CSS實作分頁條
对于搜索引擎或电子商务网站,常常将信息分页显示,这样可以减少页面大小,进而提高页面的加载速度。分页显示后,就需要通过分页导航来告诉用户要浏览的信息量,方便用户快速跳过一些不想看的信息,也便于定位和查找。因此,分页导航也是很常见的、很重要的一种导航。
实际上,分页导航的制作方法也很简单。分页导航一般包括上一页、页码、下一页三部分。首先,创建一个容器,来包裹分页导航的链接。如:
<div class="page">
<a href="#" rel="pre">< 上一页</a>
<a href="#" class="active">1</a>…<a href="#">5...</a>
<a href="#" rel="next">下一页 ></a>
</div>分页导航的所有链接也是在一行内显示,也要将容器的高度和行高设置为相同的值,来让容器中的内容垂直居中。
.page {
height: 34px;
line-height: 34px;
}接下来设置链接的样式。由于链接默认是行内元素,只有鼠标移动到链接文本上,才能激活链接。如果把链接的 display 属性设置为 block,在链接区域的任何位置都能激活链接。然而,在IE6下,链接的 display 属性设置为 block 却不凑效,需要设置为 inline-block 才行。再为链接设置一个灰色边框,并设置合适的内边距,让链接水平居中。再设置链接文本的样式,包括颜色、字体、文本大小,并去掉链接的默认下划线。对于数字,tahoma字体比较醒目,因此将字体设置为 tahoma, simsun,让数字使用tahoma字体,中文使用宋体。
.page a {
display: inline-block;
border: 1px solid #ededed;
padding: 0 12px;
color: #3e3e3e;
font-size: 14px;
font-family: tahoma,simsun;
text-decoration: none;
}再根据上下文的情况,设置链接悬停时的样式。这里将链接的悬停颜色设置为浅红色,同时,将悬停时的边框颜色也设置为同样的颜色:
.page a:hover {
color: #f40;
border-color: #f40;
}为了突显当前页码,需要定义类 .active 的样式,将它的背景颜色、边框颜色都设置为浅红色,字体颜色设置为白色。并且,在鼠标悬停时,它的样式也保持不变:
.page .active,
.page .active:hover {
color: #fff;
background: #f40;
border: solid 1px #f40;
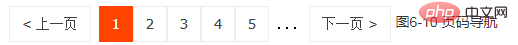
}至此,分页导航就基本制作完成了,效果如图 6‑10 所示:

图6-10 页码导航
事实上,分页导航的目的,是为了方便用户快速跳转到想要的页码。然而,分页导航中可显示的页码一般是有限的,用户不可能跳转到任意页码。
一般的做法是,在分页导航中提供一个表单,表单中提供一个数字输入框和一个提交按钮,当用户输入数字,点击提交按钮后,便跳转到指定的页码。为了让方便用户输入,最好提供总页数和当前页码,并限制数字输入框的最大值和最小值。如:
<form>
<span class="text">共100页,到第</span>
<input type="number" value="2" min="1" max="100" />
<span class="text">页</span>
<input type="submit" value="确定" />
</form>为了让表单和页码在一行内显示,可以将表单元素的 display 属性设置为 inline,让它生成一个行内级框。
.page form {
display: inline;
}再来设置表单中 span 元素、数字输入框、提交按钮的样式。由于表单并非分页导航的主角,将其中的文本颜色稍淡一点,字体也少小一点。
.page form span {
color: #999;
font-size: 13px;
}
.page form .text {
width: 35px;
height: 21px;
outline: none;
}
.page form .button {
width: 46px;
height: 24px;
cursor: pointer;
}
.page form .text,
.page form .button {
text-align: center;
border-radius: 2px;
border: 1px solid #ededed;
background: #fff;
}
.page form .text:focus,
.page form .button:hover {
color: #f40;
border-color: #f40;
}运行结果如图 6‑11 所示:

图6-11 可跳转的页码导航
这样一来,如果页码很多,用户就可以自由输入页码,跳转到任意合法的页码,这就方便多了。
推荐教程:《CSS教程》
以上是CSS實作分頁條的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-






