
一、字面量方式
var obj = {
name: 'mm',
age: 18,
sayName: function() {
console.log(this.name);
}
}問題:建立多個物件時會造成程式碼冗餘,很佔記憶體空間。
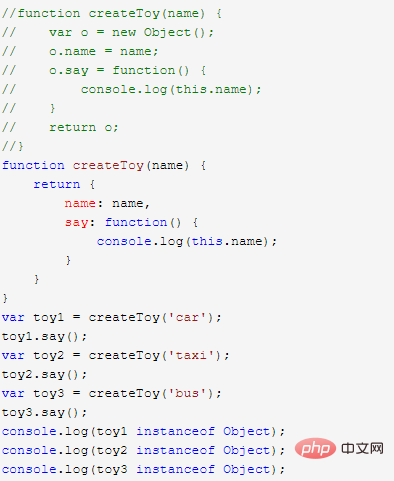
二、工廠模式

問題:雖然解決了物件字面量創造物件冗餘的問題,但是存在物件辨識的問題,不能反映它們之間的內在關係。
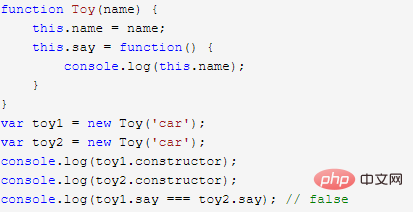
三、建構函式模式

問題:解決了工廠模式的問題,但是相同方法重複建立就浪費了記憶體空間。
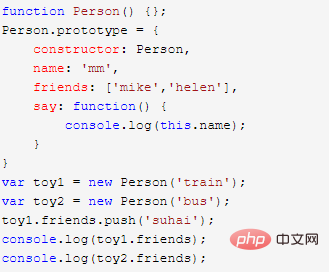
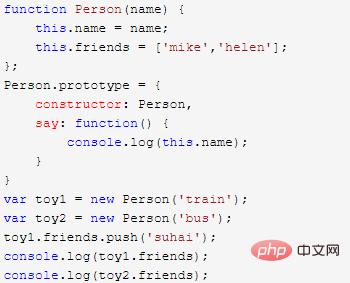
四、原型模式

問題:共享方法,解決了建構子的問題。但是目前實例的參考類型的屬性被所有實例共享,一個變所有變。
五、組合模式(建構子 原型模式)

#這是常用的創建方式。
透過建構函式模式定義實例屬性,透過原型模式定義方法和共享的屬性。
推薦教學:js入門教學
以上是js物件的幾種創建方式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

