在laravel使用simple_html_dom爬取顯示整本小說
如在程式設計師還看帶廣告的小說中所述,很多小說網站基本上都有特別煩人的廣告,要么在整體div添加鏈接,誤觸就會跳到一些網站甚至是死循環,某些手機app也是廣告很多,本文就將其應用到laravel框架,最好先了解上一篇,隨後自行部署就可以了。
一、在laravel引入第三方類別
#1.在專案根目錄下app目錄中新建一個資料夾命名為Lib(自訂名稱)
2.如果引入第三方庫多的話可以在Lib下再新建幾個目錄分類,由於只引入了一個類,這裡沒有新建資料夾。 (根據引入類別的多少自己定義)
將simple_html_dom.php複製到Lib下
3.找到專案根目錄下的composer.json文件,將第三方類別的路勁寫入autoload下的classmap中,這樣才能自動載入
4.在cm中執行指令##composer dumpautoload5.在控制器中use這個類別即可use simple_html_dom;$html = new simple_html_dom(); 使用"autoload": {
"classmap": [
"data ,
"app/Lib/simple_html_dom.php"
]
},
二、建立路由
Route::get('/novel_list','index\Spnovel@index');
<?php
namespace App\Http\Controllers\index;
use simple_html_dom;
use Illuminate\Http\Request;
use App\Http\Controllers\Controller;
class Spnovel extends Controller
{
public function index(){
$url = "https://www.7kzw.com/85/85445/";
$list_html = mySpClass::getCurl($url);
$data['List'] = self::getList($list_html);
return view('index.spnovel.index',$data);
}
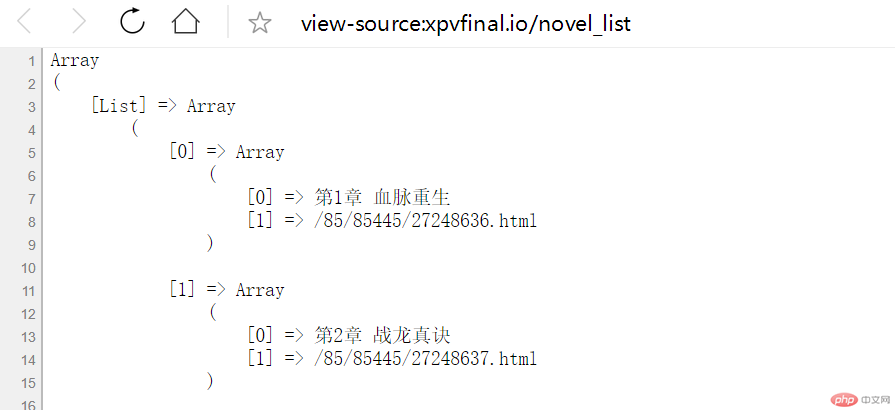
private static function getList($list_html){
$html = new simple_html_dom();
@$html->load($list_html);
$list = $html->find('#list dd a');
foreach ($list as $k=>$v) {
$arr1=$arr2=[];
$p1 = '/<a .*?>(.*?)<\/a>/i';
$p2 = '/<a .*? href="(.*?)">.*?<\/a>/i';
preg_match($p1,$v->outertext,$arr1);
preg_match($p2,$v->outertext,$arr2);
$content[$k][0]=$arr1[1];
$content[$k][1]=$arr2[1];
}
array_splice($content,0,12);
return $content;
}
}
class mySpClass{
// 向服务器发送最简单的get请求
public static function getCurl($url,$header=null){
// 1.初始化
$ch = curl_init($url); //请求的地址
// 2.设置选项
curl_setopt($ch,CURLOPT_RETURNTRANSFER,1);//获取的信息以字符串返回,而不是直接输出(必须)
curl_setopt($ch,CURLOPT_TIMEOUT,10);//超时时间(必须)
curl_setopt($ch, CURLOPT_HEADER,0);// 启用时会将头文件的信息作为数据流输出。
//参数为1表示输出信息头,为0表示不输出
curl_setopt($ch,CURLOPT_SSL_VERIFYPEER,false); //不验证证书
curl_setopt($ch,CURLOPT_SSL_VERIFYHOST,false); //不验证证书
if(!empty($header)){
curl_setopt($ch,CURLOPT_HTTPHEADER,$header);//设置头信息
}else{
$_head = [
'User-Agent:Mozilla/5.0 (Windows NT 10.0; Win64; x64; rv:70.0) Gecko/20100101 Firefox/70.0'
];
curl_setopt($ch,CURLOPT_HTTPHEADER,$_head);
}
// 3.执行
$res = curl_exec($ch);
// 4.关闭
curl_close($ch);
return $res;
}
}
#以上程式碼的解釋
訪問了以上路由,運行的是Spnovel.php控制器中的index方法,$url是某一本小說的章節清單的位址,將其作為參數運行自訂類別mySpClass中的getcurl方法,傳回這個頁面的html文檔字串。運行此類中的getList方法,參數是需要解析的html字串。將這個方法私有化,使用simple_html_dom解析,配置正規提取出每章的url位址和章節名稱。並且回傳這個數組,透過return view('index.spnovel.index',$data);將開啟index/spnovel/index.blade.php,請看index.blade.php
四、建立視圖index.blade.php
<!DOCTYPE html>
<html>
<head>
<title>爬取的小说列表</title>
<style type="text/css">
body{padding:0px;margin:0px;}
#lists{width:100%;padding:30px 50px;box-sizing:border-box;}
ul{margin:0;padding: 0;overflow:hidden;}
ul li{list-style:none;display:inline-block;float:left;width:25%;color:#444;}
ul li:hover{color:#777;cursor: pointer;}
img {z-index:-1;width:100%;height:100%;position:fixed;}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="/static/img/index/novelbg.jpg" class="lazy" alt="在laravel使用simple_html_dom爬取顯示整本小說" >
<div id="lists">
<ul>
@foreach($List as $item)
<li>
<a href="/novel_con{{$item[1]}}">{{$item[0]}}</a>
</li>
@endforeach
</ul>
</div>
</body>
</html> 五、運行
五、運行
#接下來就是每一章節的內容了
先看路由
:Route::get('/novel_con/{a}/{b}/{c}','index\Spnovel@get_nContent');寫入
get_nContent方法:public function get_nContent(Request $req){
$url1 = $req->a.'/'.$req->b.'/'.$req->c;
$url = "https://www.7kzw.com/".$url1;
$res = mySpClass::getCurl($url);//获得
// 开始解析
$data['artic']= self::getContent($res);
$next = (int)$req->c;
$next = $next+1;
$data['artic']['next']="/novel_con/".$req->a.'/'.$req->b.'/'.$next.'.html';
return view('index.spnovel.ncontent',$data);
}
private static function getContent($get_html){
$html = new simple_html_dom();
@$html->load($get_html);
$h1 = $html->find('.bookname h1');
foreach ($h1 as $k=>$v) {
$artic['title'] = $v->innertext;
}
// 查找小说的具体内容
$divs = $html->find('#content');
foreach ($divs as $k=>$v) {
$content = $v->innertext;
}
// 正则替换去除多余部分
$pattern = "/(<p>.*?<\/p>)|(<div .*?>.*?<\/div>)/";
$artic['content'] = preg_replace($pattern,'',$content);
return $artic;
}
解釋:
視圖ncontent.blade.php
<!DOCTYPE html>
<html>
<head>
<title>{{$artic['title']}}</title>
<style type="text/css">
h2{text-align:center;padding-top:30px;}
div{margin:20px 50px;font-size:20px;}
img {z-index:-1;width:100%;height:100%;position:fixed;}
.next {position:fixed;right:10px;bottom:20px;background:coral;border-radius:3px;padding:4px;}
.next:hover{color:#fff;}
</style>
</head>
<body>
<img src="/static/imghw/default1.png" data-src="/static/img/index/novelbg.jpg" class="lazy" alt="在laravel使用simple_html_dom爬取顯示整本小說" >
<h2 id="artic-title">{{$artic['title']}}</h2>
<a href="{{$artic['next']}}" class="next">下一章</a>
<div>
{!!$artic['content']!!}
</div>
</body>
</html>
解釋
等。下一章的按鈕的位址直接就用傳遞過來的即可,position:fixed固定定位按鈕,隨時可以下一章。
運行
:
 #總結:
#總結:
就對一本小說來說這就足夠了,當然我們可以擴充,將整站的小說列表寫出來,繼續傳合適的參數就更加完美了。
以上是在laravel使用simple_html_dom爬取顯示整本小說的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 在dcat admin中如何實現點擊添加數據的自定義表格功能?
Apr 01, 2025 am 07:09 AM
在dcat admin中如何實現點擊添加數據的自定義表格功能?
Apr 01, 2025 am 07:09 AM
在dcatadmin(laravel-admin)中如何實現自定義點擊添加數據的表格功能在使用dcat...
 在Laravel中如何獲取郵件發送失敗時的退信代碼?
Apr 01, 2025 pm 02:45 PM
在Laravel中如何獲取郵件發送失敗時的退信代碼?
Apr 01, 2025 pm 02:45 PM
Laravel郵件發送失敗時的退信代碼獲取方法在使用Laravel開發應用時,經常會遇到需要發送驗證碼的情況。而在實�...
 Laravel Redis連接共享:為何select方法會影響其他連接?
Apr 01, 2025 am 07:45 AM
Laravel Redis連接共享:為何select方法會影響其他連接?
Apr 01, 2025 am 07:45 AM
Laravel框架中Redis連接的共享與select方法的影響在使用Laravel框架和Redis時,開發者可能會遇到一個問題:通過配置...
 Laravel多租戶擴展stancl/tenancy:如何自定義租戶數據庫連接的主機地址?
Apr 01, 2025 am 09:09 AM
Laravel多租戶擴展stancl/tenancy:如何自定義租戶數據庫連接的主機地址?
Apr 01, 2025 am 09:09 AM
在Laravel多租戶擴展包stancl/tenancy中自定義租戶數據庫連接使用Laravel多租戶擴展包stancl/tenancy構建多租戶應用時,...
 Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
Bangla 部分模型檢索中的 Laravel Eloquent ORM)
Apr 08, 2025 pm 02:06 PM
LaravelEloquent模型檢索:輕鬆獲取數據庫數據EloquentORM提供了簡潔易懂的方式來操作數據庫。本文將詳細介紹各種Eloquent模型檢索技巧,助您高效地從數據庫中獲取數據。 1.獲取所有記錄使用all()方法可以獲取數據庫表中的所有記錄:useApp\Models\Post;$posts=Post::all();這將返回一個集合(Collection)。您可以使用foreach循環或其他集合方法訪問數據:foreach($postsas$post){echo$post->
 在Laravel6項目中如何有效檢查Redis連接的有效性?
Apr 01, 2025 pm 02:00 PM
在Laravel6項目中如何有效檢查Redis連接的有效性?
Apr 01, 2025 pm 02:00 PM
在Laravel6項目中如何檢查Redis連接的有效性是一個常見的問題,特別是在項目依賴於Redis進行業務處理時。以下是...
 laravel入門實例
Apr 18, 2025 pm 12:45 PM
laravel入門實例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用於輕鬆構建 Web 應用程序。它提供一系列強大的功能,包括:安裝: 使用 Composer 全局安裝 Laravel CLI,並在項目目錄中創建應用程序。路由: 在 routes/web.php 中定義 URL 和處理函數之間的關係。視圖: 在 resources/views 中創建視圖以呈現應用程序的界面。數據庫集成: 提供與 MySQL 等數據庫的開箱即用集成,並使用遷移來創建和修改表。模型和控制器: 模型表示數據庫實體,控制器處理 HTTP 請求。
 Laravel數據庫遷移遇到類重複定義:如何解決遷移文件重複生成及類名衝突?
Apr 01, 2025 pm 12:21 PM
Laravel數據庫遷移遇到類重複定義:如何解決遷移文件重複生成及類名衝突?
Apr 01, 2025 pm 12:21 PM
Laravel數據庫遷移過程中出現類重複定義問題在使用Laravel框架進行數據庫遷移時,開發者可能會遇到“類已使用�...






