如何開發小程式插件?
如何開發小程式外掛?以下這篇文章為大家介紹一下微信小程式的開發使用教學。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

近期,微信小程式發布了重大功能更新,支援外掛程式的使用和開發。消息一出,小程式開發者蜂擁而至,開始專研插件開發,不久後會有一批優質服務的插件上線是可以預見的。從開發者的角度來看,最關心的問題是怎麼開發微信小程式外掛程式,首先需要對小程式外掛程式了解。
什麼是微信小程式外掛?
外掛一組由js和自訂元件封裝的程式碼庫,外掛程式無法單獨使用、也無法預覽,必須被其他小程式套用嵌入,才能使用。它和NPM的依賴、Maven的依賴函式庫是一個道理。
不過,外掛程式和NPM、Maven依賴管理不同的是:外掛程式擁有獨立的API介面和網域列表,不被小程式本身的網域列表限制。 (NPM依賴進來的庫不能進行第三方資料請求);插件必須由騰訊審核通過才能使用(NPM無需騰訊審核);使用第三方插件必須向第三方申請(透過NPM使用第三方庫無需向第三方申請)。所以在未來,插件或許會被第三方打包成為服務,而不只是一個程式碼庫。
如何開發微信小程式外掛?
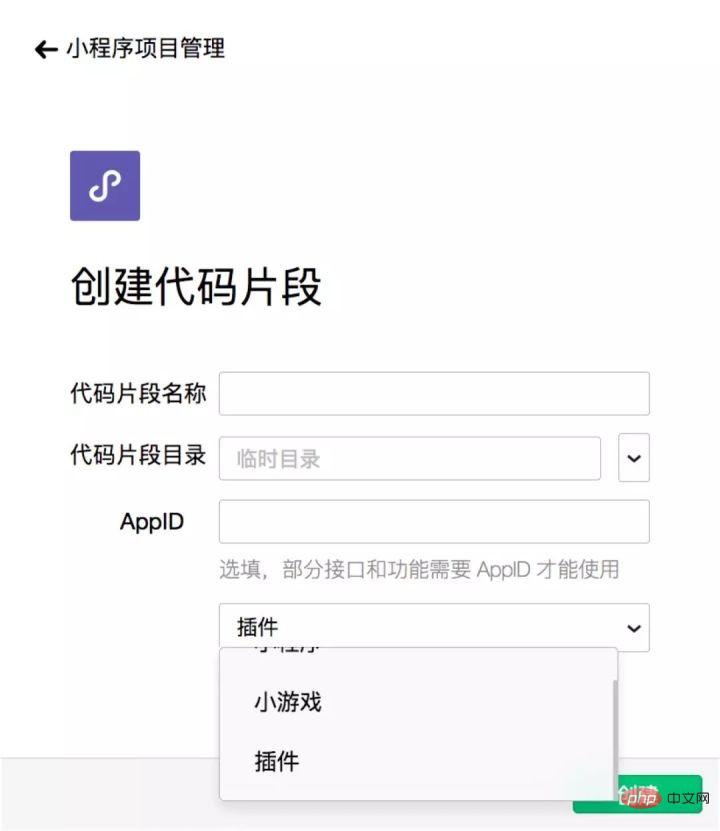
下載最新的微信小程式開發者工具,開啟開發者工具,進入小程式專案。

點擊,右下角的「建立」 按鈕,就可以建立外掛了,



{
miniprogramRoot:./miniprogram,
pluginRoot:./plugin,
compileType:plugin,
setting: {
newFeature: true
},
appid: .....,
projectname:videoPlayer,
condition: {}
}{
publicComponents: {
hgPlayer:components/player/player
},
main: index.js
}var data =require(\'./api/data.js\')
module.exports= {
getData: data.getData,
setData: data.setData
}如何使用第三方外掛程式
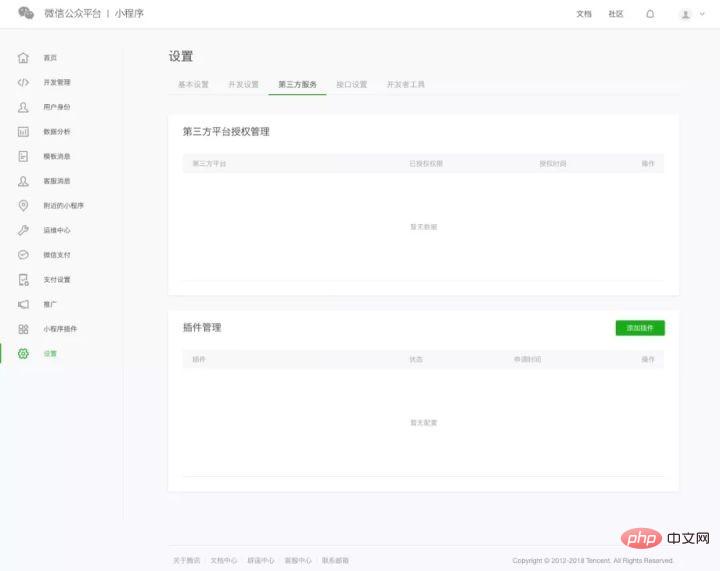
使用第三方外掛程式之前,需要進入微信小程式開發者後台,在第三方服務中加入外掛程式:


{
pages: [
pages/index/index
],
plugins: {
myPlugin: {
version: dev,
provider: 填写申请通过的插件AppId
}
}
}plugins: 配置的要使用的第三方插件列表。
插件列表配置好后,由于每个插件可能会有多个组件,所以需要我们在每个页面定义要使用到的组件,例如,在 index.js 中要使用 hgPlayer 这个组件,需要在 index.json 配置。配置好 index.json 后,就可以在 index.wxml 直接使用了。
推荐:《小程序开发教程》
以上是如何開發小程式插件?的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PyCharm新手指南:全面了解外掛程式安裝!
Feb 25, 2024 pm 11:57 PM
PyCharm新手指南:全面了解外掛程式安裝!
Feb 25, 2024 pm 11:57 PM
PyCharm是一款功能強大且受歡迎的Python整合開發環境(IDE),提供了豐富的功能和工具,讓開發者可以更有效率地編寫程式碼。而PyCharm的插件機制更是其功能擴充的利器,透過安裝不同的插件,可以為PyCharm增加各種功能和客製化的特性。因此,對於PyCharm新手來說,了解並熟練安裝插件是至關重要的。本文將為你詳細介紹PyCharm插件安裝的全
![在Illustrator中載入插件時出錯[修復]](https://img.php.cn/upload/article/000/465/014/170831522770626.jpg?x-oss-process=image/resize,m_fill,h_207,w_330) 在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
在Illustrator中載入插件時出錯[修復]
Feb 19, 2024 pm 12:00 PM
啟動AdobeIllustrator時是否會彈出載入插件時出錯的訊息?一些Illustrator用戶在打開該應用程式時遇到了此錯誤。訊息後面緊跟著一系列有問題的插件。此錯誤提示表示已安裝的插件有問題,但也可能是由於VisualC++DLL檔案損壞或首選項檔案受損等其他原因所引起。如果遇到此錯誤,我們將在本文中指導您修復問題,請繼續閱讀以下內容。在Illustrator中載入外掛程式時出錯如果您在嘗試啟動AdobeIllustrator時收到「載入外掛程式時出錯」的錯誤訊息,您可以使用以下用途:以管理員身
 分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
分享Edge瀏覽器不支援此外掛程式的三種解決方法
Mar 13, 2024 pm 04:34 PM
用戶使用Edge瀏覽器的過程中可能會添加一些插件來滿足自己更多的使用需求。但是在添加插件時顯示不支援此插件,這該如何解決?今日小編就來給大家分享三種解決方法,快來試試看。 方法一:嘗試用其他的瀏覽器。 方法二:瀏覽器上的FlashPlayer可能過時或遺失,導致此外掛程式不受支援狀態,可在官網下載最新版本。 方法三:同時按下「Ctrl+Shift+Delete」鍵。 點選“清除資料”,重新開啟瀏覽器即可。
 Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼
Mar 08, 2024 am 08:55 AM
Chrome的插件擴充功能安裝目錄是什麼?正常情況下,Chrome外掛程式擴充功能的預設安裝目錄如下:1、windowsxp中chrome外掛程式預設安裝目錄位置:C:\DocumentsandSettings\使用者名稱\LocalSettings\ApplicationData\Google\Chrome\UserData\Default\Extensions2、windows7中chrome插件預設安裝目錄位置:C:\Users\使用者名稱\AppData\Local\Google\Chrome\User
 實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效
Nov 21, 2023 am 10:55 AM
實作微信小程式中的卡片翻轉特效在微信小程式中,實現卡片翻轉特效是一種常見的動畫效果,可以提升使用者體驗和介面互動的吸引力。以下將具體介紹如何在微信小程式中實現卡片翻轉的特效,並提供相關程式碼範例。首先,需要在小程式的頁面佈局檔案中定義兩個卡片元素,一個用於顯示正面內容,一個用於顯示背面內容,具體範例程式碼如下:<!--index.wxml-->&l
 如何為WordPress外掛新增微信小程式功能
Sep 06, 2023 am 09:03 AM
如何為WordPress外掛新增微信小程式功能
Sep 06, 2023 am 09:03 AM
如何為WordPress外掛程式添加微信小程式功能隨著微信小程式的普及和流行,越來越多的網站和應用程式開始考慮將其與微信小程式整合。對於使用WordPress作為內容管理系統的網站來說,添加微信小程式功能可以為使用者提供更便利的存取體驗和更多的功能選擇。本文將介紹如何為WordPress外掛程式新增微信小程式功能。步驟1:註冊微信小程式帳號首先,您需要在微信開放平
 支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
支付寶上線「漢字拾光-生僻字」小程序,用於徵集、補充生僻字庫
Oct 31, 2023 pm 09:25 PM
本站10月31日消息,今年5月27日,螞蟻集團宣布啟動“漢字拾光計劃”,最近又迎來新進展:支付寶上線“漢字拾光-生僻字”小程序,用於向社會徵集生僻字,補充生僻字庫,同時提供不同的生僻字輸入體驗,以幫助完善支付寶內的生僻字輸入方法。目前,用戶搜尋「漢字拾光」、「生僻字」等關鍵字就可以進入「生僻字」小程式。在小程式裡,使用者可以提交尚未被系統辨識輸入的生僻字圖片,支付寶工程師確認後,將會對字庫進行補錄入。本站注意到,使用者也可以在小程式體驗最新的拆字輸入法,這項輸入法針對讀音不明確的生僻字設計。用戶拆
 PyCharm社群版支援的插件足夠嗎?
Feb 20, 2024 pm 04:42 PM
PyCharm社群版支援的插件足夠嗎?
Feb 20, 2024 pm 04:42 PM
PyCharm社群版支援的插件足夠嗎?需要具體程式碼範例隨著Python語言在軟體開發領域的應用越來越廣泛,PyCharm作為一款專業的Python整合開發環境(IDE),備受開發者青睞。 PyCharm分為專業版和社群版兩個版本,其中社群版是免費提供的,但其外掛程式支援相對專業版有所限制。那麼問題來了,PyCharm社群版支援的插件夠嗎?本文將透過具體的程式碼範例






