CSS中7個你必須知道屬性
學習CSS是建立好看網頁的一種方式。但是,在學習過程中,我們傾向於(大部分時間)限制自己,一遍又一遍地使用相同的屬性。畢竟,我們是一種習慣性的動物,我們會使用自己習慣且熟悉的東西。
因此,在這篇文章中,向你介紹7個 比較少見且好用的 CSS 屬性,希望對你有幫助。
1. vertical-align
CSS 的屬性vertical-align 用來指定行內元素(inline)或表格單元格(table-cell)元素的垂直對齊方式。
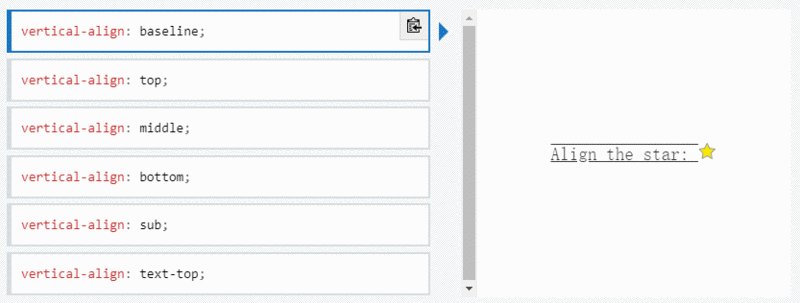
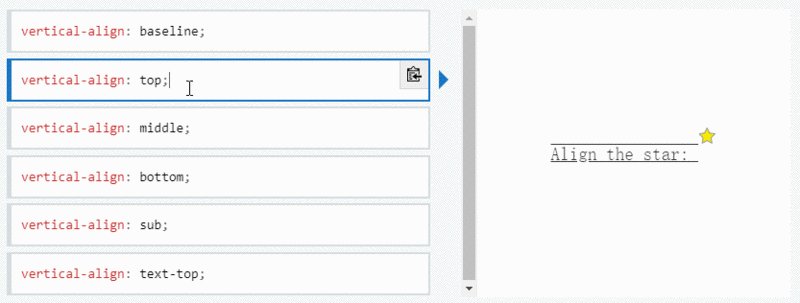
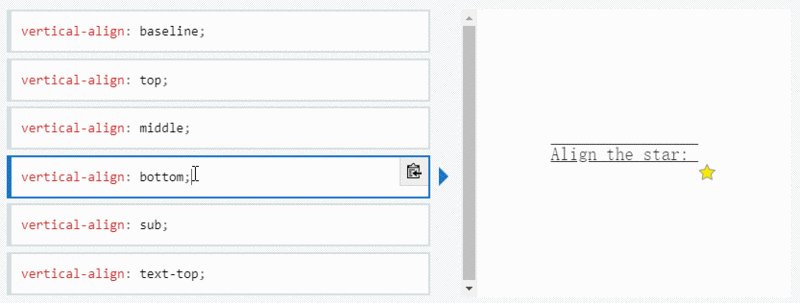
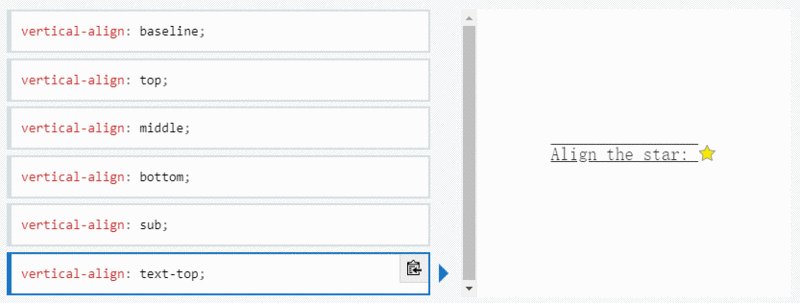
就像定義說的,這個屬性允許你垂直對齊文字。它對於順序指示器(st, nd等)、需要的輸入星號(*)或沒有正確居中的圖示特別有用。 vertical-align取其中一個值:super | top | middle | bottom | baseline (default) | sub | text-top | text-bottom,或從基線開始的長度(px,%,em, rem等等)。
baseline: 使元素的基線與父元素的基線對齊。 HTML規格沒有詳細說明部分可取代元素的基線,如
**sub:**使元素的基線與父元素的下標基線對齊。
**super:**使元素的基線與父元素的上標基線對齊。
**text-top:**使元素的基線與父元素的上標基線對齊。
**text-bottom:**使元素的底部與父元素的字體底部對齊。
**middle:**使元素的中間與父元素的基線加上父元素x-height(翻譯:x高度)的一半對齊。

注意 vertical-align 只對行內元素、表格單元格元素生效:不能用它垂直對齊區塊級元素。
2. writing-mode
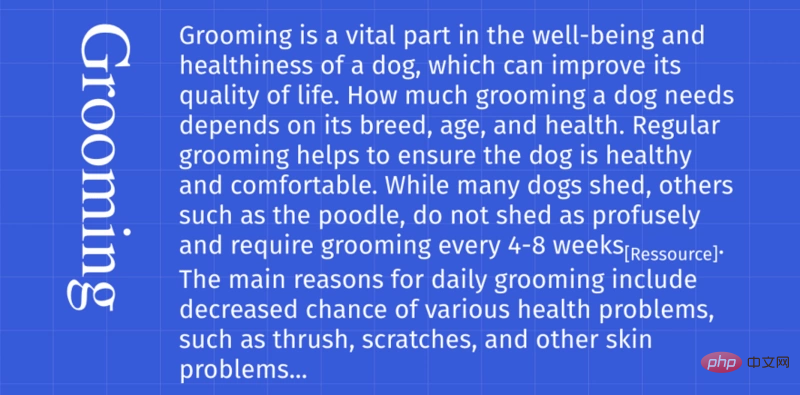
writing-mode 屬性定義了文字水平或垂直排布以及在區塊級元素中文字的行進方向。為整個文件設定書時,應在根元素上設定它(對於 HTML 文件應該在 html 元素上設定)。它採用下列值之一horizontal-tb (default) | vertical-rl | vertical-lr。

**horizontal-tb:**對於左對齊(ltr)腳本,內容從左到右水平流動。對於右對齊(rtr)腳本,內容從右到左水平流動。下一水平行位於上一行下方。
**vertical-rl:**對於左對齊(ltr)腳本,內容從上到下垂直流動,下一垂直行位於上一行左側。對於右對齊(rtr)腳本,內容從下到上垂直流動,下一垂直行位於上一行右側。
**vertical-lr:**對於左對齊(ltr)腳本,內容從上到下垂直流動,下一垂直行位於上一行右側。對於右對齊(rtr)腳本,內容從下到上垂直流動,下一垂直行位於上一行左側。
3. font-variant-numeric
font-variant-numeric CSS屬性控制數字,分數和序號標記的替代字形的使用。
它採用以下這些值之一: normal | ordinal | slashed-zero | lining-nums | oldstyle-nums | proportional-nums | tabular-nums | diagonal-fractions | stacked-fractions。
此屬性對於設定數字樣式很有用。根據情況,你可能想要顯示老式的數字或有斜線的零,對於這些情況,font-feature-settings很有用。
請注意,font-variant-numeric是font-feature-settings群組屬性的一部份。諸如font-variant-caps或font-variant-ligatures之類的屬性也屬於該組。
4. user-select
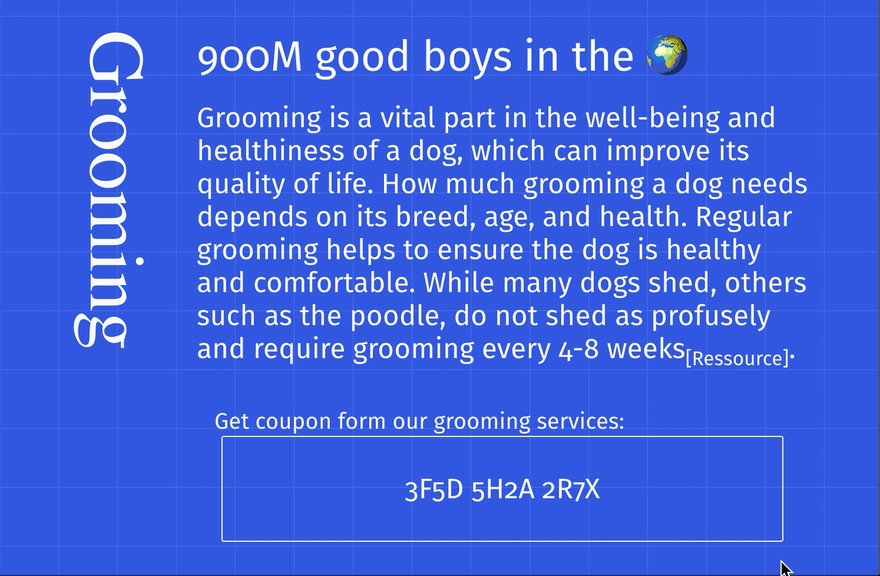
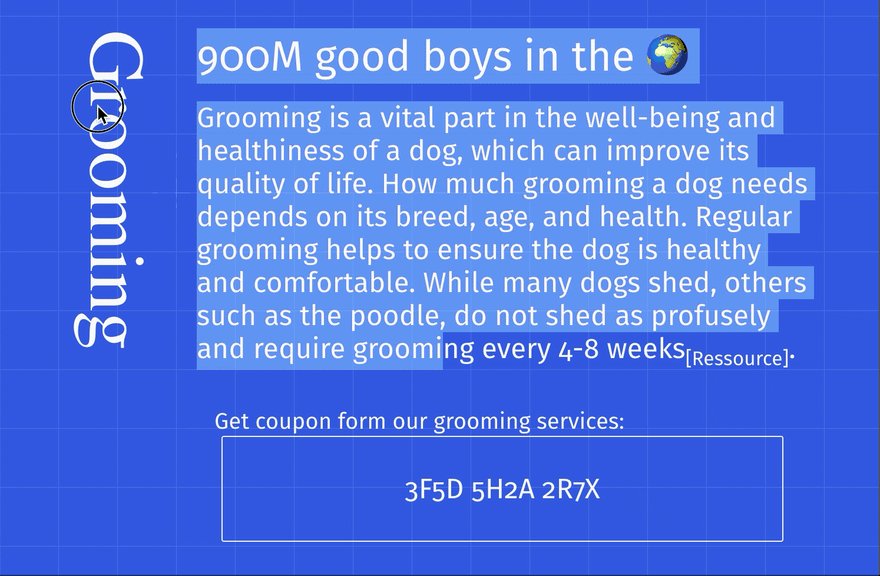
每當我們有不想讓使用者選擇的文本,或者相反,如果發生了雙擊或上下文單擊,希望選擇所有文本時,user-select屬性將非常有用。
此屬性採用下列其中一個值:none | auto | text | all。
**none:**元素及其子元素的文字無法選取。請注意這個Selection 物件可以包含這些元素。從Firefox 21開始, none 表現的像 -moz-none,因此可以使用 -moz-user-select: text 在子元素上重新啟用選擇。
auto
auto 的具體取值取決於一系列條件,如下:
在::before 和::after 偽元素上,所採用的屬性值是none
如果元素是可編輯元素,則採用的屬性值是contain
否則,如果此元素的父元素的user-select 採用的屬性值為all,則該元素採用的屬性值也為all
否則,如果此元素的父元素的user-select 所採用的屬性值為none,則該元素所採用的屬性值也為none
否則,採用的屬性值為text
**text:**使用者可以選擇文字。
**all:**在一個HTML編輯器中,當雙擊子元素或上下文時,那麼包含該子元素的最頂層元素也會被選取。

5. clip-path
clip-path CSS 屬性可以建立一個只有元素的部分區域可以顯示的剪切區域。區域內的部分顯示,區域外的隱藏。剪下區域是被引用內嵌的URL定義的路徑或外部svg的路徑,或作為一個形狀例如circle()。 clip-path屬性取代了現在已經棄用的剪切 clip屬性。
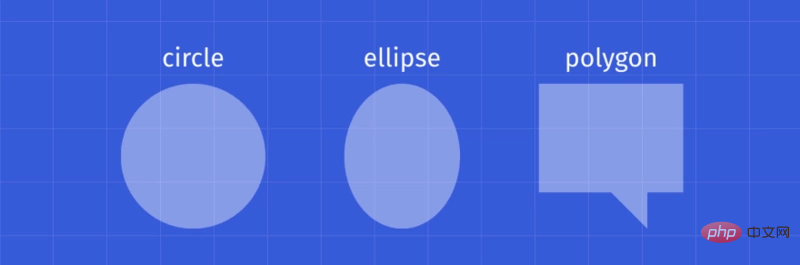
此屬性採用下列值之一:circle() | ellipse() | polygon() | path() | url()。
由於這是對該屬性的介紹,因此,這裡不會深入研究每個值。
我使用最多的兩個值是circle和polygon。 circle(radius at pair)值有兩個參數,第一個參數是圓的半徑,第二個參數是表示圓心的點。 polygon(pair, pair, pair ...)值取3個或更多的點,表示一個三角形、一個矩形等等。

6. shape-outside
#shape-outside的CSS 屬性定義了一個可以是非矩形的形狀,相鄰的內聯內容應圍繞該形狀進行包裝。預設情況下,內聯內容包圍其邊距框; shape-outside提供了一種自訂此包裝的方法,可以將文字包裝在複雜物件周圍而不是簡單的框中。它採用與clip-path相同的值。
clip-path定義使用者如何查看元素,shape-outside定義其他HTML元素如何查看元素。

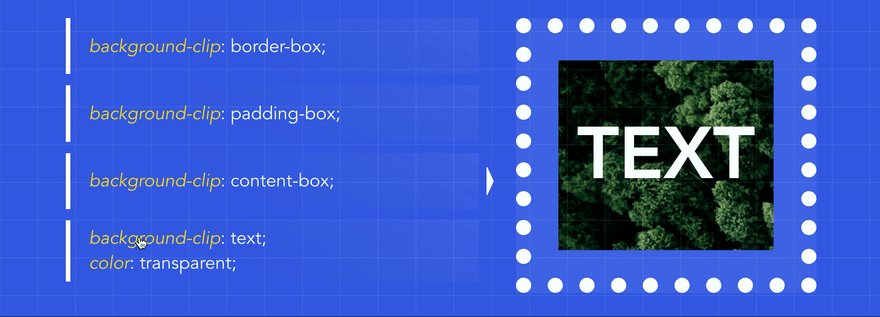
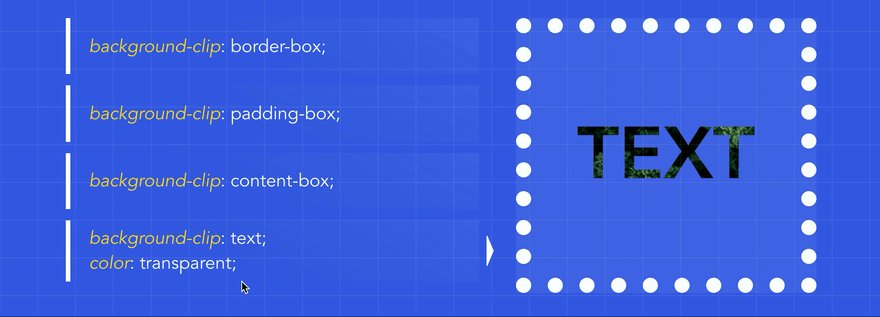
7. background-clip
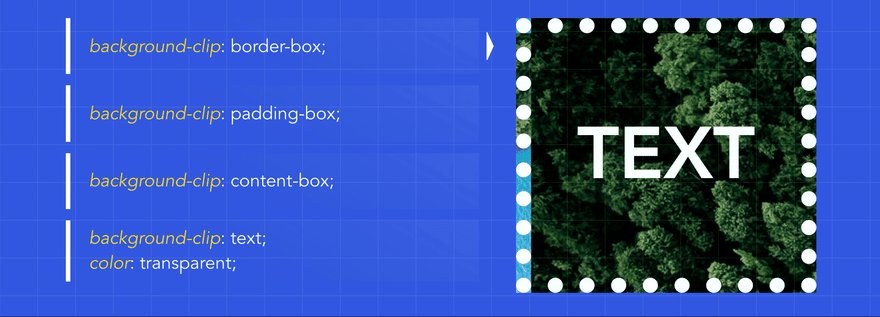
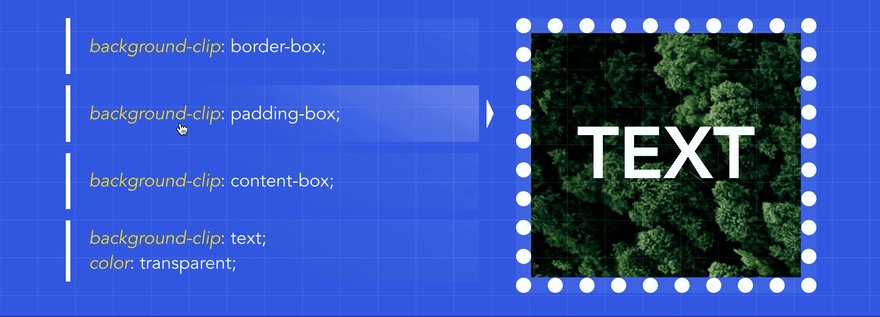
#最後,backgroundclip CSS屬性設定元素的背景是否擴展到其border 、padding 或content框之下。
此屬性採用以下值之一:border-box (default) | padding-box | content-box | text

建議教學:《CSS教程》
以上是CSS中7個你必須知道屬性的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
vue中怎麼用bootstrap
Apr 07, 2025 pm 11:33 PM
在 Vue.js 中使用 Bootstrap 分為五個步驟:安裝 Bootstrap。在 main.js 中導入 Bootstrap。直接在模板中使用 Bootstrap 組件。可選:自定義樣式。可選:使用插件。
 了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
了解HTML,CSS和JavaScript:初學者指南
Apr 12, 2025 am 12:02 AM
WebDevelovermentReliesonHtml,CSS和JavaScript:1)HTMLStructuresContent,2)CSSStyleSIT和3)JavaScriptAddSstractivity,形成thebasisofmodernWebemodernWebExexperiences。
 HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML,CSS和JavaScript的角色:核心職責
Apr 08, 2025 pm 07:05 PM
HTML定義網頁結構,CSS負責樣式和佈局,JavaScript賦予動態交互。三者在網頁開發中各司其職,共同構建豐富多彩的網站。
 bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
bootstrap怎麼插入圖片
Apr 07, 2025 pm 03:30 PM
在 Bootstrap 中插入圖片有以下幾種方法:直接插入圖片,使用 HTML 的 img 標籤。使用 Bootstrap 圖像組件,可以提供響應式圖片和更多樣式。設置圖片大小,使用 img-fluid 類可以使圖片自適應。設置邊框,使用 img-bordered 類。設置圓角,使用 img-rounded 類。設置陰影,使用 shadow 類。調整圖片大小和位置,使用 CSS 樣式。使用背景圖片,使用 background-image CSS 屬性。
 bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
bootstrap怎麼寫分割線
Apr 07, 2025 pm 03:12 PM
創建 Bootstrap 分割線有兩種方法:使用 標籤,可創建水平分割線。使用 CSS border 屬性,可創建自定義樣式的分割線。
 bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
bootstrap怎麼設置框架
Apr 07, 2025 pm 03:27 PM
要設置 Bootstrap 框架,需要按照以下步驟:1. 通過 CDN 引用 Bootstrap 文件;2. 下載文件並將其託管在自己的服務器上;3. 在 HTML 中包含 Bootstrap 文件;4. 根據需要編譯 Sass/Less;5. 導入定製文件(可選)。設置完成後,即可使用 Bootstrap 的網格系統、組件和样式創建響應式網站和應用程序。
 bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
bootstrap怎麼調整大小
Apr 07, 2025 pm 03:18 PM
要調整 Bootstrap 中元素大小,可以使用尺寸類,具體包括:調整寬度:.col-、.w-、.mw-調整高度:.h-、.min-h-、.max-h-
 bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
bootstrap按鈕怎麼用
Apr 07, 2025 pm 03:09 PM
如何使用 Bootstrap 按鈕?引入 Bootstrap CSS創建按鈕元素並添加 Bootstrap 按鈕類添加按鈕文本






