在我們進行網站管理時一個好的後台管理模板是非常重要的,一個好的網站後台可以讓我們更加方便快捷的管理我們的網站,下面這篇文章為大家推薦了12款好用的vue後台管理系統模板,這些vue後台管理系統模板全部可以免費下載!歡迎大家分享下載!
1、Vue等5種版本管理後台範本UI框架原始碼-Shreyu
)
範本介紹:
Shreyu是功能齊全的高階管理後台範本,使用Bootstrap4.3.1。它有大量的精心設計和靈活的組件,UI元素,應用程式頁面等。主題是充分響應式設計,支援所有現代/瀏覽器設備。範本可用於建立任何現代web應用程式、資料儀錶板、CRM、CMS、電子商務後台等。
主要特色:
◇ 建立在最新的Bootstrap(v4.3.1)
◇ 多個導航佈局和導航配色方案
# ◇ 容易自訂SCSS廣泛使用的變數
◇ 充分回應,所有現代/瀏覽器,支援裝置
◇ 容易開發與工具與Gulp工作流程
◇ Angular,、React、 Vue 、Laravel

## ◇ 利用Vuex, Vue路由器,Webpack
◇ 代碼分離,延遲加載
◇ Auth集成
◇ 電子商務應用與商店,結帳頁面
◇ Algolia搜尋與篩選示範與電子商務應用程式整合
◇ 資料清單使用axios firestore整合
◇ 拖放書籤重新排程
◇ 旋轉木(圖片滑木(圖片區塊)
◇ 剪貼簿(複製到剪貼簿)
◇ 上下文選單
◇ 捲動到頂部
◇ SASS動力
# ◇ Feather圖示3、Vuejs Laravel管理後台系統範本框架
)
# #7佈局選項提供
多個導覽設計
#多個配色方案
天氣API範例
CSS框架使用Bootstrap4
)
#模板介紹:
Nazox管理後台模板有多種版本,這套是Vuejs版本後台模板,開發人員友善的程式碼。沒有使用jQuery純Vuejs管理範本。 Starterkit也是可用的,精巧美麗的,乾淨的和最小的設計管理模板。您可以建立任何類型的web應用程式基於Saas的介面,電子商務,CRM,CMS,專案管理應用程序,管理面板等。
主要特色:
水平和垂直佈局
#亮色和暗色主題
基於Vue CLI
包含SCSS原始檔
#使用Bootstrap4.5
多種佈局
充分響應式設計
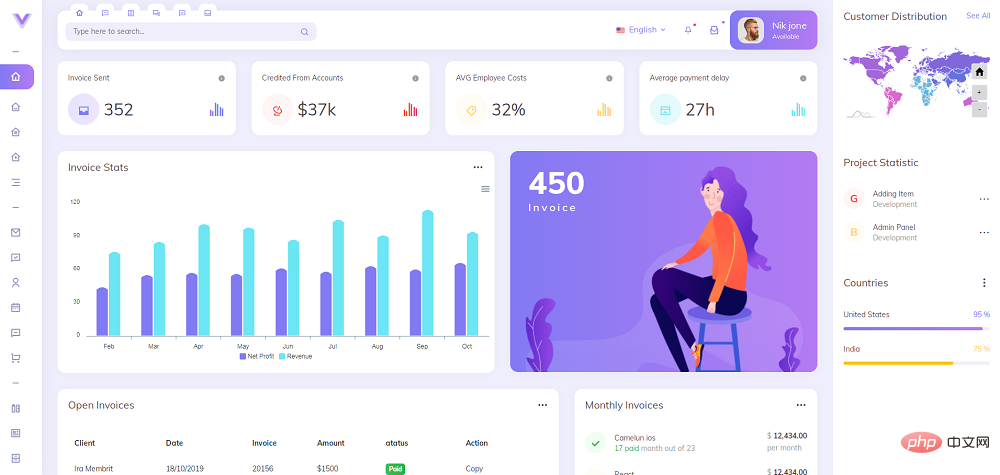
5、html vue laravel管理後台範本前端框架Vito

)
 模板介紹:
模板介紹:
一套多功能的後台框架模板,適用於絕大部分的後台管理系統。基於 vue.js開發,使用 vue-cli3 鷹架,引用 Element UI 元件庫,方便開發快速簡潔好看的元件。分離顏色樣式,支援手動切換主題色,而且很方便使用自訂主題色。
主要特色:
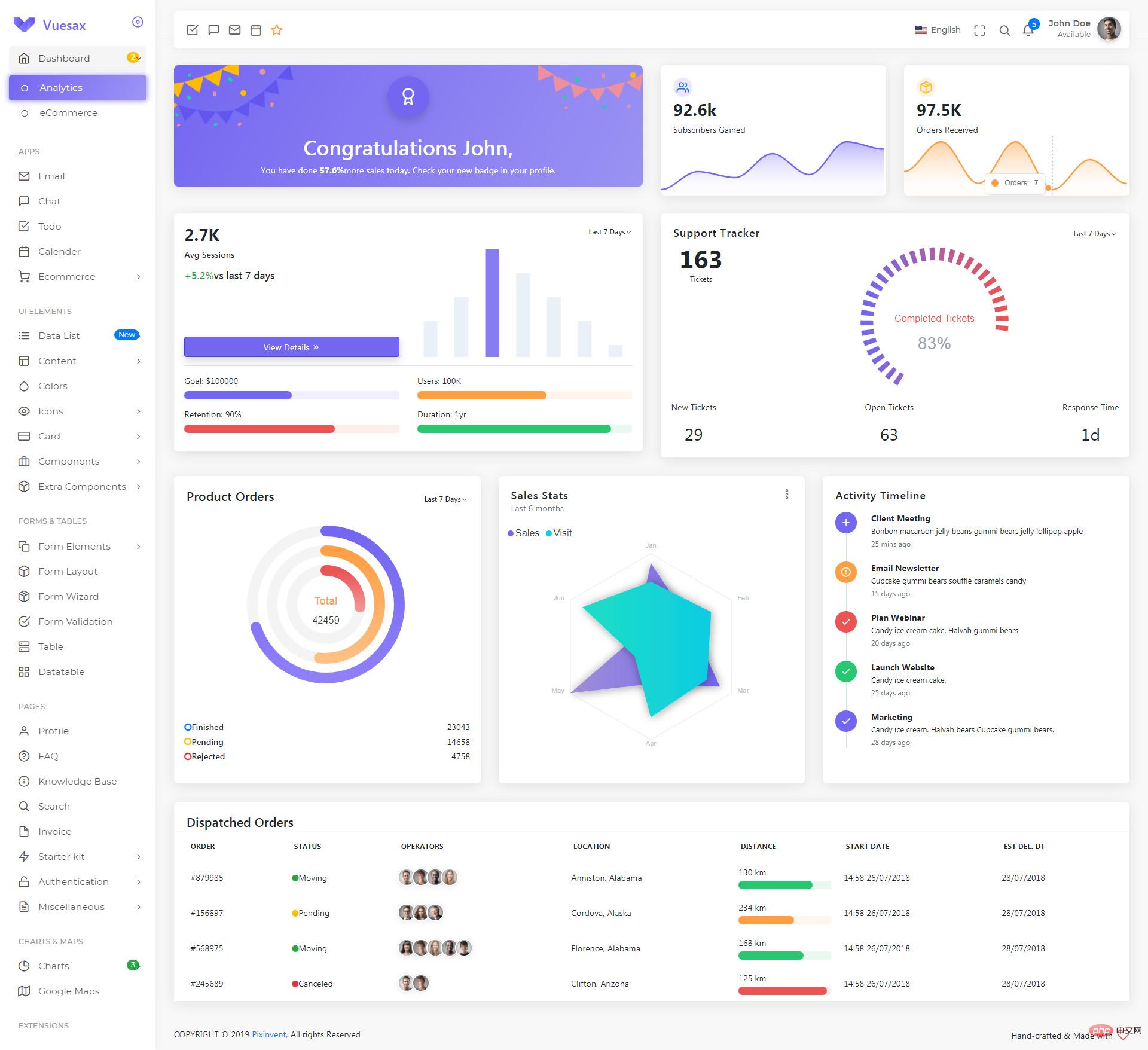
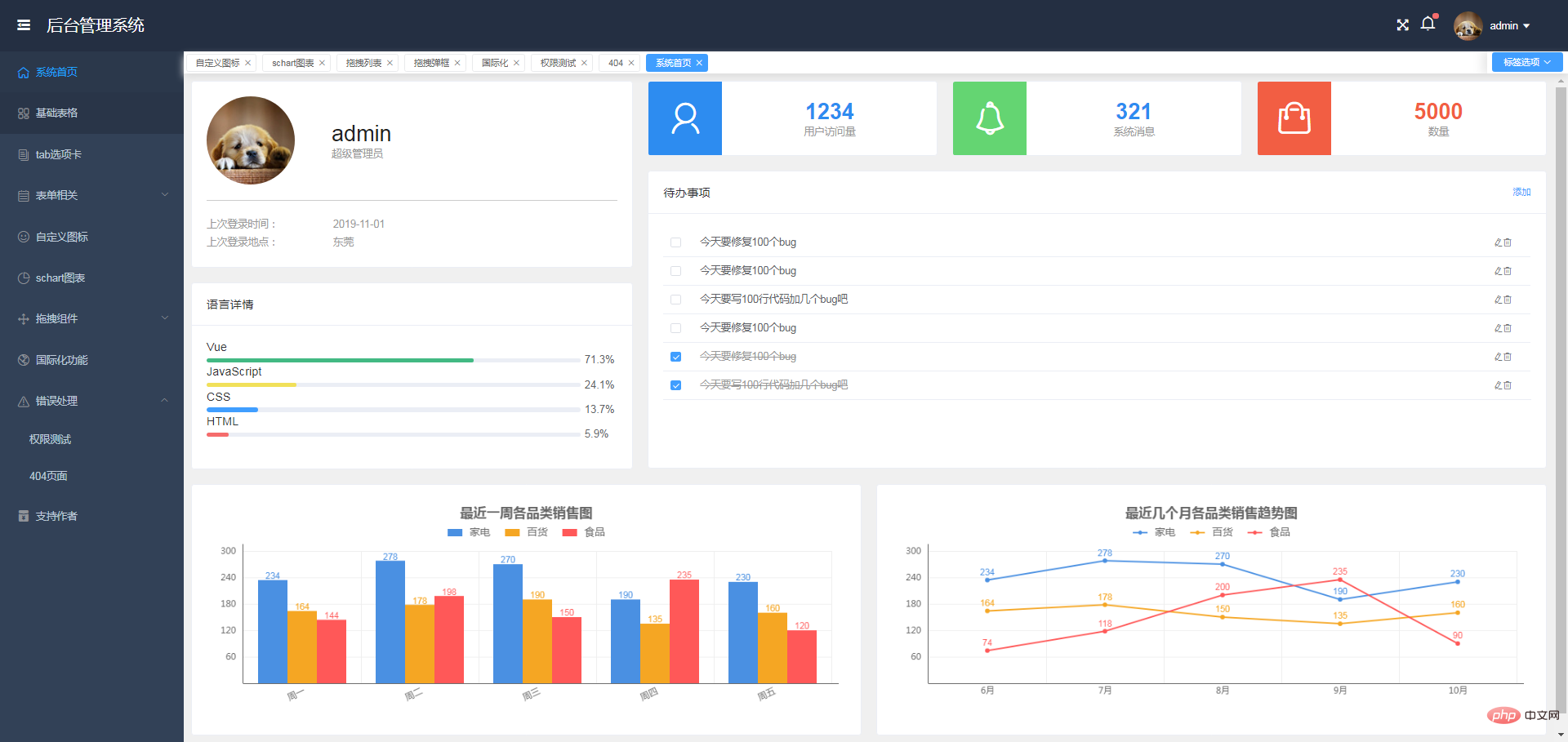
 範本介紹:
範本介紹:
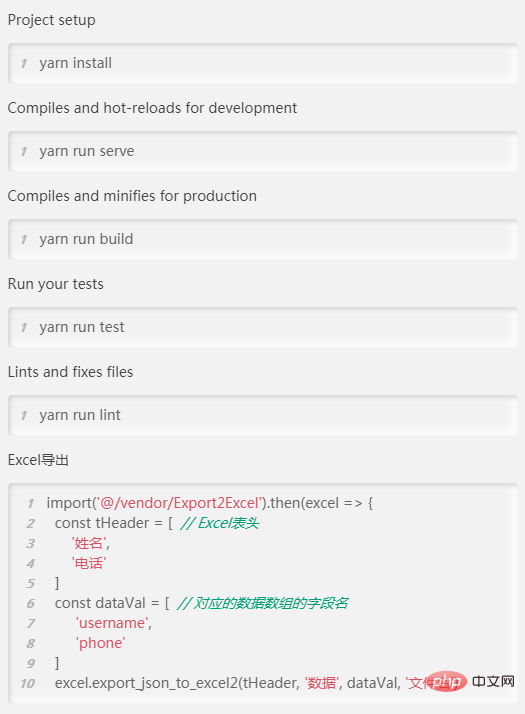
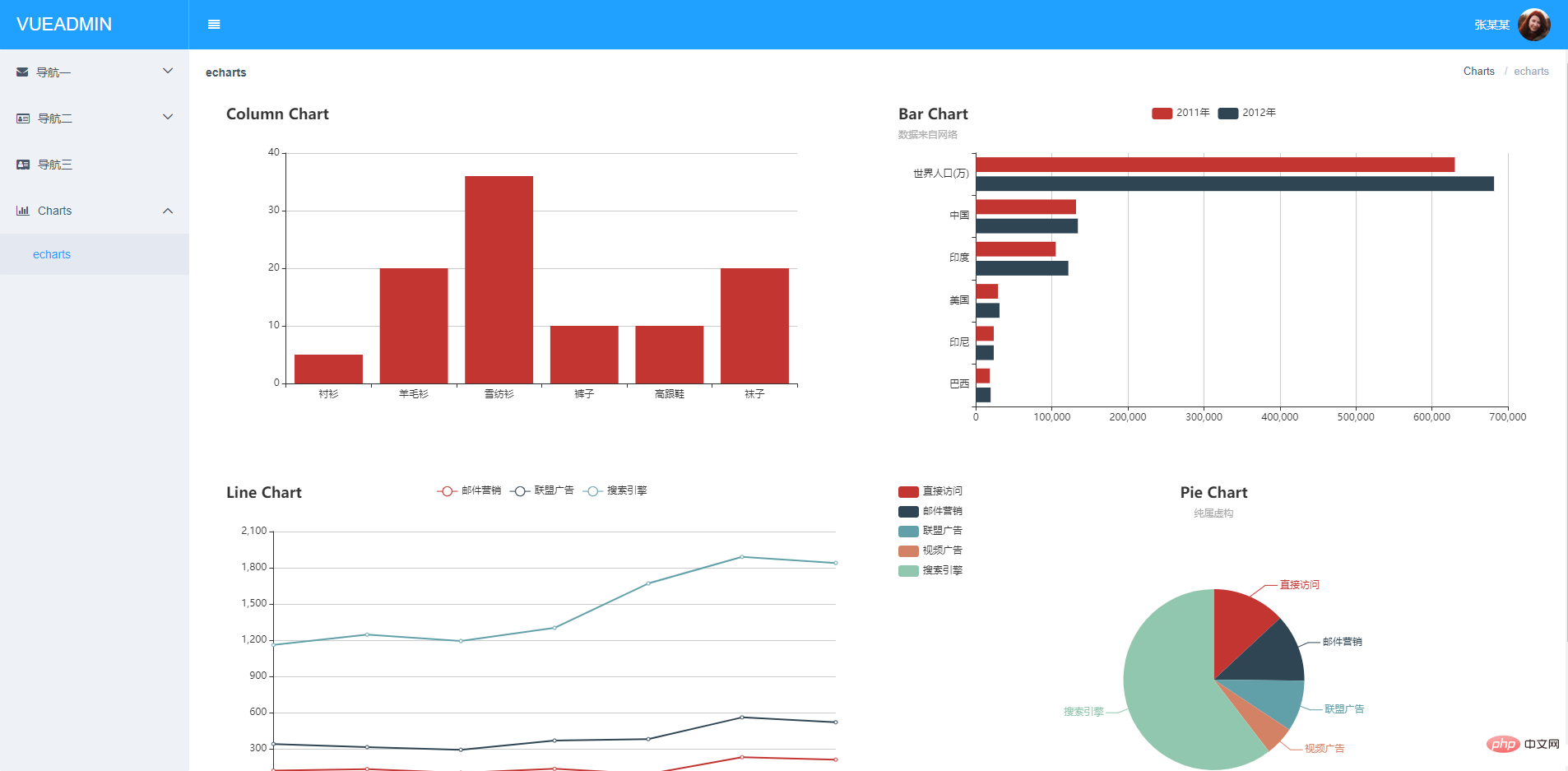
一款基於vue實現的電商網站後台管理系統模板,適合電子商務購物網站admin系統。介面使用tab選項卡的方式,無刷新效果很好。這套後台模板是github項目,請參考幫助文件。


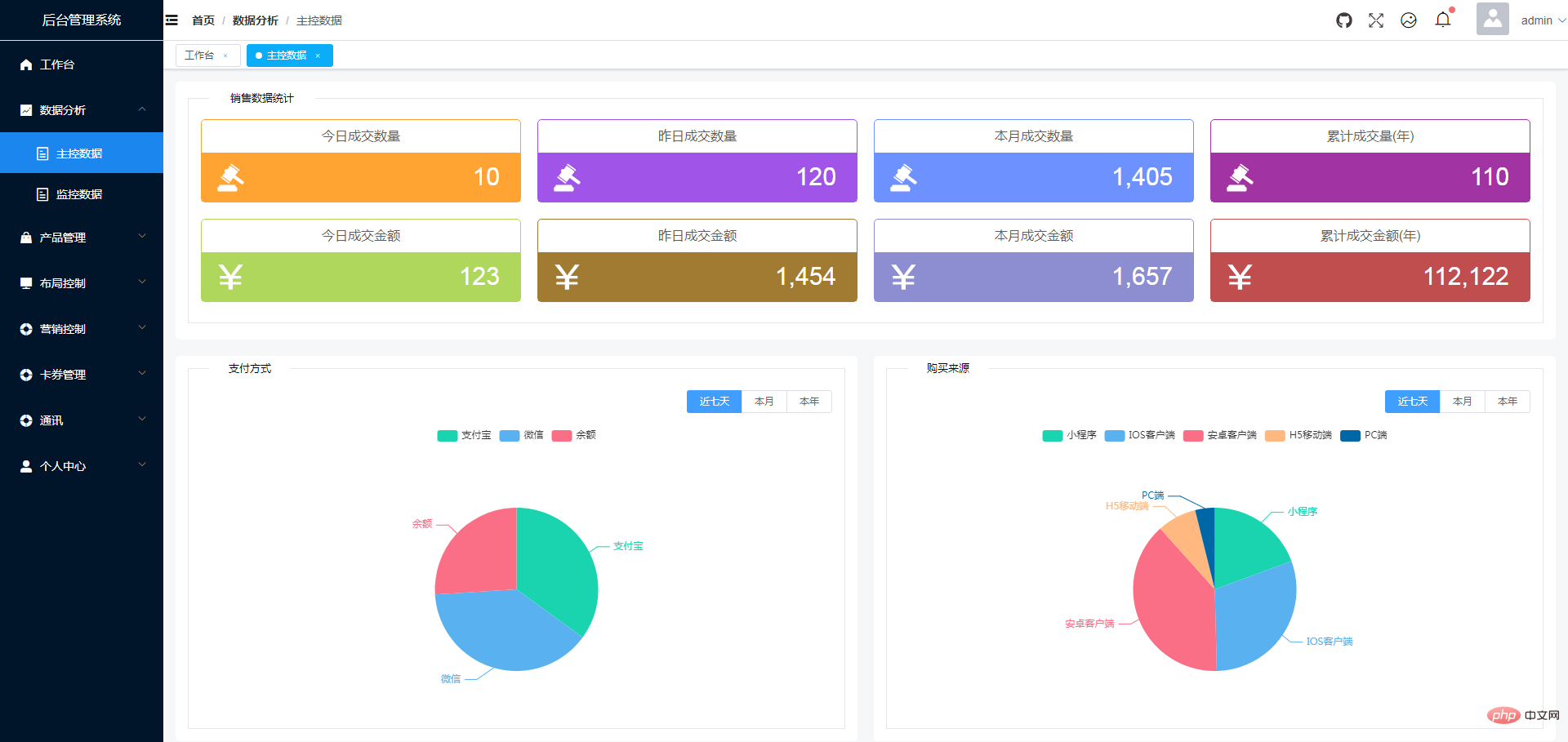
##範本介紹:)
9、
基於vuejs2和element的管理範本範本相關技術:
vuejs2.0:漸進式JavaScript框架,易用、靈活、高效,似乎任何規模的應用都適用。
10、
vue實作後台權限控制系統範本範本介紹:基於Vue.js 2 .x系列Element UI 的後台系統權限控制。 )
11、
vue實作後端管理範本#範本介紹:vue-element-admin是用於管理介面的生產就緒的前端解決方案,使用時需要使用npm install指令安裝。 )
)
範本介紹:
基於Vue Element UI的後台管理系統解決方案。此方案作為一套多功能的後台框架模板,適用於絕大部分的後台管理系統(Web Management System)開發。
更多後台管理範本請關注:後台管理範本專欄
推薦:
#
