CSS3實現卡片效果

第一步:確定HTML 程式碼結構
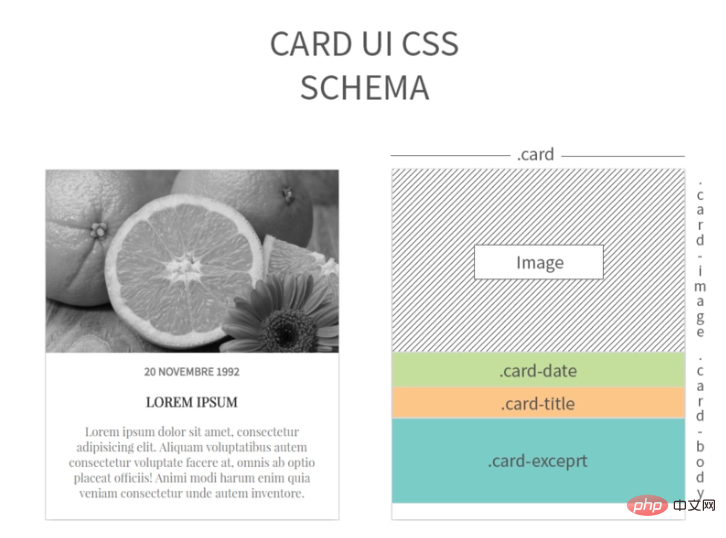
在建立HTML 程式碼前,你應該先想它的結構。當你有一個好的模型時,應該第一時間把你想像的頁面結構或你的 CSS 模組及時地在紙上羅列出來。一個設計合理、結構良好的 HTML 頁面會讓你在接下來的工作過程中變的一異常輕鬆。
<a id="case-title" href=" http://www.loveo.cc/using-css-to-make-cards-ui.html">
利用css制作卡片UI -- 墨丶水瓶
</a>
<div class="card">
<a href="#.">
<div class="card-image">
<img src="/static/imghw/default1.png" data-src="http://www.loveo.cc/wp-content/uploads/2017/02/card-image.jpg" class="lazy"
alt="Orange" />
</div>
<div class="card-body">
<div class="card-date">
<time>
20 Novembre 1992
</time>
</div>
<div class="card-title">
<h3>
Lorem Ipsum
</h3>
</div>
<div class="card-exceprt">
<p>
Lorem ipsum dolor sit amet, consectetur adipisicing elit. Aliquam voluptatibus
autem consectetur voluptate facere at, omnis ab optio placeat officiis!
Animi modi harum enim quia veniam consectetur unde autem inventore.
</p>
</div>
</div>
</a>
</div>第二步:定義 Css 規則
一旦確立了 Html 結構,接下來我們將開始為它編寫 Css 樣式。我將在下面分別貼出每一部分的 Css 程式碼。
.card
.card {
width:400px;
margin:0px auto;
background-color:white;
box-shadow:0px 5px 20px #999;
}
.card a {
color:#333;
text-decoration:none;
}
.card:hover .card-image img {
width:160%;
filter:grayscale(0);
}將 .card 設定為固定大小。
居中方式為 margin:0px auto;
為了在稍暗的背景中便於區分,將區塊元素設為白色。
增加了一個小陰影產生疊加效應。
定義元素 a 標籤的顏色與底線修飾。
定義滑鼠移上時放大元素並將濾鏡灰階設為「0」。
.card-image
.card-image {
height:250px;
position:relative;
overflow:hidden;
}
.card-image img {
width:150%;
position:absolute;
top:50%;
left:50%;
transform:translate(-50%, -50%);
filter:grayscale(1);
transition-property:filter width;
transition-duration:.3s;
transition-timing-function:ease;
}固定塊元素的大小,其中包含我們的圖片,這使我們能夠在滿足尺寸要求的情況下,任何圖片都可用於製作成卡片。
設定相對的定位方式,因為它裡麵包含了絕對定位的元素。
定義內容溢出元素框時裁切並隱藏。
我們可以根據需要在固定大小的100%基礎上增加圖像的預設大小,但不要添加小於400px的圖像,也不要忘記遵守其寬度/高度比,以免出現空白。
為了將影像在父元素中完全顯示及將 .card-image 的中心作為起點 ,我們需要同時設定定位方式為 absolute 。 top 、left 為50% , 然後能過 transform:translate(-50%, -50%) 設定位移,使 .card-image
的中心點作為起點 。
定義元素為 100% 灰階。
使元素在滑鼠移上時在300毫秒內慢速開始,然後變快,然後慢速結束的過渡方式放大。
.card-body
.card-body {
text-align:center;
padding: 15px 20px;
box-sizing: border-box;
}定義 .card-bady 元素的文字對齊方式為居中對齊。
設定元素的內邊距。
元素 box-sizing 屬性值為 border-box。
字體及其他
.card-date {
font-family: 'Source Sans Pro', sans-serif;
}
.card-title, .card-excerpt {
font-family: 'Playfair Display', serif;
}
.card-date, .card-title {
text-align:center;
text-transform:uppercase;
font-weight: bold;
}
.card-date, .card-excerpt {
color: #777;
}推薦教學:《CSS教學》
以上是CSS3實現卡片效果的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






