此連結會喚起手機QQ,若無法正常跳轉請先升級QQ
 、
、
背景介紹
從瀏覽器喚起QQ聊天,是許多公司或企業會用到的一種客服方式,然而很多時候,有些手機端瀏覽器不支援直接跳到QQ,或是不支援從App內嵌的網頁跳到QQ頁面。
正文
針對跳轉喚起QQ,QQ推廣的官方網站,只需要掃描登入需要被喚起的QQ號,就可以產生一段程式碼如下所示:
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=123456789&site=qq&menu=yes"><img src="/static/imghw/default1.png" data-src="http://wpa.qq.com/pa?p=2:123456789:52" class="lazy" border="0" alt="点击这里给我发消息" title="点击这里给我发消息"/></a>
這裡的數字「123456789」就是需要被喚起的QQ號碼。
應用這種方式,可以在大部分的瀏覽器中喚起QQ客戶端,並定位到聊天頁面,只是以下幾種情況中這種方式會失效:
1、蘋果手機自帶的Safari 瀏覽器會提示是否在AppStore中打開鏈接,如果選擇是就會直接跳到App Store 中,然後才能跳轉到QQ,但是兩次跳轉會丟失參數,導致不能打開需要聊天的物件;
2、在手機端Google瀏覽器中也會存在類似1 中的情;
3、網頁內嵌到自開發的App中,需要喚起QQ時也會出現類似與1 的情況;
由於Safari瀏覽器在蘋果手機端使用率很高,應業務需求,就不得不為它找一種另外的方式。
透過了解,發現app之間的聯繫可以透過一種稱為深度連結的技術解決,所謂的深度連結就是繞過網站的首頁直接連結道分頁的一種連結技術。
深度連結中的一個解決方案就是定義一個新的URL Scheme ,這個URL Scheme可以透過特定的URI方式傳遞參數給另一個APP,從而改變App之間獨立不通訊的局面。
單獨說倒喚起QQ,或是解決Safari瀏覽器不能喚起QQ的問題,可以使用如下的URI:
mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com
其中數字「123456789」同樣的是需要被喚起的QQ。
<a target="_blank" href="mqqwpa://im/chat?chat_type=wpa&uin=123456789&version=1&src_type=web&web_src=oicqzone.com"> 123456789</a>
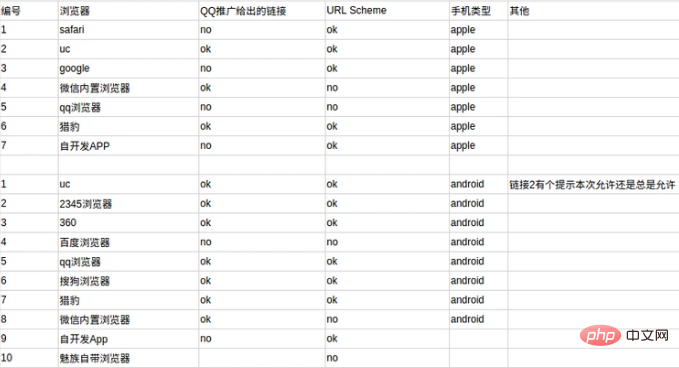
透過多次測試,我整理出以下手機端瀏覽器喚起QQ的各種不同情況(其中no代表測試不成功,ok代表測試成功):

#這裡需要提到一點,將URL Scheme 的方案用於電腦的各種瀏覽器從而去喚起QQ是不起任何效果,因為URL Scheme是專門為解決APP之間孤立的情況而提出來的,並不適用於電腦應用,但在電腦端可以使用QQ推廣給的方案。
知道如何解決App跳到QQ的方法,但是很多時候我們希望有一個通用的辦法可以解決上述幾種情況,保證在大多數瀏覽器(包括電腦瀏覽器)只需要一套代碼就可以解決問題。
我個人透過判斷瀏覽器的userAgent區分手機端瀏覽器還是電腦端瀏覽器,然後為它們分別提供不同的方案:
HTML代碼
<a href="javascript:void(0)" data-qq='qq'>111111111111</a>
JavaScript程式碼
window.onload = function () {
var as = document.getElementsByTagName('a');
var kefu101 = "http://wpa.qq.com/msgrd?v=3&uin=381232999&site=oicqzone.com&menu=yes";
var kefu102 = "mqqwpa://im/chat?chat_type=wpa&uin=381232999&version=1&src_type=web&web_src=oicqzone.com";
for (var i = 0, len = a.length; i < len; i++) {
if (as[i].hasAttribute('data-qq')) {
as[i].onclick = (function (i) {
return function (e) {
var kefu = e.target ? e.target.getAttribute('data-qq') : e.srcElement.getAttribute('data-qq'); if (/(iPhone|iPad|iPod|iOS)/i.test(navigator.userAgent) || /(Android)/i.test(navigator.userAgent)) { window.open(kefu102);
}
else {window.open(kefu101);
}
}
})(i);
}
}
};在這套方案中,手機端使用URL Scheme,電腦端使用QQ推廣的方案。
想了解更多相關教學課程,請造訪php中文網js入門教學欄位。
以上是此連結會喚起手機QQ,若無法正常跳轉請先升級QQ的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 什麼軟件可以弄比特幣? 2025比特幣交易軟件前十名推薦
Feb 21, 2025 pm 09:30 PM
什麼軟件可以弄比特幣? 2025比特幣交易軟件前十名推薦
Feb 21, 2025 pm 09:30 PM
隨著比特幣市場的快速發展,選擇可靠的交易軟件至關重要。本文將為您推薦 2025 年排名前十的比特幣交易軟件,幫助您高效、安全地進行交易。這些軟件經過嚴格的篩選,考慮了功能、安全性、用戶友好性和支持水平等因素。從初學者友好的平台到面向經驗豐富交易者的複雜工具,您將在此列表中找到滿足您交易需求的最佳選擇。
 2025幣圈必備軟件匯總
Feb 21, 2025 pm 09:42 PM
2025幣圈必備軟件匯總
Feb 21, 2025 pm 09:42 PM
本指南概述了幣圈必備的軟件工具,可幫助用戶更有效地管理和交易加密資產。這些軟件涵蓋了從交易平台到分析工具和安全解決方案的廣泛類別。該指南旨在幫助用戶為即將到來的 2025年加密市場做好準備。
 gateio交易所app老版本 gateio交易所app老版本下載渠道
Mar 04, 2025 pm 11:36 PM
gateio交易所app老版本 gateio交易所app老版本下載渠道
Mar 04, 2025 pm 11:36 PM
Gateio 交易所 app 老版本下載渠道,涵蓋官方、第三方應用市場、論壇社區等途徑,還給出下載注意事項,幫你輕鬆獲取老版本,解決新版本使用不適或設備兼容問題。
 看盤軟件哪個好 虛擬貨幣交易所看盤軟件前十名
Feb 21, 2025 pm 09:48 PM
看盤軟件哪個好 虛擬貨幣交易所看盤軟件前十名
Feb 21, 2025 pm 09:48 PM
對於從事虛擬貨幣交易的人士而言,選擇一款優秀的看盤軟件至關重要。本文旨在向讀者介紹十款最受好評的虛擬貨幣交易所看盤軟件,幫助他們做出明智的選擇。這些軟件提供多種功能,包括實時報價、技術分析工具、圖表和自定義警報,以滿足不同交易者的需求。無論您是經驗豐富的專業人士還是剛入門的初學者,本文都會為您提供寶貴的見解,幫助您找到最適合您交易風格的看盤軟件。
 2018-2024年比特幣最新價格美元大全
Feb 15, 2025 pm 07:12 PM
2018-2024年比特幣最新價格美元大全
Feb 15, 2025 pm 07:12 PM
實時比特幣美元價格 影響比特幣價格的因素 預測比特幣未來價格的指標 以下是 2018-2024 年比特幣價格的一些關鍵信息:
 2025十大潛力虛擬幣有哪些? 2025世界十大潛力虛擬幣盤點
Feb 15, 2025 pm 08:48 PM
2025十大潛力虛擬幣有哪些? 2025世界十大潛力虛擬幣盤點
Feb 15, 2025 pm 08:48 PM
在快速發展的虛擬貨幣領域,掌握未來潛力無限的代幣至關重要。本文對2025年最具潛力的10種虛擬貨幣進行了深入分析。這些代幣涵蓋了廣泛的行業和技術,從金融科技到Web3,為投資者提供了在蓬勃發展的市場中把握機遇的黃金機會。
 H5和小程序的推廣方式有何不同
Apr 06, 2025 am 11:03 AM
H5和小程序的推廣方式有何不同
Apr 06, 2025 am 11:03 AM
H5與小程序的推廣方式存在差異:平台依賴性:H5依賴瀏覽器,小程序依賴特定平台(如微信)。用戶體驗:H5體驗較差,小程序提供類似原生應用的流暢體驗。傳播方式:H5通過鏈接傳播,小程序通過平台分享或搜索。 H5推廣方式:社交分享、郵件營銷、QR碼、SEO、付費廣告。小程序推廣方式:平台推廣、社交分享、線下推廣、ASO、與其他平台合作。
 炒幣十大交易app平台榜單 十大幣圈交易所大全最新排名
Feb 21, 2025 pm 09:33 PM
炒幣十大交易app平台榜單 十大幣圈交易所大全最新排名
Feb 21, 2025 pm 09:33 PM
數字資產交易領域湧現出眾多綜合實力強的交易所平台。其中,OKX、幣安和火幣憑藉著雄厚的技術實力、完善的安全保障和豐富的產品線,躋身行業標杆。 OKX成立於2013年,擁有強大的技術團隊,研發的高性能交易引擎和安全系統保障了用戶的交易體驗。幣安則以全球最大的交易量聞名,其多元化的產品生態和領先的技術優勢,引領著行業創新。火幣深耕行業多年,擁有良好的用戶口碑和品牌影響力,其全球化佈局和合規運營,為用戶提供可靠的交易環境。






