Laravel + 阿里雲OSS 完成圖文分離架構
1
本案例採用 Laravel5.6 阿里雲OSS 完成圖片上傳功能,全是乾貨,依步驟操作即可完成。
在部署環境之前,我們需要去阿里雲平台註冊一個帳號,個人帳號和公司帳號都可以,註冊完成後,複製access_key和access_secret配置在專案中就完成了項目的基本設定。
一. 新建項目,安裝Laravel5.6版本的框架程式碼
1.環境設定需求
# #Laravel 對系統有一些要求,您的伺服器滿足下面的要求:
PHP >= 7.1.3
OpenSSL PHP
PHP PDO 擴充功能
PHP Mbstring 擴充功能
PHP Tokenizer 擴充功能
##PHP XML 擴充PHP Ctype 擴充功能PHP JSON 擴充功能備註:您需要達到以上的設定要求,這個就不具體詳細說明,具體看php語法2. 安裝Laravel5.6框架
Laravel5.6 使用Composer 來管理項目依賴。因此,在使用 Laravel5.6 之前,請確保你的機器已經安裝了 Composer。composer -v
登入後複製

備註:composer具體安裝請參考上面鏈接,按文檔安裝即可下面我們具體安裝Larvael5.6框架,在控制窗口輸入一下內容(本人windows作業系統),等待安裝完成。
composer create-project --prefer-dist laravel/laravel blog
登入後複製
php artisan key:generate
登入後複製

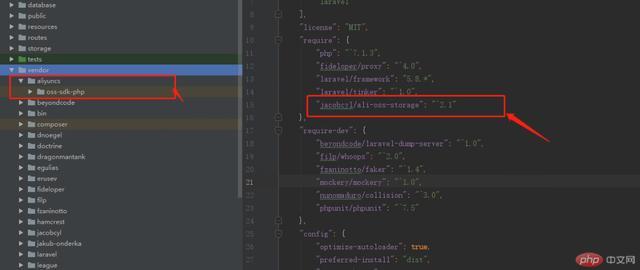
3.composer.json設定阿里雲元件套件
在require中新增"jacobcyl/ ali-oss-storage": "^2.1""require": {
"php": "^7.1.3",
"fideloper/proxy": "^4.0",
"laravel/framework": "5.8.*",
"laravel/tinker": "^1.0",
"jacobcyl/ali-oss-storage": "^2.1"
},登入後複製
composer update composer dumpautoload
登入後複製
 元件下載完成後,如下圖:
元件下載完成後,如下圖:
4. 配置阿里雲access_key和access_secret配置(OSS自行開通)
這裡很關鍵:我的是單獨寫了一個檔案進行設定第一步:在config/app.php的providers下新增:Jacobcyl\AliOSS\AliOssServiceProvider::class,
登入後複製
'oss' => [
'driver' => 'oss',
'access_id' => env('OSS_ACCESS_ID', '填你自己的'),
'access_key' => env('OSS_ACCESS_KEY', '填你自己的'),
'bucket' => env('OSS_BUCKET', '填你自己的'),
'endpoint' => env('OSS_ENDPOINT', 'oss-cn-hangzhou.aliyuncs.com'),
'isCName' => false,
'debug' => true,
],登入後複製
<?php
return [
'OSS_ACCESS_ID' => env('OSS_ACCESS_ID', '填你自己的'),
'OSS_ACCESS_KEY'=> env('OSS_ACCESS_KEY', '填你自己的'),
'OSS_ENDPOINT' => env('OSS_ENDPOINT', 'oss-cn-hangzhou.aliyuncs.com'),
'OSS_BUCKET' => env('OSS_BUCKET', '填你自己的'),
'OSS_HOST' => 'https://填你自己的.oss-cn-hangzhou.aliyuncs.com',//前台显示域名
'OSS_URL' => 'https://填你自己的.oss-cn-hangzhou.aliyuncs.com', // CDN域名,没有CDN就和OSS_HOST一致即可
];登入後複製
二. 寫介面控制器方法
新控制器:UploadsController 繼承 Controller類,方便操作。 第一步:寫API路由Route::post('/index/image', '\App\Http\Controllers\Index\UploadsController@index');
登入後複製
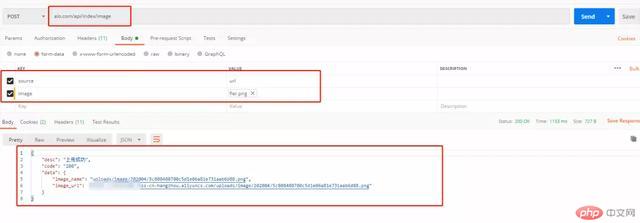
第二步:寫控制器,上傳圖片(核心程式碼)
public function index(Request $request) {
$disk = \Storage::disk('oss');
if (!isset($request->image)) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
switch ($request->source) {
case 'file':
if (!($request->hasFile('image') && $request->file('image')->isValid())) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
$file = $request->file('image');
$image_str = @file_get_contents($file->getPathname());
$base64_str = base64_encode($image_str);
break;
case 'url':
$image_str = @file_get_contents($request->image);
$base64_str = base64_encode($image_str);
break;
case 'base64':
$base64_str = $request->image;
break;
default:
return $this->array_format('图片类型错误', 414);
break;
}
//获取图片信息
$image_info = $this->base64_image_format($base64_str);
if (!$image_info) {
return $this->array_format('图片信息错误' . __LINE__, 414);
}
if ($image_info['image_size'] > 10 * 1024 * 1024) {
return $this->array_format('图片信息太大', 414);
}
$image_path = 'uploads/image/'. date('Ym');
$image_name = $image_path . '/' . md5($image_info['image_str']) . '.' . $image_info['image_suffix'];
//上传图片
$temp = $disk->put($image_name, $image_info['image_str']);
if (!$temp) {
return $this->array_format('上传失败', 414);
}
return $this->array_format('上传成功', 200, [
'image_name' => $image_name,
'image_url' => $disk->url($image_name),
]);
}登入後複製

「大眾號(Laravel技術社群
)回覆「阿里雲OSS」,下載案例原始碼。 ###以上是Laravel + 阿里雲OSS 完成圖文分離架構的詳細內容。更多資訊請關注PHP中文網其他相關文章!
本網站聲明
本文內容由網友自願投稿,版權歸原作者所有。本站不承擔相應的法律責任。如發現涉嫌抄襲或侵權的內容,請聯絡admin@php.cn

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

AI Hentai Generator
免費產生 AI 無盡。

熱門文章
R.E.P.O.能量晶體解釋及其做什麼(黃色晶體)
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
R.E.P.O.最佳圖形設置
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
刺客信條陰影:貝殼謎語解決方案
2 週前
By DDD
R.E.P.O.如果您聽不到任何人,如何修復音頻
3 週前
By 尊渡假赌尊渡假赌尊渡假赌
WWE 2K25:如何解鎖Myrise中的所有內容
4 週前
By 尊渡假赌尊渡假赌尊渡假赌

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)





