discuz如何解決手機端圖片顯示模糊
本文主要內容:discuz如何解決手機端圖片顯示模糊問題,主要內容為discuz實現多圖上傳、圖片大圖顯示、圖片高品質顯示discuz等功能,php中文網原創首發,轉載請註明!更多文章請關注php中文網discuz專欄。
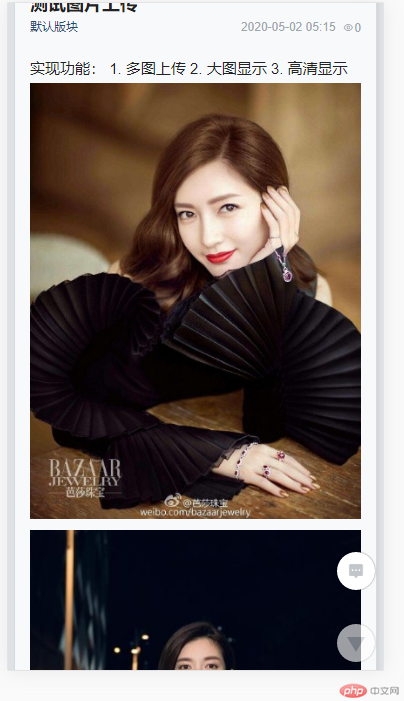
最終實現的效果圖
實作多圖上傳
修改檔案upload/template/default/ touch/forum/post.htm 83行程式碼
修改內容:新增multiple屬性
<li style="padding:0px;">
<a href="javascript:;" class="y" style="background:url(static/image/mobile/images/icon_photo.png) no-repeat;overflow:hidden;">
<input type="file" name="Filedata" multiple="multiple" id="filedata" style="width:30px;height:30px;font-size:30px;opacity:0;">
</a>
</li>修改js檔案upload/template/default/touch/forum/post.htm 206行
修改內容:直接複製過去即可
for (var i=0;i<this.files.length;i++ ) {
var file_data = [];
file_data.push(this.files[i]);
$.buildfileupload({
uploadurl:'misc.php?mod=swfupload&operation=upload&type=image&inajax=yes&infloat=yes&simple=2',
files:file_data,
uploadformdata:{uid:"$_G[uid]", hash:"<!--{eval echo md5(substr(md5($_G[config][security][authkey]), 8).$_G[uid])}-->"},
uploadinputname:'Filedata',
maxfilesize:"2000",
success:uploadsuccess,
error:function() {
popup.open('上传失败,请稍后再试', 'alert');
}
});
}測試多圖上傳:這個時候就已經實現了多圖上傳了

圖片大圖顯示
修改檔案upload/template/default/touch/forum/discuzcode.htm 90行
修改內容:83改為330
$fix = count($post[imagelist]) == 1 ? 140 : 330;
修改完效果:對於上面的這個330應該就是顯示圖片的寬度的。但是這是在一個機器裡邊測試的,其他機型肯定有問題。而且圖片已經模糊的不能看了。

圖片高品質顯示
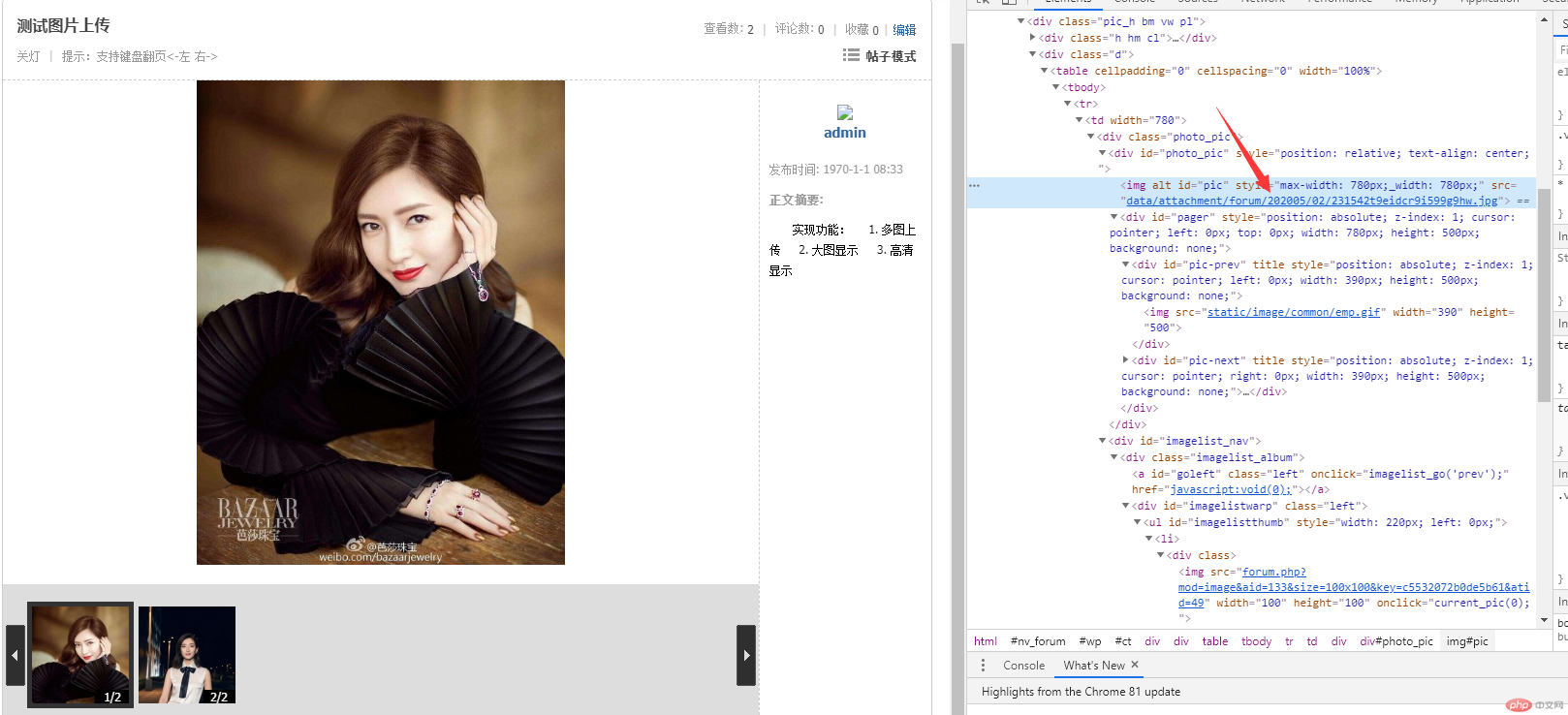
我們開啟pc端,發現pc端的圖片竟然用的是原圖

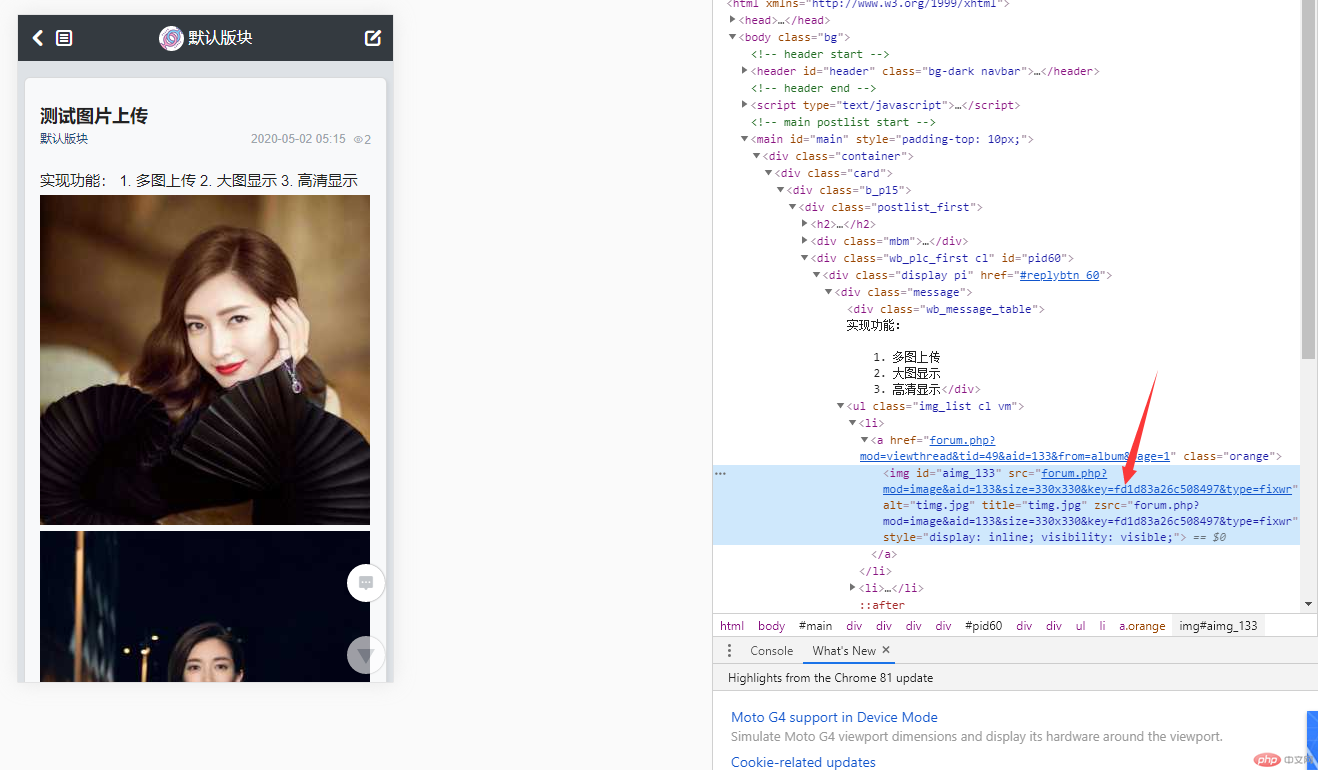
#在看看行動端的圖片發現圖片的顯示規則使用他自己的規則,這個規則後邊咔咔就會在寫到

移動端的圖片顯示品質真是讓人堪憂!
修改檔案upload/template/default/touch/forum/viewthread.htm 174行-183行修改為
<!--{if $_G['forum_thread']['subjectImage']}-->
<!--{loop $_G['forum_thread']['subjectImage'] $imageData}-->
<img src="/static/imghw/default1.png" data-src="data/attachment/forum/$imageData[attachment]" class="lazy" alt="">
<!--{/loop}-->
<!--{/if}-->修改PHP檔案upload/source/module/ forum/forum_viewthread.php:在20行後面加上即可
# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
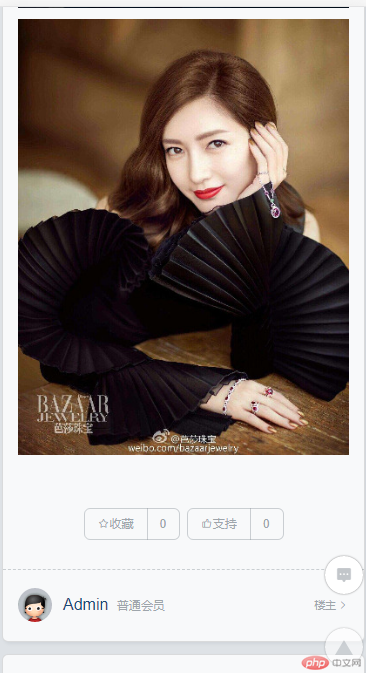
$thread['subjectImage'] = $subjectData;然後實現最終效果

對在PHP文件裡邊添加的程式碼做一個簡答的解釋
對於上傳的圖片都會進入一個索引表

然後這個索引表會根據一定的規則把圖片存進對應的表中

# 主题图片
$subjectImage = DB::fetch_all("select * from pre_forum_attachment where tid= '$tid' limit 1");
$subject_tableId = $subjectImage[0]['tableid'];
$subjectData = DB::fetch_all("select attachment from pre_forum_attachment_$subject_tableId where tid= '$tid'");
$thread['subjectImage'] = $subjectData;這段程式碼其實就是根據主題id查詢這個主題的圖片是在哪個索引表存著。
或到主題圖片的附件表後根據主題id取得主題圖片
然後存進一個全域變數即可
然後前端拿著這個變數進行循環顯示即可
總結
這幾個功能是咔咔嘔心瀝血的折騰了半天才弄出來,網上的文章對於discuz大多數只是停留在後台的功能上,對於模板的二開文章很好。所以咔咔會在這方面給大家一些解決方案,希望可以幫助大家。
以上是discuz如何解決手機端圖片顯示模糊的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
小紅書發布自動儲存圖片怎麼解決?發布自動保存圖片在哪裡?
Mar 22, 2024 am 08:06 AM
隨著社群媒體的不斷發展,小紅書已經成為越來越多年輕人分享生活、發現美好事物的平台。許多用戶在發布圖片時遇到了自動儲存的問題,這讓他們感到十分困擾。那麼,如何解決這個問題呢?一、小紅書發布自動儲存圖片怎麼解決? 1.清除快取首先,我們可以嘗試清除小紅書的快取資料。步驟如下:(1)開啟小紅書,點選右下角的「我的」按鈕;(2)在個人中心頁面,找到「設定」並點選;(3)向下捲動,找到「清除快取」選項,點擊確認。清除快取後,重新進入小紅書,嘗試發布圖片看是否解決了自動儲存的問題。 2.更新小紅書版本確保你的小
 抖音評論裡怎麼發圖片?評論區圖片入口在哪裡?
Mar 21, 2024 pm 09:12 PM
抖音評論裡怎麼發圖片?評論區圖片入口在哪裡?
Mar 21, 2024 pm 09:12 PM
隨著抖音短影片的火爆,用戶們在留言區互動變得更加豐富多彩。有些用戶希望在評論中分享圖片,以便更好地表達自己的觀點或情感。那麼,抖音評論裡怎麼發圖片呢?本文將為你詳細解答這個問題,並為你提供一些相關的技巧和注意事項。一、抖音評論裡怎麼發圖片? 1.開啟抖音:首先,你需要開啟抖音APP,並登入你的帳號。 2.找到評論區:瀏覽或發布短影片時,找到想要評論的地方,點擊「評論」按鈕。 3.輸入評論內容:在留言區輸入你的評論內容。 4.選擇傳送圖片:在輸入評論內容的介面,你會看到一個「圖片」按鈕或「+」號按鈕,點
 ppt怎麼讓圖片一張一張出來
Mar 25, 2024 pm 04:00 PM
ppt怎麼讓圖片一張一張出來
Mar 25, 2024 pm 04:00 PM
在PowerPoint中,讓圖片逐一顯示是常用的技巧,可以透過設定動畫效果來實現。本指南詳細介紹了實現此技巧的步驟,包括基本設定、圖片插入、新增動畫、調整動畫順序和時間。此外,還提供了進階設定和調整,例如使用觸發器、調整動畫速度和順序,以及預覽動畫效果。透過遵循這些步驟和技巧,使用者可以輕鬆地在PowerPoint中設定圖片逐一出現,從而提升簡報的視覺效果並吸引觀眾的注意力。
 網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
網頁圖片載入不出來怎麼辦? 6種解決辦法
Mar 15, 2024 am 10:30 AM
有網友發現打開瀏覽器網頁,網頁上的圖片遲遲加載不出來,是怎麼回事?檢查過網路是正常的,那是哪裡出現了問題呢?下面小編就來跟大家介紹一下網頁圖片載入不出來的六種解決方法。網頁圖片載入不出來: 1、網速問題網頁顯示不出圖片有可能是因為電腦的網路速度比較慢,電腦中開啟的軟體比較多, 而我們造訪的圖片比較大,這就可能因為載入逾時,導致圖片顯示不出來, 可以將比較佔網速的軟體將關掉,可以去任務管理器查看一下。 2、造訪人數過多 網頁顯示不出圖片還有可能是因為我們造訪的網頁,在同時段造訪的
 wps文檔中兩張圖片怎麼並排
Mar 20, 2024 pm 04:00 PM
wps文檔中兩張圖片怎麼並排
Mar 20, 2024 pm 04:00 PM
在使用wps辦公室軟體時,我們發現不單單只用一種形式,文字裡會加入表格和圖片,表格裡也可以加入圖片等等,這些都是合併使用的,讓整個文件的內容看起來更豐富,如果需要在文件中插入兩張圖片,而且需要並排排列。我們接下來的課程就可以解決這個問題:wps文件中兩張圖片怎麼並排。 1.首先要開啟WPS軟體,找到你想要調整的圖片。左鍵點擊圖片會彈出一個選單欄,選擇「頁面佈局」。 2、在文字環繞中選擇「緊密型環繞」。 3.當需要的圖片都確認設定為「緊密型文字環繞」之後,便可以把圖片隨意拖動到合適的位置,點擊第一張圖片
 Discuz註冊流程詳解:讓您輕鬆修改個人訊息
Mar 13, 2024 pm 12:21 PM
Discuz註冊流程詳解:讓您輕鬆修改個人訊息
Mar 13, 2024 pm 12:21 PM
《Discuz註冊流程詳解:讓您輕鬆修改個人信息,需要具體代碼示例》Discuz是一款功能強大的社區論壇程序,被廣泛應用於各類網站,在用戶註冊和個人信息修改方面,提供了豐富的功能和介面。本文將為您詳細介紹Discuz的註冊流程,並提供具體的程式碼範例,幫助您輕鬆自訂和修改個人資訊。一、使用者註冊流程在Discuz中,使用者註冊是網站的重要功能之一,註冊流程的順暢與
 PPT圖片如何設定鉛筆灰階藝術效果
Mar 21, 2024 pm 02:51 PM
PPT圖片如何設定鉛筆灰階藝術效果
Mar 21, 2024 pm 02:51 PM
在許多場合,我們都可能期望為PPT中的圖片增添一些藝術化的處理,以此增強視覺效果,或更好地契合整體主題。其中,鉛筆灰度藝術效果以其獨特的魅力和出色的表現效果,成為了許多人的首選。這種效果不僅能讓圖片呈現出鉛筆手繪般的質感,更能將其轉化為灰度色彩,即黑白色調,從而去除色彩對視覺的干擾,但是很多用戶們在使用ppt的過程中還不了解究竟該如何完成這個效果,那麼下文中本站小編就會為大家帶來詳細的製作教程,希望能幫助大家! PPT圖片設定鉛筆灰階藝術效果方法1、開啟PPT2021軟體,插入一張圖片。 2、選
 Word圖片要怎麼旋轉呢
Mar 19, 2024 pm 06:16 PM
Word圖片要怎麼旋轉呢
Mar 19, 2024 pm 06:16 PM
我們在使用Word辦公室軟體進行文件處理的時候,經常需要在文件裡插入一些圖片之類的素材,但是,為了排版美觀的需要,我們還需要將圖片進行一些特殊的排版,其中旋轉處理是最基本的排版處理,但是,對於一些剛接觸Word辦公室軟體的職場新人來講,可能還不太會在Word文檔裡處理圖片。下邊,我們就分享一下Word圖片怎麼旋轉的方法,希望對你有幫助和啟發。 1.首先,我們打開一個Word文檔,隨後,我們選單列點擊插入-圖片按鈕,電腦中隨意找一張圖片插入,以便於我們操作演示使用。 2、如果我們要將圖片旋轉,接著需