小程式使用函數節流解決頁面多次跳躍問題
這篇文章跟大家介紹一下小程式使用函數節流解決頁面多次跳轉問題。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在使用小程式的時候會出現這樣一種情況:當網路條件差或卡頓的情況下,使用者會認為點擊無效而進行多次點擊,最後出現多次跳轉頁面的情況,這個問題可以透過JS中的函數節流和函數防手震找到解決方法。
根據官方文件介紹,函數節流就是規定一個單位時間,在這個單位時間內,只能有一次觸發事件的回調函數執行,如果在同一個單位時間內某事件被觸發多次,只有一次能生效。因此修改.js檔案如下:
function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = nullreturn function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn()
_lastTime =_nowTime
}
}
}
module.exports = {
throttle: throttle
}
/pages/throttle/throttle.wxml:
tap
/pages/throttle/throttle.js
const util = require(\'../../utils/util.js\')
Page({
data: {
text: \'tomfriwel\'
},
onLoad: function (options) {
},
tap:util.throttle(function (e) {
console.log(this)
console.log(e)
console.log((newDate()).getSeconds())
}, 1000)
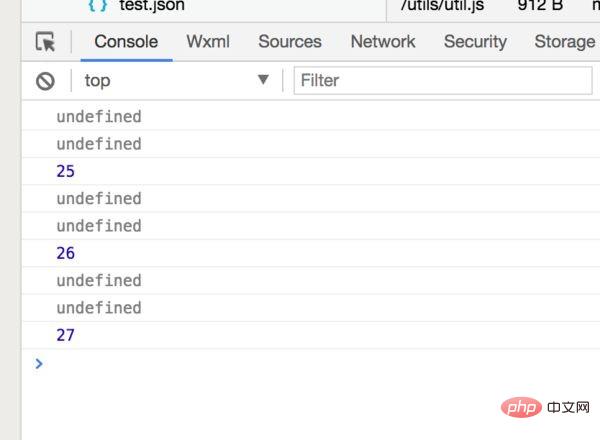
})這樣,瘋狂點擊按鈕只會1s觸發一次。
但是這樣的話出現一個問題,就是當你想要取得this.data得到的this是undefined, 或想要取得微信元件button傳遞給點擊函數的資料e也是undefined,所以throttle函數還需要做一點處理來使其能用在微信小程式的頁面js裡。

出現這種情況的原因是throttle回傳的是一個新函數,已經不是最初的函數了。新函數包裹著原函數,所以元件button傳遞的參數是在新函數裡。所以我們需要把這些參數傳遞給真正需要執行的函數fn。
最後的throttle函數如下:
function throttle(fn, gapTime) {
if (gapTime == null|| gapTime == undefined) {
gapTime = 1500
}
let _lastTime = null// 返回新的函数 return function () {
let _nowTime = +new Date()
if (_nowTime -_lastTime > gapTime || !_lastTime) {
fn.apply(this, arguments) //将this和参数传给原函数
_lastTime =_nowTime
}
}
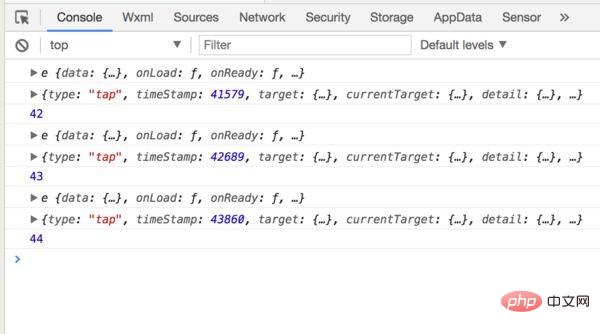
}再點選按鈕this和e都有了:

小程式開發教學》
以上是小程式使用函數節流解決頁面多次跳躍問題的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
使用Python開發微信小程式
Jun 17, 2023 pm 06:34 PM
隨著行動互聯網技術和智慧型手機的普及,微信成為了人們生活中不可或缺的一個應用。而微信小程式則讓人們可以在不需要下載安裝應用程式的情況下,直接使用小程式來解決一些簡單的需求。本文將介紹如何使用Python來開發微信小程式。一、準備工作在使用Python開發微信小程式之前,需要先安裝相關的Python函式庫。這裡推薦使用wxpy和itchat這兩個函式庫。 wxpy是一個微信機器
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react嗎
Dec 29, 2022 am 11:06 AM
小程式能用react,其使用方法:1、基於「react-reconciler」實作一個渲染器,產生一個DSL;2、建立一個小程式元件,去解析和渲染DSL;3、安裝npm,並執行開發者工具中的建構npm;4、在自己的頁面中引入包,再利用api即可完成開發。
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
用Python編寫簡單的聊天程式教程
May 08, 2023 pm 06:37 PM
實現思路x01服務端的建立首先,在服務端,使用socket進行訊息的接受,每接受一個socket的請求,就開啟一個新的線程來管理訊息的分發與接受,同時,又存在一個handler來管理所有的線程,從而實現對聊天室的各種功能的處理x02客戶端的建立客戶端的建立就要比服務端簡單多了,客戶端的作用只是對消息的發送以及接受,以及按照特定的規則去輸入特定的字符從而實現不同的功能的使用,因此,在客戶端這裡,只需要去使用兩個線程,一個是專門用於接受消息,一個是專門用於發送消息的至於為什麼不用一個呢,那是因為,只
 教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
教你如何在小程式中用公眾號範本訊息(附詳細想法)
Nov 04, 2022 pm 04:53 PM
這篇文章給大家帶來了關於微信小程式的相關問題,其中主要介紹瞭如何在小程式中用公眾號範本訊息,下面一起來看一下,希望對大家有幫助。
 PHP與小程式的地理位置定位與地圖顯示
Jul 04, 2023 pm 04:01 PM
PHP與小程式的地理位置定位與地圖顯示
Jul 04, 2023 pm 04:01 PM
PHP與小程式的地理位置定位與地圖顯示地理位置定位與地圖顯示在現代科技中已經成為了必備的功能之一。隨著行動裝置的普及,人們對於定位和地圖顯示的需求也越來越高。在開發過程中,PHP和小程式是常見的兩種技術選擇。本文將為大家介紹PHP與小程式中的地理位置定位與地圖顯示的實作方法,並附上對應的程式碼範例。一、PHP中的地理位置定位在PHP中,我們可以使用第三方地理位






