,頁面管理器便捷靈活方便,非常輕量,運轉速度快。
 PHPCMS用戶名安全設定策略大揭秘
Mar 14, 2024 pm 12:06 PM
PHPCMS用戶名安全設定策略大揭秘
Mar 14, 2024 pm 12:06 PM
PHPCMS使用者名稱安全設定策略大揭密在網站開發中,使用者帳戶安全一直是開發者十分重視的一個面向。而使用者名稱的安全設定也是至關重要的,因為使用者名稱不僅僅是使用者登入的憑證,還可能暴露使用者的個人訊息,甚至造成安全隱患。本文將揭秘PHPCMS中的使用者名稱安全設定策略,並給予具體的程式碼範例供開發者參考。 1.防止常見使用者名為了提高使用者名稱的安全性,開發者應該避免使用者使用過於
 phpcms用什麼資料庫
Feb 21, 2023 pm 06:57 PM
phpcms用什麼資料庫
Feb 21, 2023 pm 06:57 PM
phpcms用mysql資料庫。 phpcms是PHP開源網站管理系統,採用PHP+MYSQL做為技術基礎來開發。 PHPCMS V9採用OOP方式進行基礎運行框架搭建,支援的PHP版本是PHP5以上、支援的MYSQL版本是MySql 4.1以上版本。






