使用 Laravel Sanctum 對 Vue 應用進行授權

Laravel Sanctum (以前稱為Laravel Airlock), 於今年早些時候發布,是一個輕量級的擴展包,可以使得在單頁應用或者本地移動應用上構建身份驗證的流程變得盡可能地簡單和輕鬆。在此之前,你要么使用基於 sessions 的 Web 中間件 ,要么使用外部集成的依賴包,如 Tymon 的 jwt-auth, 然而現在,你可以使用 Sanctum 來完成有狀態的身份驗證和基於 token 身份驗證。
在這個簡短的測試中,我會向你展示如何讓運用 Laravel Sanctum 從 0 開始建立一個專案。我們將建立一個虛擬 API,透過 Vue 元件對使用者進行身份驗證,並取得與該登入使用者相關聯的資料。
如果您想跳過書面教程,可以觀看我製作的 影片
您也可以直接到 GitHub 上查看完整原始程式碼,該原始程式碼位於 [程式碼] this repository 。
準備就緒,接下來,讓我們一起盤它!
建立測試 API
我們需要做的第一件事是建立一個可以從中取得資料的 API 介面。我構思了一個超級簡單的應用,用於檢索展示每個使用者的秘密清單。
我已經安裝了一個開箱即用的 Laravel 應用程序,並且將其跟 MySQL 資料庫一起配置運行在我使用 Laravel Docker setup 搭建的本地環境中。我要做的第一件事就是去為我們的 secret 建立一個模型類別以及相關的遷移檔案 ,這裡我們可以很輕鬆地使用 artisan , 透過命令列來完成這些操作。
php artisan make:model Secret --migration
接下來,讓我們打開遷移文件,並且添加一些足以描述一個 secret 需要的資料列。我認為我們需要的 (除了 Laravel 提供的預設 ID 和時間戳) 是一個用於跟用戶關聯的 user_id 整數欄位 ,以及一個用於實實在本地保存用戶 secret 資訊的欄位。
Schema::create('secrets', function (Blueprint $table) {
$table->id();
$table->integer('user_id');
$table->text('secret');
$table->timestamps();
});然後,接著執行資料庫遷移指令產生 users 和 secrets 兩個表。
php artisan migrate
我們需要對應用程式的兩個模型類別進行一些簡單的修改,用於啟用兩個模型類別之間的關聯關係,所以接下來讓我們打開這兩個模型類文件,並且開始修改:
// User.php
public function secrets()
{
return $this->hasMany('App\Secret');
}
// Secret.php
public function user()
{
return $this->belongsTo('App\User');
}我們API 結構的最後一部分就是實際的路由和控制器。我們將僅造訪一條網頁路徑就可以顯示出跟目前使用者的所有 secrets 資訊。所以,我在 routes/api.php 檔案中新增了以下內容:
Route::get('/secrets', 'SecretController@index');
可以使用Artisan 命令輕鬆建立此控制器:
php artisan make:controller SecretController
打開剛剛建立的控制器,讓我們創建index 方法,先回傳所有的金鑰。因為 現在 我們還無法獲得經過驗證的使用者:
public function index()
{
return App\Secret::all();
}我們的虛擬 API 現在已經完成,來建立一些假用戶和金鑰吧。
填充資料庫
你可以輕鬆地直接進入資料庫並手動填充用戶,建立控制器和表單以供用戶輸入自己的數據,或者使用Artisan tinker 來半自動創建使用者。我將跳過這些方法,使用內建的 Laravel 工廠為我們的用戶和金鑰產生假數據。
Laravel 帶有一個開箱即用的 UserFactory.php 類,用來產生假用戶。我們將為密鑰創建一個類似的工廠類別。在終端機中執行以下Artisan 指令:
php artisan make:factory SecretFactory --model=Secret
開啟產生的文件,我們只需用user_id 和secret 這兩個資料填入每個模型:
$factory->define(Secret::class, function (Faker $faker) {
return [
'user_id' => 1,
'secret' => $faker->text
];
});你可能想知道為什麼我們要在上面的片段中的user_id 中使用硬編碼。因為我不想基於用戶數量隨機生成它,而是希望對其進行更多控制。稍後,我將告訴你當我們開始生成秘密時如何覆蓋它。
讓我們從建立幾個假用戶開始。透過從網站根目錄執行php artisan tinker 指令來開啟Tinker Shell. 開啟後,我們可以透過兩次執行global factory helper 來建立兩個使用者:
factory(App\User::class)->create(); // 与make不同,create 将我们的用户保存在数据库中
Now that we have them generated, let's create our secrets. I'm going to run the following in the tinker shell twice to create two for user_id 1:
現在我們已經產生了它們,讓我們建立我們的金鑰。我在 tinker 中執行以下命令兩次,為 user_id 1 建立兩個金鑰:
factory(App\Secret::class)->create();
但是如果第二個金鑰擁有不同 ID 的使用者呢?覆寫工廠類別中的任何值都很容易,我們要做的就是將覆寫數組傳遞給 create() 方法。因此,我們將運行兩次以下命令,為第二個假用戶創建兩個密鑰:
factory(App\Secret::class)->create(['user_id' => 2]);
我們的資料庫中填充了足夠的假數據之後,讓我們繼續安裝和準備Laravel Sanctum 軟體包。
安裝 Laravel Sanctum
安裝輕而易舉,可以透過在終端機中執行一些指令來完成。首先,讓我們使用 Composer 安裝該軟體包:
composer require laravel/sanctum
接下來執行以下命令發布遷移檔案(並執行遷移):
php artisan vendor:publish --provider="Laravel\Sanctum\SanctumServiceProvider" php artisan migrate
Sanctum 安装的最后一部分要求我们修改 app\Http\Kernel.php 文件以包含一个中间件,该中间件会将 Laravel 的会话 cookie 注入到我们的应用程序前端中。这最终将使我们能够以经过身份验证的用户身份传递和检索数据:
'api' => [
EnsureFrontendRequestsAreStateful::class,
'throttle:60,1'
]现在,我们可以进入应用程序的前端了!
构建前端
从 Laravel 7 开始,前端和身份验证模板已从主程序包中剥离,可以单独安装。为了进行演示,我们将使用它和 Vue 来构建前端。
在应用程序的根目录运行以下命令将帮助我们配置环境:
composer require laravel/ui php artisan ui vue --auth npm install && npm run dev
上面的命令做了三件事:
使用 Composer 安装 Laravel UI 软件包
生成 JS/UI 文件、身份验证模板和 package.json 修改
安装前端依赖项并编译开发环境的 JS/CSS 文件
我会把 welcome.blade.php 文件里的所有内容拷贝到 app.blade.php 文件里,然后把外部 div 里的内容删掉并添加一个 id="app" 属性。这将是我们 Vue 应用程序的挂载点,如刚才生成的 app.js 文件中所述。
让我们创建 Vue 组件,该组件将保存我们的登录表单并显示一些 secret.
创建 Vue 组件
在此之前,我们可以通过命令: php artisan ui vue 来生快速成我们的前端代码,它默认会生成一个 resources/js/components/ExampleComponent.vue 组件事例。好了,现在让我们创建新的组件:SecretComponent.vue,它的代码如下:
<template>
</template>
<script>
export default {
data() {
return {
secrets: [],
formData: {
email: '',
password: ''
}
}
}
}
</script>这里有两个字段返回,其中 secrets 字段是个数组,还有一个用户存储 email 和 password 字段的 formData 对象。
下面,我们将在 template 标签内构件我们的登录表单。
<template>
<div>
<div v-if="!secrets.length" class="row">
<form action="#" @submit.prevent="handleLogin">
<div class="form-row">
<input type="email" v-model="formData.email">
</div>
<div class="form-row">
<input type="password" v-model="formData.password">
</div>
<div class="form-row">
<button type="submit">Sign In</button>
</div>
</form>
</div>
</div>
</template>好了,一个登录表单创建完成,它可能看起来像下面这样:

在上面代码中,我们禁用了 form 表单的默认提交操作,并将它移交给 Vue 的 Submit 来处里。现在我们创建 handleLogin 方法来处理用户的登录请求:
<script>
export default {
data() {
return {
secrets: [],
formData: {
email: '',
password: ''
}
}
},
methods: {
handleLogin() {
// 处理登录请求
}
}
}
</script>最后,不要忘记将我们的组件注册到 resources/js/app.js 文件中:
Vue.component('secret-component', require('./components/SecretComponent.vue).default);
然后在 app.blade.php 中使用该组件。现在我们可以通过 handleLogin() 方法验证用户登录操作了。
用户验证
如果看过 Laravel Sanctum documentation 这篇文章,你应该知道 SPA 单页应用的 csrf 保护实现方式,你需要先请求 /sanctum/csrf-cookie 以获取 csrf token。
然后,我们请求 /login 路由,并将我们的 email 和 password 字段传递给后端接口处理。
现在让我们在 handleLogin() 方法中实现上面的需求:
handleLogin() {
axios.get('/sanctum/csrf-cookie').then(response => {
axios.post('/login', this.formData).then(response => {
console.log('登录成功!');
}).catch(error => console.log(error)); // 如果验证不匹配
});
}现在,使用当我们输入相应的信息你会发现流程已经走通。每个请求都会受到 csrf 保护,并发送登录接口所需要的 email 与 password 字段,即使现在没有响应数据,我的程序依然会通过 Promise 继续执行,而不会崩溃。
接下来要做什么?让我们完成登录操作吧!
用户检索
在我们的 Vue 组件中,继续创建名为 getSecrets() 方法,该方法是用户登陆成功之后,获取用户 secrets ,通常我们会得到一个 secrets 数组,之后我们将我们的得到的新的数组替换组件中原有的数组。
打当用户登录成功之后,我们调用 getSecrets() 函数以完成后续操作。
handleLogin() {
axios.get('/sanctum/csrf-cookie').then(response => {
axios.post('/login', this.formData).then(response => {
this.getSecrets();
}).catch(error => console.log(error)); // credentials didn't match
});
},
getSecrets() {
axios.get('/api/secrets').then(response => this.secrets = response.data);
}但是,现在程序中我们返回的是所有用户 secrets。所以我们需要在 index() 方修改它,以得到正确的数据:
public function index(Request $request)
{
return $request->user()->secrets;
}在登录成功之后,所有需要用户验证的接口中的请求头中都会包含 laravel_session cookie,这样 Sanctum 可以通过该 cookie 来确定并关联当前请求的用户。
之后,既可以使用 $request 对象来获取用户的全部信息了,然后我们将 secret 信息与用户关联,并将数据返回。
最后我们将数据格式化、脱敏之后呈现给用户:
<template>
<div>
<div v-if="secrets.length" class="row">
<div class="secret" v-for="(secret, index) in secrets" :key="index">
<strong v-text="secret.secret"></strong> - created at <span v-text="secret.created_at"></span>
</div>
</div>
</div>
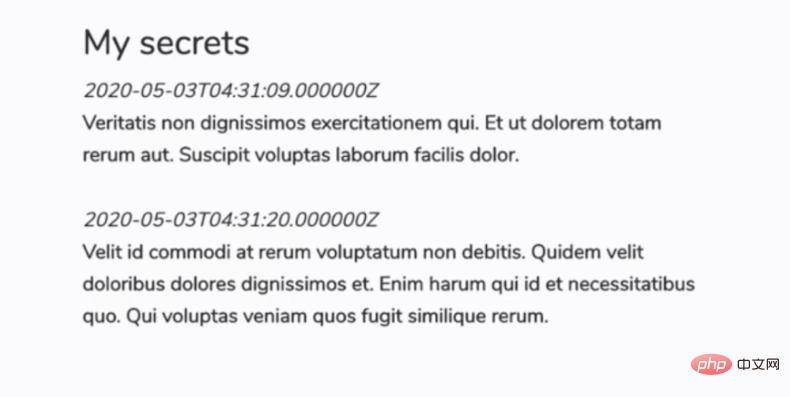
</template>现在我们刷新应用,并使用我们 fake 的用户数据登录,就可以看到以下页面了:

至此,一个 SPA 单页应用的登录操作完成。
总结和后续
我仅仅刚开始接触并使用该扩展,如果使用以上方式验证用户,则之后所有需要用户信息的接口可以实现像传统 web 应用的登录操作一样,每个请求都会携带用户状态。
當然,你也可以用 token 令牌的方式實作 SPA 單頁應用的身份驗證,移動以及桌面應用。俗話說的好條條大路通羅馬。該文章只是圍繞 documentation 該擴展展開的討論與實踐。
希望這篇文章能為您的開發帶來方便與啟發。
推薦教學:《PHP教學》
以上是使用 Laravel Sanctum 對 Vue 應用進行授權的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP和Python:解釋了不同的範例
Apr 18, 2025 am 12:26 AM
PHP主要是過程式編程,但也支持面向對象編程(OOP);Python支持多種範式,包括OOP、函數式和過程式編程。 PHP適合web開發,Python適用於多種應用,如數據分析和機器學習。
 在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
在PHP和Python之間進行選擇:指南
Apr 18, 2025 am 12:24 AM
PHP適合網頁開發和快速原型開發,Python適用於數據科學和機器學習。 1.PHP用於動態網頁開發,語法簡單,適合快速開發。 2.Python語法簡潔,適用於多領域,庫生態系統強大。
 laravel入門實例
Apr 18, 2025 pm 12:45 PM
laravel入門實例
Apr 18, 2025 pm 12:45 PM
Laravel 是一款 PHP 框架,用於輕鬆構建 Web 應用程序。它提供一系列強大的功能,包括:安裝: 使用 Composer 全局安裝 Laravel CLI,並在項目目錄中創建應用程序。路由: 在 routes/web.php 中定義 URL 和處理函數之間的關係。視圖: 在 resources/views 中創建視圖以呈現應用程序的界面。數據庫集成: 提供與 MySQL 等數據庫的開箱即用集成,並使用遷移來創建和修改表。模型和控制器: 模型表示數據庫實體,控制器處理 HTTP 請求。
 PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP和Python:深入了解他們的歷史
Apr 18, 2025 am 12:25 AM
PHP起源於1994年,由RasmusLerdorf開發,最初用於跟踪網站訪問者,逐漸演變為服務器端腳本語言,廣泛應用於網頁開發。 Python由GuidovanRossum於1980年代末開發,1991年首次發布,強調代碼可讀性和簡潔性,適用於科學計算、數據分析等領域。
 PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHP的影響:網絡開發及以後
Apr 18, 2025 am 12:10 AM
PHPhassignificantlyimpactedwebdevelopmentandextendsbeyondit.1)ItpowersmajorplatformslikeWordPressandexcelsindatabaseinteractions.2)PHP'sadaptabilityallowsittoscaleforlargeapplicationsusingframeworkslikeLaravel.3)Beyondweb,PHPisusedincommand-linescrip
 解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
解決 Craft CMS 中的緩存問題:使用 wiejeben/craft-laravel-mix 插件
Apr 18, 2025 am 09:24 AM
在使用CraftCMS開發網站時,常常會遇到資源文件緩存的問題,特別是當你頻繁更新CSS和JavaScript文件時,舊版本的文件可能仍然被瀏覽器緩存,導致用戶無法及時看到最新的更改。這個問題不僅影響用戶體驗,還會增加開發和調試的難度。最近,我在項目中遇到了類似的困擾,經過一番探索,我找到了wiejeben/craft-laravel-mix這個插件,它完美地解決了我的緩存問題。
 laravel用戶登錄功能
Apr 18, 2025 pm 12:48 PM
laravel用戶登錄功能
Apr 18, 2025 pm 12:48 PM
Laravel 提供了一個全面的 Auth 框架,用於實現用戶登錄功能,包括:定義用戶模型(Eloquent 模型)創建登錄表單(Blade 模板引擎)編寫登錄控制器(繼承 Auth\LoginController)驗證登錄請求(Auth::attempt)登錄成功後重定向(redirect)考慮安全因素:哈希密碼、防 CSRF 保護、速率限制和安全標頭。此外,Auth 框架還提供重置密碼、註冊和驗證電子郵件等功能。詳情請參閱 Laravel 文檔:https://laravel.com/doc
 laravel有哪些版本 laravel新手版本選擇方法
Apr 18, 2025 pm 01:03 PM
laravel有哪些版本 laravel新手版本選擇方法
Apr 18, 2025 pm 01:03 PM
在面向初学者的 Laravel 框架版本选择指南中,本文深入探討了 Laravel 的版本差異,旨在協助初學者在眾多版本之間做出明智的選擇。我們將重點介紹每個版本的關鍵特徵、比較它們的優缺點,並提供有用的建議,幫助新手根據他們的技能水準和項目需求挑選最合適的 Laravel 版本。對於初學者來說,選擇一個合適的 Laravel 版本至關重要,因為它可以顯著影響他們的學習曲線和整體開發體驗。






