小程式API可以實現什麼功能?

什麼是微信小程式API,按照百度上的解釋,API是應用程式接口,是一些預先定義的函數,讓開發人員無需訪問源碼就可以訪問一組例程的能力。簡單說就是可以方便調起微信提供的能力,小程式利用API可以實現例如網路請求、資料儲存、影音播放控制,以及微信開放的微信登入、微信支付等功能。
微信小程式框架為開發者提供了一系列的元件和API介面。對於開發文檔,建議先了解其整體框架,了解其提供了哪些元件,再聯想到這些元件會用在哪些產品的哪些功能。對於介面也是一樣,整體了解,而不需要細看。
熟悉了文件的結構,那麼在開發的過程中,開發到相應功能的時候就可以直接找到自己需要用到的地方,在使用的過程中理解和掌握,這樣是我認為更有效率的學習方法。
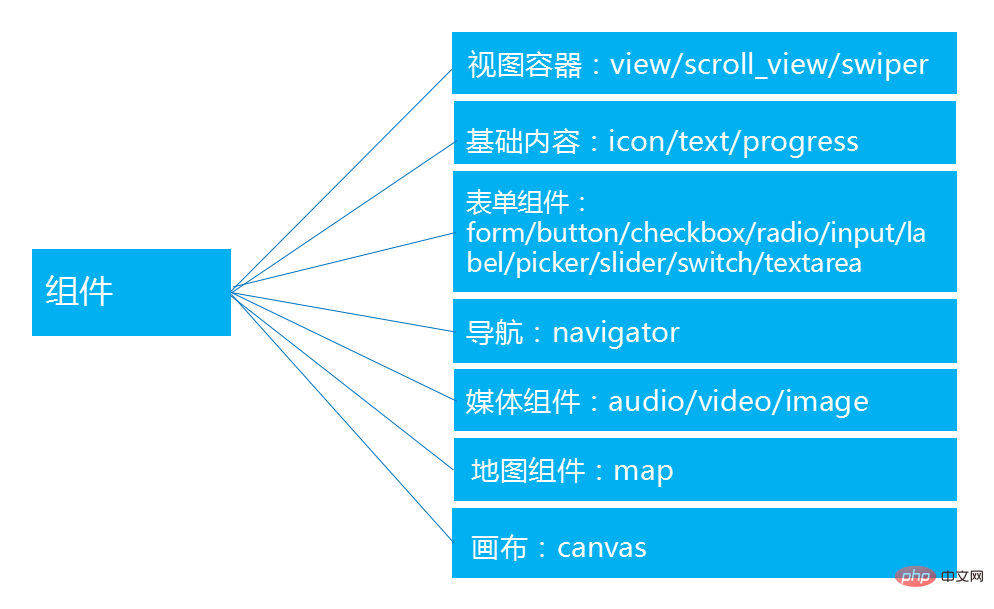
小程式提供以下元件:

同樣我們先了解微信API的結構:

了解了文檔結構後,就可以開始實戰了。從簡單的開始,當你需要實現某個介面或功能時,能夠快速定位到應該看哪部分文件。以下透過豆瓣電影小程式開發實例,了解利用API開發可以實現哪些功能。
底部導覽
底部導航的實現,在前面框架中了解是在小程式設定檔實現的,設定tabBar屬性。其實作程式碼如下:
tabBar: { backgroundColor: #363636, color:#666, selectedColor:#fff, list: [{ pagePath: pages/index/index, text: 正在热映, iconPath: res/images/film.png, selectedIconPath: res/images/film.png }, { pagePath: pages/recommend/recommend, text: 热门推荐, iconPath: res/images/hot.png, selectedIconPath: res/images/hot.png }, { pagePath: pages/search/search, text: 影片搜索, iconPath: res/images/search.png, selectedIconPath: res/images/search.png } ] }頂部Banner實作
Banner可以自動左右滑動的元件,透過前面的了解,我們很快就能了解到使用swiper元件。尋找方法:元件—視圖容器—swiper找到文檔,然後複製官方實例:
Page({data: { imgUrls: [ \'http://img02.tooopen.com/images/20150928/tooopen_sy_143912755726.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175866434296.jpg\',\'http://img06.tooopen.com/images/20160818/tooopen_sy_175833047715.jpg\' ],indicatorDots: false, autoplay: false, interval: 5000, duration: 1000 } })查看效果出現後,再根據自己的需求對照文檔修改屬性實現自己想要的功能即可。
電影展示部分
電影展示部分包含了圖片、文字等,而每部影片的介紹又是一組,不斷循環重複。因此我們會用到視圖容器view、媒體元件image、基礎內容元件text等。這些都是基本的元件,熟悉了文件結構後,在元件目錄下方尋找對應元件用法即可。
網路請求
小程式介面顯示的電影資訊等內容,皆來自網路。豆瓣電影開放了API接口,接口說明頁面:https://developers.douban.com/wiki/?title=movie_v2透過網絡接口獲取數據需要用到網絡請求,當然利用js也可以實現,但我們前面了解了微信提供了網路方面的接口,API—網路—網路請求,透過這個介面可以進行網路資料的請求。
範例程式碼:
var url=https://api.douban.com/v2/movie/in_theaters;wx.request({ url: url, method: \'GET\', //OPTIONS, GET, HEAD, POST, PUT, DELETE, TRACE, CONNECT header:{ \'Content-Type\':\'application/json\'//返回json格式,必须要加 }, // 设置请求的 header success:function(res){ console.log(res.data.subjects); that.setData({movies:res.data.subjects }); } })上面介面即可取得到豆瓣電影的正在上映電影資訊。使用起來也還是很方便的,支援http和https(調試模式下)。
資料互動
有了介面,有了資料。那麼如何將資料顯示到介面,以及如何將介面資料提供給邏輯層,這時我們可以找到資料綁定部分的文件。
範例程式碼:
{{ message }} Page({ data: { message:\'Hello MINA!\' } })這樣很容易就了解如何將邏輯層的資料傳遞給檢視層。那麼如何將視圖層的操作傳給邏輯層呢?小程式的元件提供了事件,框架—視圖層—WXML—事件。以下是簡單的事件使用的實例:
Click me!Page({ tapName: function(event) {console.log(event) } })視圖層透過event將相關資料傳送給邏輯層,進行處理。
小程式API介面方便了我們開發小程序,微信公眾平台訊息介面為開發者提供了一種新的訊息處理方式。微信公眾平台訊息介面為開發者提供與使用者進行訊息互動的能力。
推薦:《小程式開發教學》
以上是小程式API可以實現什麼功能?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 如何在PHP專案中透過呼叫API介面來實現資料的爬取與處理?
Sep 05, 2023 am 08:41 AM
如何在PHP專案中透過呼叫API介面來實現資料的爬取與處理?
Sep 05, 2023 am 08:41 AM
如何在PHP專案中透過呼叫API介面來實現資料的爬取與處理?一、介紹在PHP專案中,我們經常需要爬取其他網站的數據,並對這些數據進行處理。而許多網站提供了API接口,我們可以透過呼叫這些接口來取得資料。本文將介紹如何使用PHP來呼叫API接口,實現資料的爬取與處理。二、取得API介面的URL和參數在開始之前,我們需要先取得目標API介面的URL以及所需的
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換
Oct 20, 2023 pm 02:12 PM
uniapp如何實現小程式和H5的快速轉換,需要具體程式碼範例近年來,隨著行動網路的發展和智慧型手機的普及,小程式和H5成為了不可或缺的應用形式。而uniapp作為一個跨平台的開發框架,可以在一套程式碼的基礎上,快速實現小程式和H5的轉換,大大提高了開發效率。本文將介紹uniapp如何實現小程式和H5的快速轉換,並給出具體的程式碼範例。一、uniapp簡介unia
 如何處理Laravel API報錯問題
Mar 06, 2024 pm 05:18 PM
如何處理Laravel API報錯問題
Mar 06, 2024 pm 05:18 PM
標題:如何處理LaravelAPI報錯問題,需要具體程式碼範例在進行Laravel開發時,常會遇到API報錯的情況。這些報錯可能來自於程式碼邏輯錯誤、資料庫查詢問題或是外部API請求失敗等多種原因。如何處理這些報錯是一個關鍵的問題,本文將透過具體的程式碼範例來示範如何有效處理LaravelAPI報錯問題。 1.錯誤處理在Laravel
 Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle API使用指南:探索資料介面技術
Mar 07, 2024 am 11:12 AM
Oracle是一家全球知名的資料庫管理系統供應商,其API(ApplicationProgrammingInterface,應用程式介面)是一種強大的工具,可協助開發人員輕鬆地與Oracle資料庫互動和整合。在本文中,我們將深入探討OracleAPI的使用指南,向讀者展示如何在開發過程中利用資料介面技術,同時提供具體的程式碼範例。 1.Oracle
 React API呼叫指南:如何與後端API互動和資料傳輸
Sep 26, 2023 am 10:19 AM
React API呼叫指南:如何與後端API互動和資料傳輸
Sep 26, 2023 am 10:19 AM
ReactAPI呼叫指南:如何與後端API進行互動和資料傳輸概述:在現代的Web開發中,與後端API進行互動和資料傳輸是一個常見的需求。 React作為一個流行的前端框架,提供了一些強大的工具和功能來簡化這個過程。本文將介紹如何使用React來呼叫後端API,包括基本的GET和POST請求,並提供具體的程式碼範例。安裝所需的依賴:首先,確保在專案中安裝了Axi
 Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
Oracle API整合策略解析:實現系統間無縫通信
Mar 07, 2024 pm 10:09 PM
OracleAPI整合策略解析:實現系統間無縫通信,需要具體程式碼範例在當今數位化時代,企業內部系統之間需要相互通信和資料共享,而OracleAPI就是幫助實現系統間無縫通信的重要工具之一。本文將從OracleAPI的基本概念和原則入手,探討API整合的策略,最終給出具體的程式碼範例幫助讀者更好地理解和應用OracleAPI。一、OracleAPI基本






