小程式中如何管理session?以下這篇文章為大家介紹微信小程式開發session管理教學。有一定的參考價值,有需要的朋友可以參考一下,希望對大家有幫助。

在微信小程式開發中,由wx.request()發起的每次請求對於服務端來說都是不同的一次會話,微信小程式不會把session資訊帶回服務端,也就是對應服務端不同的session,由於專案中使用session保存使用者資訊所以導致後續請求相當於未登入的情況。
注意,這裡的session不是小程式維護的那個透過wx.login()方法維護的session,而是我們自己的服務端的session。
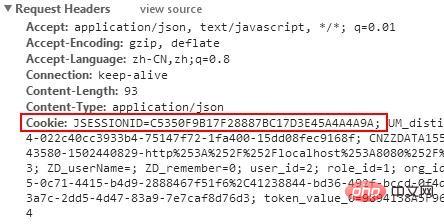
由於正常情況下,客戶端向服務端發起請求時,session資訊是存放在cookie中以請求頭的方式帶回給服務端的,而請求頭中具體的資訊就是session的id,如下圖所示

標紅的就是我們需要在請求時攜帶回傳給服務端的請求頭所以我們需要的就是這個JESSIONID的值了。剛好,微信小程式也提供了對請求頭的支援。
解決方法:
1、使用者登入時,服務端會將使用者的sessionId傳回。
2、小程式保存sessionId,在之後的每次請求中在請求頭中攜帶sessionId
服務端關鍵程式碼:
取得sessionId的方法,只要取得request物件就可以輕鬆取得到了
Sting sessionId = request.getSession().getId();
把sessionId回傳
...//登录时的业务代码 response.getWriter.write(sessionId);//把sessionId返回给前台
小程式端登入後,把sessionId存入全域變量,app.js中是個存放全域變數的好地方。
...//登录后的逻辑处理 getApp().globalData.header.Cookie = \'JSESSIONID=\' + _data.sessionId;
app.js中程式碼
globalData:{
header:{\'Cookie\': \'\'} //这里还可以加入其它需要的请求头,比如\'x-requested-with\': \'XMLHttpRequest\'表示ajax提交,微信的请求时不会带上这个的
},小程式端請求時帶上sessionId
var header = getApp().globalData.header; //获取app.js中的请求头
wx.request({
url: localhost:8080/xx/xx,
header: header, //请求时带上这个请求头
success:function(res){
}
}建議封裝自己的請求訊息,處理一些通用的邏輯。
推薦:《小程式開發教學》
以上是小程式中如何管理session?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



