
以下主要為大家介紹三種常見的定位。
1、position:relative(相對定位)
相對定位就是相對於原來自己的位置做出對應的變化,。
要注意的是:元素移動後會佔有原來的位置(這是relative定位最為重要的一點)
(影片教學推薦:css影片教學)
程式碼:
<style>
* {
margin: 0;
padding: 0;
/* 这里清除掉所有外边距和内边距,
没有实质意义,只是方便观察 */
}
.pink {
width: 80px;
height: 80px;
background-color: pink;
}
.purple {
width: 80px;
height: 80px;
background-color: purple;
}
.green {
width: 80px;
height: 80px;
background-color: greenyellow
}
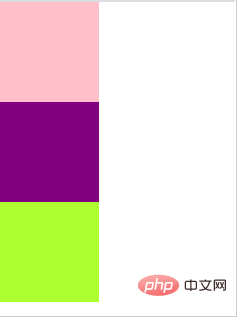
</style>執行結果如下:

#當給子盒子如下定位屬性:
.purple {
position: relative;
top: 0;
left: 80px;
/* 上面给这个盒子添加了相对定位,
并让它相对原来的自己移动了80px的距离 */
width: 80px;
height: 80px;
background-color: purple;
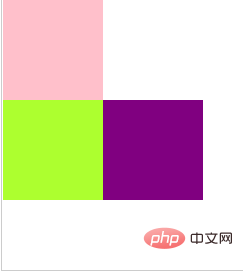
}如圖:

頁面變成了這樣,這也驗證了最重要的一點:元素移動後會佔有原來的位置,否則綠色的盒子就會頂上去。
2、ponsition:absolute(絕對定位)
絕對定位是以自己父級元素做出的位置改變,如果父級元素有position屬性,以父級元素為基準做出對應的移動;如果父級元素沒有position屬性(或沒有父級元素),以瀏覽器為基準做出對應的移動。
要注意的是:元素移動後不會佔有原來的位置。
程式碼:
.purple {
position: absolute;
top: 160;
left: 80px;
/* 这里的紫色盒子没有父级元素
所以是以浏览器为基准的定位 */
width: 80px;
height: 80px;
background-color: purple;
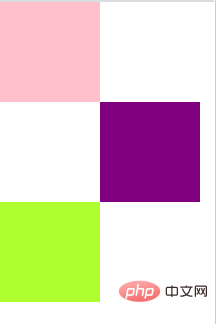
}如圖:

#顯然綠色盒子頂了上去,這個結果就驗證了絕對定位:元素移動後不會佔有原來的位置。
3、fixed(固定定位)
固定定位的位置是相對於整個頁面的位置,與是否有父級元素無關,同樣,固定定位也不會保留位置。
推薦教學:css快速入門
#以上是關於css中定位的總結的詳細內容。更多資訊請關注PHP中文網其他相關文章!


