
14vscode常用外掛
1、auto rename tag,html 自動更新配對標籤名稱;
2、highlight matching tag,自動高亮顯示結束括號/標籤;
3、bracket pair colorizer,為嵌套的各種括號添加不同顏色;
4、path intellisense,智慧路徑提示;
#5、markdownlint,優秀的markdown語法檢查器;
6、markdown preview enhanced,最火的markdown 即時預覽工具;
7、prettier-code formatter,更優秀的程式碼美化/格式化工具;
8、carbon-now-sh,高逼格的程式碼轉圖片分享工具;
9、 codelf,github 上的傳奇,變數命名神器;
10、minify,壓縮html, css, js 程式碼的工具;
#11、open in browser,在預設瀏覽器開啟目前檔案;
12、php intelephense,超好用php 智慧代碼提示器;
13、 php intellisense,php 程式碼自動完成外掛程式;
14、javascript(es6)code snippets,es6 程式碼片段。
vscode線上安裝外掛程式的方法:
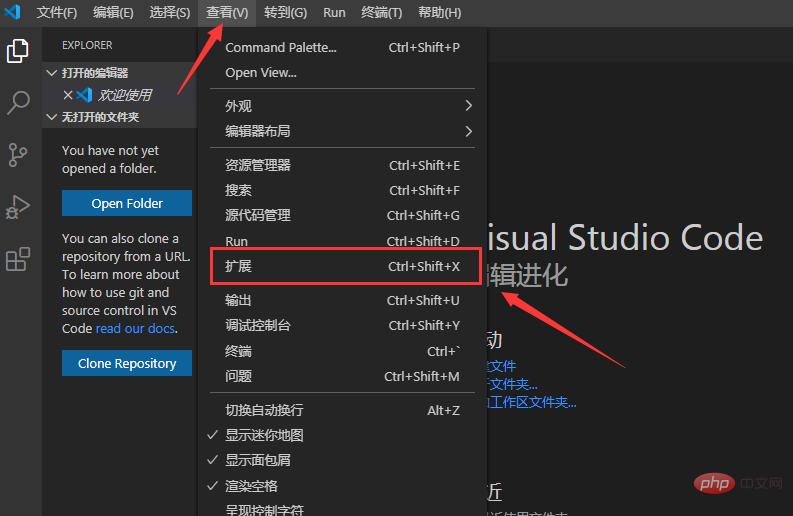
步驟一:開啟vscode軟體,點選【檢視】-【擴充】,如下圖所示。

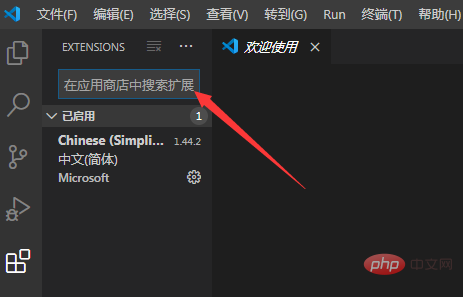
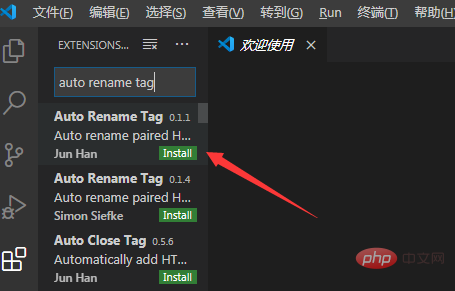
步驟二:在開啟的側邊欄搜尋框中,輸入外掛名,如【auto rename tag】並回車即可直接搜尋。


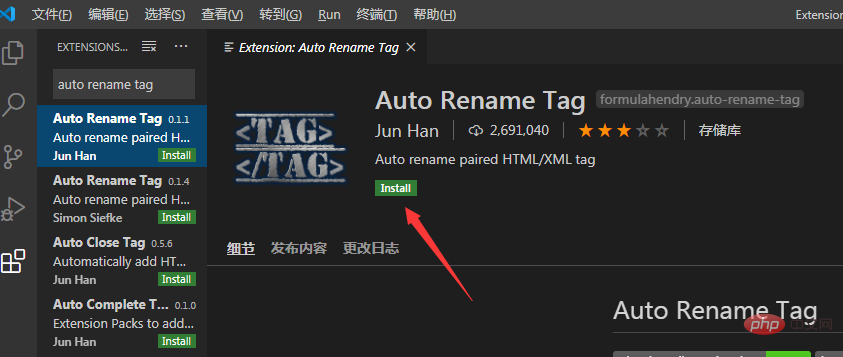
步驟三:點選【install】安裝即可。

推薦教學:vscode教學
#以上是14個vscode常用外掛【推薦】的詳細內容。更多資訊請關注PHP中文網其他相關文章!




