vscode+vue怎麼加入配置

vscode vue怎麼加入設定?
vscode vue不得不使用的插件和不得不添加的配置
先吐槽一下:第一次用vscode,真是心酸,要啥沒啥,程式碼基本錯誤偵測沒有也就算了,Html標籤自動補全也沒有(當然,其實是有的,只是需要用戶自己配置),這些都不能在安裝或初始化的時候一起裝了嗎,還非得要一個個百度然後找插件,心酸。 。 。
相關教學推薦:vscode教學
吐槽歸吐槽,會用Google百度就是大佬。
檔案自動儲存設定
vscode的強大之一便是自動編譯,無需刷新頁面,但自動編譯是需要在文件儲存之後進行的,如果懶得在編輯完成後狂按"Ctrl S"的話就設定文檔自動儲存吧。
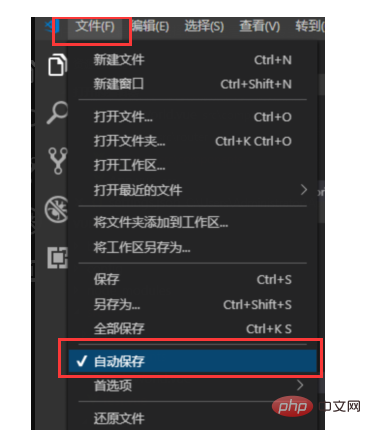
檔-> 自動儲存

以上是快速設定的地方,更詳細的設定在vscode設定裡面,路徑如下:
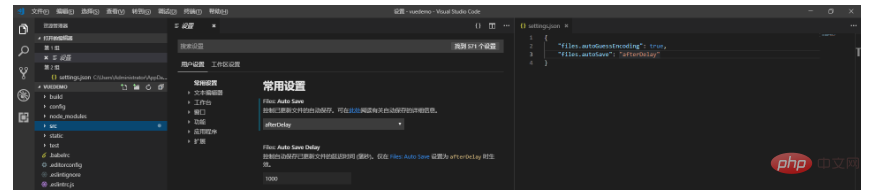
檔-> 首選項-> 設置,也可以點選右上角的「{}」 圖示開啟JSON編輯視窗。這裡還可以設定自動儲存的時機。

Html標籤自動補全
之前用其他編輯器(HBuilder、WS、VS等)在寫html程式碼時,輸入html標籤前半部分會自動補全後半部分,但是到了vscode就不行了,很是不適應。
vscode自備安裝的擴充功能中,Emmet的一大功用就是補全程式碼,需要手動設定。
在設定中(兩個設定空間都要設定)加入以下設定程式碼即可:
{
"emmet.triggerExpansionOnTab": true,
"files.associations": {
"*.js": "html",
"*.vue": "html"
}
}
高亮、語法外掛
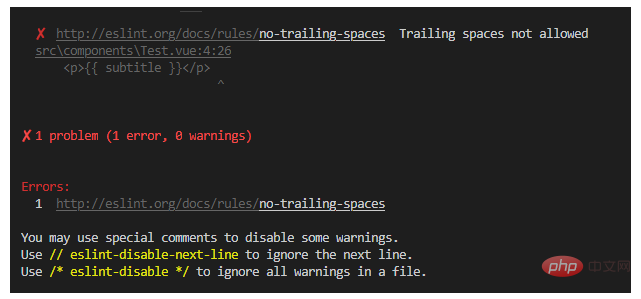
平時寫的程式碼常常會遇到錯誤,但是又不知道哪裡錯了,為什麼錯了,怎麼修改等等,如下圖:

# 出現這類錯誤,我們可以藉助這些插件來輔助編碼, Vetur、ESLint和Prettier插件,安裝好這三個插件後進行如下配置:
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
]
#如此,使用vscode寫vue便稍微順手一些了。
下面貼出完整設定:
{
"files.autoGuessEncoding": true,
"files.autoSave": "afterDelay", //自动保存
"editor.lineNumbers": "on", //打开行号
"editor.quickSuggestions": {
//开启自动显示建议
"other": true,
"comments": true,
"strings": true
},
"editor.tabSize": 2, //制表符符号eslint
"editor.formatOnSave": true, //保存时自动格式化
"eslint.autoFixOnSave": true, //保存时自动将代码按ESLint格式进行修复
"prettier.eslintIntegration": true, //让prettier使用eslint的代码格式进行校验
"prettier.semi": false, //去掉代码结尾的分号
"prettier.singleQuote": true, //使用带引号替代双引号
"javascript.format.insertSpaceBeforeFunctionParenthesis": true, //让函数(名)和后面的括号之间加个空格
"vetur.format.defaultFormatter.html": "js-beautify-html", //格式化.vue中html
"vetur.format.defaultFormatter.js": "vscode-typescript", //让vue中的js按编辑器自带的ts格式进行格式化
"vetur.format.defaultFormatterOptions": {
"js-beautify-html": {
"wrap_attributes": "force-aligned" //属性强制折行对齐
}
},
"eslint.validate": [
//开启对.vue文件中错误的检查
"javascript",
"javascriptreact",
{
"language": "html",
"autoFix": true
},
{
"language": "vue",
"autoFix": true
}
],
"emmet.triggerExpansionOnTab": true,
"files.associations": { //要进行html补全的文件
"*.js": "html",
"*.vue": "html"
}
}以上是vscode+vue怎麼加入配置的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
vscode怎麼定義頭文件
Apr 15, 2025 pm 09:09 PM
如何使用 Visual Studio Code 定義頭文件?創建頭文件並使用 .h 或 .hpp 後綴命名在頭文件中聲明符號(例如類、函數、變量)使用 #include 指令在源文件中包含頭文件編譯程序,頭文件將被包含並使聲明的符號可用
 vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
vscode需要什麼電腦配置
Apr 15, 2025 pm 09:48 PM
VS Code 系統要求:操作系統:Windows 10 及以上、macOS 10.12 及以上、Linux 發行版處理器:最低 1.6 GHz,推薦 2.0 GHz 及以上內存:最低 512 MB,推薦 4 GB 及以上存儲空間:最低 250 MB,推薦 1 GB 及以上其他要求:穩定網絡連接,Xorg/Wayland(Linux)
 vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode終端使用教程
Apr 15, 2025 pm 10:09 PM
vscode 內置終端是一個開發工具,允許在編輯器內運行命令和腳本,以簡化開發流程。如何使用 vscode 終端:通過快捷鍵 (Ctrl/Cmd ) 打開終端。輸入命令或運行腳本。使用熱鍵 (如 Ctrl L 清除終端)。更改工作目錄 (如 cd 命令)。高級功能包括調試模式、代碼片段自動補全和交互式命令歷史。
 vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
vscode中文註釋變成問號怎麼解決
Apr 15, 2025 pm 11:36 PM
解決 Visual Studio Code 中中文註釋變為問號的方法:檢查文件編碼,確保為“UTF-8 without BOM”。更改字體為支持中文字符的字體,如“宋體”或“微軟雅黑”。重新安裝字體。啟用 Unicode 支持。升級 VSCode,重啟計算機,重新創建源文件。
 vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
vscode在哪寫代碼
Apr 15, 2025 pm 09:54 PM
在 Visual Studio Code(VSCode)中編寫代碼簡單易行,只需安裝 VSCode、創建項目、選擇語言、創建文件、編寫代碼、保存並運行即可。 VSCode 的優點包括跨平台、免費開源、強大功能、擴展豐富,以及輕量快速。
 vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
vscode終端常用命令
Apr 15, 2025 pm 10:06 PM
VS Code 終端常用命令包括:清除終端屏幕(clear)列出當前目錄文件(ls)更改當前工作目錄(cd)打印當前工作目錄路徑(pwd)創建新目錄(mkdir)刪除空目錄(rmdir)創建新文件(touch)刪除文件或目錄(rm)複製文件或目錄(cp)移動或重命名文件或目錄(mv)顯示文件內容(cat)查看文件內容並滾動(less)查看文件內容只能向下滾動(more)顯示文件前幾行(head)
 vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
vscode終端命令不能用
Apr 15, 2025 pm 10:03 PM
VS Code 終端命令無法使用的原因及解決辦法:未安裝必要的工具(Windows:WSL;macOS:Xcode 命令行工具)路徑配置錯誤(添加可執行文件到 PATH 環境變量中)權限問題(以管理員身份運行 VS Code)防火牆或代理限制(檢查設置,解除限制)終端設置不正確(啟用使用外部終端)VS Code 安裝損壞(重新安裝或更新)終端配置不兼容(嘗試不同的終端類型或命令)特定環境變量缺失(設置必要的環境變量)
 VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
VSCode怎麼用
Apr 15, 2025 pm 11:21 PM
Visual Studio Code (VSCode) 是一款跨平台、開源且免費的代碼編輯器,由微軟開發。它以輕量、可擴展性和對眾多編程語言的支持而著稱。要安裝 VSCode,請訪問官方網站下載並運行安裝程序。使用 VSCode 時,可以創建新項目、編輯代碼、調試代碼、導航項目、擴展 VSCode 和管理設置。 VSCode 適用於 Windows、macOS 和 Linux,支持多種編程語言,並通過 Marketplace 提供各種擴展。它的優勢包括輕量、可擴展性、廣泛的語言支持、豐富的功能和版






