正文邊框怎麼設定

正文邊框怎麼設定?
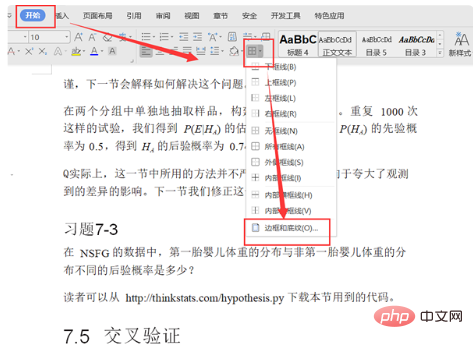
1、選取需要進行新增邊框的文字,在選單列點選“頁面佈局”,然後點選“頁面邊框”。

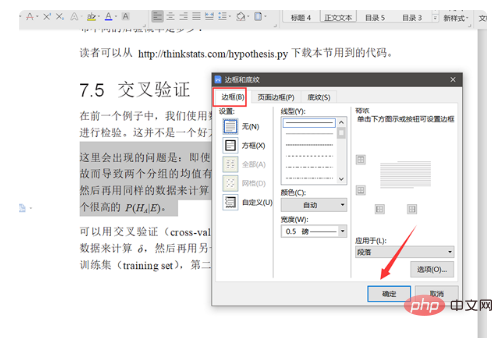
2、在彈出的“邊框和底紋”選單選擇“邊框”然後選擇“方框”,然後可以按照個人喜好對線型、顏色、寬度等的設定。

3、設定好自己喜歡的邊框線樣式。

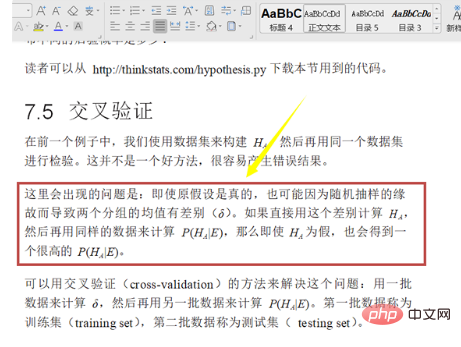
點選「確定」就設定完成了,最後可以看到自己設定的邊框。
以上是正文邊框怎麼設定的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)

熱門話題
 Windows 11 上調整視窗邊框設定的方法:變更顏色和大小
Sep 22, 2023 am 11:37 AM
Windows 11 上調整視窗邊框設定的方法:變更顏色和大小
Sep 22, 2023 am 11:37 AM
Windows11將清新優雅的設計帶到了最前沿;現代介面可讓您個性化和更改最精細的細節,例如視窗邊框。在本指南中,我們將討論逐步說明,以協助您在Windows作業系統中建立反映您的風格的環境。如何更改視窗邊框設定?按+開啟“設定”應用程式。 WindowsI前往個人化,然後按一下顏色設定。顏色變更視窗邊框設定視窗11「寬度=」643「高度=」500「>找到在標題列和視窗邊框上顯示強調色選項,然後切換它旁邊的開關。若要在「開始」功能表和工作列上顯示主題色,請開啟「在開始」功能表和工作列上顯示主題
 如何在 Microsoft Word 中製作自訂邊框
Nov 18, 2023 pm 11:17 PM
如何在 Microsoft Word 中製作自訂邊框
Nov 18, 2023 pm 11:17 PM
想讓你的學校計畫的頭版看起來令人興奮嗎?沒有什麼比工作簿首頁上的漂亮、優雅的邊框更能使其從其他提交中脫穎而出了。但是,MicrosoftWord中的標準單行邊框已經變得非常明顯和無聊。因此,我們展示了在MicrosoftWord文件中建立和使用自訂邊框的步驟。如何在MicrosoftWord中製作自訂邊框建立自訂邊框非常容易。但是,您將需要一個邊界。步驟1–下載自訂邊框網路上有大量的免費邊界。我們已經下載了一個這樣的邊框。步驟1–在Internet上搜尋自訂邊框。或者,您可以轉到剪貼
 excel邊框設定方法科普
Mar 20, 2024 am 10:30 AM
excel邊框設定方法科普
Mar 20, 2024 am 10:30 AM
Excel出現在我們日常工作和生活中已經不是一件罕見的事情了,無論是員工資訊、薪資表的製作或是學生入學資訊和成績單的製作,Excel都是一款比較好用的工具。當要列印Excel的時候需要設定邊框來實現列印需求。本文小編為大家科普幾個Excel邊框設定方法。方法1、利用功能選項卡按鈕,這應該是大家常用的方法,方便快捷,具體操作:選取需要新增邊框的儲存格區域B2:H10,依序點選【開始】選項卡-【邊框】右側下拉按鈕-【所有框線】,完成新增框線。方法2、選取需要新增邊框的儲存格區域B2:H10
 如何使用CSS實現元素的邊框動畫效果
Nov 21, 2023 pm 02:26 PM
如何使用CSS實現元素的邊框動畫效果
Nov 21, 2023 pm 02:26 PM
如何使用CSS實現元素的邊框動畫效果導語:在網頁設計中,為了增加使用者的視覺體驗和頁面的吸引力,常常會使用一些動畫效果來使頁面元素更加生動和有趣。其中,邊框動畫是一種很常見的效果,它可以讓元素邊框呈現出變化、閃爍或流動的動態效果。本文將介紹如何使用CSS來實現元素的邊框動畫效果,並提供具體的程式碼範例。一、實現邊框顏色變化動畫要實現邊框顏色變化的動畫效果,可以
 如何使用PHP為圖片新增邊框
Aug 26, 2023 am 10:12 AM
如何使用PHP為圖片新增邊框
Aug 26, 2023 am 10:12 AM
如何使用PHP為圖片添加邊框在網頁開發和圖像處理中,經常需要為圖片添加邊框,以提升圖片的美觀度和視覺性。本文將介紹如何使用PHP為圖片添加邊框的方法,並附有程式碼範例。首先,我們要確保伺服器上已安裝了PHP的GD庫。 GD庫是一個用於處理影像的開源庫,可用於建立、操作和輸出影像。大多數伺服器預設已經安裝了GD庫,但如果沒有安裝,可以透過PHP的擴充功能管理工
 CSS屬性實現漸層邊框效果的技巧
Nov 18, 2023 pm 02:53 PM
CSS屬性實現漸層邊框效果的技巧
Nov 18, 2023 pm 02:53 PM
CSS屬性實現漸變邊框效果的技巧,需要具體程式碼範例在網頁設計中,邊框是一個重要的元素,能夠為頁面帶來更豐富的視覺效果。而如果能夠在邊框上實現漸變效果,將進一步增加頁面的吸引力。本文將介紹一些使用CSS屬性實現漸變邊框效果的技巧,並提供具體的程式碼範例。使用"border-image"屬性實現漸變邊框<style>.gradient-
 css怎麼將邊框設為圓角
Sep 14, 2021 pm 04:21 PM
css怎麼將邊框設為圓角
Sep 14, 2021 pm 04:21 PM
在css中,可以利用border-radius屬性來將邊框設為圓角,只需要給邊框元素加上「border-radius:半徑值;」樣式,即可同時設定四個圓角的半徑,將邊框的四個角都設定為圓角。
 CSS屬性實現邊框動畫效果的技巧
Nov 18, 2023 pm 01:26 PM
CSS屬性實現邊框動畫效果的技巧
Nov 18, 2023 pm 01:26 PM
CSS屬性實現邊框動畫效果的技巧,需要具體程式碼範例隨著Web技術的不斷發展,頁面設計的需求也越來越高。在頁面設計中,動畫效果是吸引使用者註意力的重要手段之一。其中,邊框動畫效果可以為頁面增添生氣和活力。本文將介紹一些CSS屬性的使用技巧,幫助你實現各種各樣的邊框動畫效果。一、使用transition屬性實現過渡效果transition屬性可以定義元素在不同狀態






