
web網頁設計尺寸規格
製作網頁時,我們選用的解析度是72像素/英寸,使用的畫布尺寸1920px* 1080px。
但這並不代表我們可以在整個畫布上作圖。
網頁的佈局主要有兩種,左右型佈局和居中型佈局。佈局的不一致,使得可設計的空間也不相同。
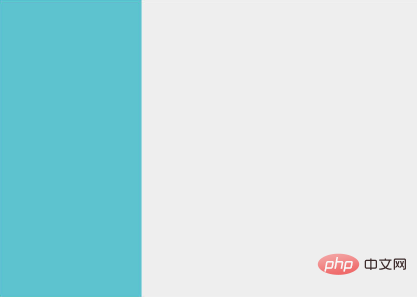
1、左右佈局
靈活性強, UI的限制小。
左邊通欄為導覽欄,寬度沒有特定的限制,可依實際情況調整;右側為內容版塊範圍,是網站內容的展示區域。

2、居中佈局
#中間的藍色部分為有效的顯示局域,用於網站內容的展示。
換句話說,兩邊皆為留白,沒有實際用途,只是為了適配而存在;

一般網站內容顯示的區域為996px ;國內網站大部分還是以1000個像素為界限,因超過1000像素適合在大螢幕上瀏覽,小螢幕會顯得擁擠。所以網站寬度在1000像素以內可以確保大部分使用者舒適的瀏覽網頁。
以上是web網頁設計尺寸規格介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!




