JavaScript中的定時器之Item23的合理使用_javascript技巧
在javascritp中,有兩個關於定時器的專用函數,它們是:
1.倒數計時器:timename=setTimeout("function();",delaytime);
2.循環計時器:timename=setInterval("function();",delaytime);
1、定時器概述
window物件提供了兩個方法來實現計時器的效果,分別是window.setTimeout()和window.setInterval。其中前者可以使一段程式碼在指定時間後運作;而後者則可以讓一段程式碼每過指定時間就執行一次。它們的原型如下:
window.setTimeout(expression,milliseconds); window.setInterval(expression,milliseconds);
其中,expression可以是用引號括起來的一段程式碼,也可以是一個函數名,到了指定的時間,系統便會自動呼叫該函數,當使用函數名作為呼叫句柄時, 不能帶有任何參數;而使用字串時,則可以在其中寫入要傳遞的參數。兩個方法的第二個參數是milliseconds,表示延時或重複執行的毫秒數。下 面分別介紹兩種方法。
使用SetInterval和設定延時函數setTimeout 很類似。 setTimeout 運用在延遲一段時間,再進行某項操作。
setTimeout("function",time) 設定一個超時物件
setInterval("function",time) 設定一個超時物件
setInterval為自動重複,setTimeout不會重複。
clearTimeout(物件) 清除已設定的setTimeout物件
clearInterval(物件) 清除已設定的setInterval物件
使用定時器實作JavaScript的延期執行或重複執行 .
2、具體使用
1. window.setTimeout方法
此方法可以延時執行一個函數,例如:
function hello(){
alert("hello");
}
window.setTimeout(hello,5000); 這段程式碼將使得頁面開啟5秒鐘後顯示對話方塊「hello」。其中最後一句也可以寫成:
window.setTimeout("hello()",5000); 讀者可以體會它們的差別,在window.setInterval方法中也有這樣的性質。
如果在延遲期限到達之前取消延執行,可以使用window.clearTimeout(timeoutId)方法,該方法接收一個id,表示一個定時器。這個id是由setTimeout方法回傳的,例如:
function hello(){
alert("hello");
}
var id=window.setTimeout(hello,5000);
document.onclick=function(){
window.clearTimeout(id);
} 這樣,如果要取消顯示,只要按一下頁面任何一部分,就執行了window.clearTimeout方法,使得逾時操作被取消。
2. window.setInterval方法
此方法使得一個函數每隔固定時間被呼叫一次,是一個很常用的方法。如果想要取消定時執行,和clearTimeout方法類似,可以呼叫 window.clearInterval方法。 clearInterval方法同樣接收一個setInterval方法回傳的值作為參數。例如:
//定义一个反复执行的调用
var id=window.setInterval("somefunction",10000);
//取消定时执行
window.clearInterval(id); 3. Demo小練習
上面的程式碼只用來說明怎麼取消一個定時執行。實際上在許多場合都需要用到setInterval方法,下面將設計一個秒錶,來介紹setInterval 函數的用途:該秒錶將包含兩個按鈕和一個用於顯示時間的文字方塊。當點選開始按鈕時開始計時,最小單位為0.01秒,此時再次點選按鈕則停止計時,文字方塊顯示 示經過的時間。另外一個按鈕用於將當前時間清零。其實作碼如下:
<html>
<head>
<title> New Document </title>
</head>
<body>
<form action="somepage.asp">
<input type="text" value="0" name="txt1"/>
<input type="button" value="开始" name="btnStart"/>
<input type="button" value="重置" name="btnReset"/>
</form>
</body>
</html>
<script language="JavaScript" type="text/javascript">
<!--
//获取表单中的表单域
var txt=document.forms[0].elements["txt1"];
var btnStart=document.forms[0].elements["btnStart"];
var btnReset=document.forms[0].elements["btnReset"]
//定义定时器的id
var id;
//每10毫秒该值增加1
var seed=0;
btnStart.onclick=function(){
//根据按钮文本来判断当前操作
if(this.value=="开始"){
//使按钮文本变为停止
this.value="停止";
//使重置按钮不可用
btnReset.disabled=true;
//设置定时器,每0.01s跳一次
id=window.setInterval(tip,10);
}else{
//使按钮文本变为开始
this.value="开始";
//使重置按钮可用
btnReset.disabled=false;
//取消定时
window.clearInterval(id);
}
}
//重置按钮
btnReset.onclick=function(){
seed=0;
}
//让秒表跳一格
function tip(){
seed++;
txt.value=seed/100;
}
//-->
</script> 3. 給定時器呼叫傳遞參數
無論是window.setTimeout或window.setInterval,在使用函數名稱作為呼叫句柄時都不能帶參數,而在許多場合必須要帶參數,這就需要想方法解決。例如函數hello(_name),它用於針對使用者名稱顯示歡迎訊息:
var userName="jack";
//根据用户名显示欢迎信息
function hello(_name){
alert("hello,"+_name);
} 這時,如果企圖使用以下語句來使hello函數延遲3秒執行是不可行的:
window.setTimeout(hello(userName),3000);
這將使hello函數立即執行,並將傳回值作為呼叫句柄傳遞給setTimeout函數,其結果並不是程式所需的。而使用字串形式可以達到想要的結果:
window.setTimeout("hello(userName)",3000); 這裡的字串是一段JavaScript程式碼,其中的userName表示的是變數。但這種寫法不夠直觀,而且有些場合必須使用函數名,下面用一個小技巧來實現帶參數函數的呼叫:
var userName="jack";
//根据用户名显示欢迎信息
function hello(_name){
alert("hello,"+_name);
}
//创建一个函数,用于返回一个无参数函数
function _hello(_name){
return function(){
hello(_name);
}
}
window.setTimeout(_hello(userName),3000);
</script> 這裡定義了一個函數_hello,用於接收一個參數,並傳回一個不帶參數的函數,在這個函數內部使用了外部函數的參數,從而對其調用,不需要使用參數。在 window.setTimeout函數中,使用_hello(userName)來傳回一個不含參數的函數句柄,實現了參數傳遞的功能。
4. 正確認識定時器的「定時」功能
先看一段程式碼
function display(){
alert(hello);
}
setTimeout("display()", 3000);
alert("你首先看到的是我!")代码先输出哪个?答案在程序中很明显。为什么呢?
初学者可能对Javascript的定时器有误解,认为它们是线程,其实Javascript是运行于单线程中的,而定时器仅仅是计划在未来的某个时间执行,而具体的执行时间是不能保证的,因为在页面的生命周期中,不同的时间可能有其它代码在控制Javascript的里进程。浏览器只是负责进行排序,指派某个代码在某个时间点运行。
下面说下Javascript线程,下图表示javascript进程时间线。

除了javascript执行进程外,还有一个需要在进程下一次空闲时间执行的代码队列,随着页面在其生命周期内的推移,代码会按照执行顺序添加到对列中,例如:当一个按钮被按下时,它的事件处理就会添加到队列中,并在下一个可能的时间内执行。
定时器对队列的工作方式是,当特定的时间过去后,将代码插入,注意添加到队列并不意味着它会马上执行,而只能说它会尽快执行,设定一个250ms后执行的定时器,不代表250ms后它会马上执行,它只会表示在250ms后被加入到队列中,如果这个时间点队列是空闲的,那么这段代码就会被执行。
请看以下代码:
var btn = document.getElementById("mybtn");
btn.onclick = function () {
setTimeout(function () {
document.getElementById("message").nodeName = "mymessage";
//其它代码
}, 250);
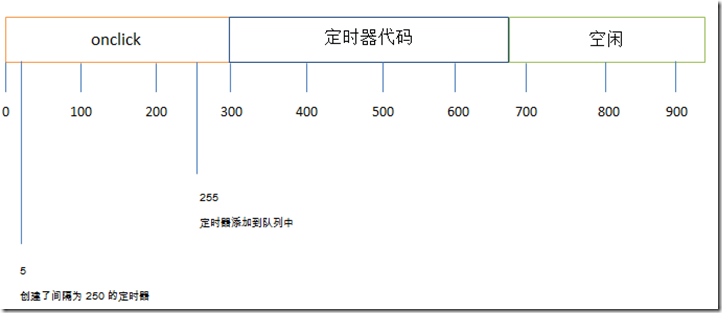
}对于定时器最要注意的是:指定的时间间隔表示何时将定时器的代码添加到队列中,而不是何时执行代码。关于这个onclick事伯处理的进程时间线请看下图:


熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
神秘的JavaScript:它的作用以及為什麼重要
Apr 09, 2025 am 12:07 AM
JavaScript是現代Web開發的基石,它的主要功能包括事件驅動編程、動態內容生成和異步編程。 1)事件驅動編程允許網頁根據用戶操作動態變化。 2)動態內容生成使得頁面內容可以根據條件調整。 3)異步編程確保用戶界面不被阻塞。 JavaScript廣泛應用於網頁交互、單頁面應用和服務器端開發,極大地提升了用戶體驗和跨平台開發的靈活性。
 誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
誰得到更多的Python或JavaScript?
Apr 04, 2025 am 12:09 AM
Python和JavaScript開發者的薪資沒有絕對的高低,具體取決於技能和行業需求。 1.Python在數據科學和機器學習領域可能薪資更高。 2.JavaScript在前端和全棧開發中需求大,薪資也可觀。 3.影響因素包括經驗、地理位置、公司規模和特定技能。
 JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
JavaScript難以學習嗎?
Apr 03, 2025 am 12:20 AM
學習JavaScript不難,但有挑戰。 1)理解基礎概念如變量、數據類型、函數等。 2)掌握異步編程,通過事件循環實現。 3)使用DOM操作和Promise處理異步請求。 4)避免常見錯誤,使用調試技巧。 5)優化性能,遵循最佳實踐。
 如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
如何實現視差滾動和元素動畫效果,像資生堂官網那樣?
或者:
怎樣才能像資生堂官網一樣,實現頁面滾動伴隨的動畫效果?
Apr 04, 2025 pm 05:36 PM
實現視差滾動和元素動畫效果的探討本文將探討如何實現類似資生堂官網(https://www.shiseido.co.jp/sb/wonderland/)中�...
 如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何使用JavaScript將具有相同ID的數組元素合併到一個對像中?
Apr 04, 2025 pm 05:09 PM
如何在JavaScript中將具有相同ID的數組元素合併到一個對像中?在處理數據時,我們常常會遇到需要將具有相同ID�...
 JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的演變:當前的趨勢和未來前景
Apr 10, 2025 am 09:33 AM
JavaScript的最新趨勢包括TypeScript的崛起、現代框架和庫的流行以及WebAssembly的應用。未來前景涵蓋更強大的類型系統、服務器端JavaScript的發展、人工智能和機器學習的擴展以及物聯網和邊緣計算的潛力。
 console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
console.log輸出結果差異:兩次調用為何不同?
Apr 04, 2025 pm 05:12 PM
深入探討console.log輸出差異的根源本文將分析一段代碼中console.log函數輸出結果的差異,並解釋其背後的原因。 �...







