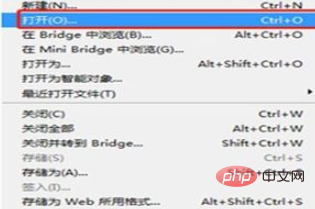
打開ps,然後在檔案選單裡打到開啟指令,把之前存好的圖片打開

##還是文件選單裡找到新建指令,開啟後會出現一個對話框。我們這裡預設選擇自訂。寬度輸入800,高度輸入600,輸入完成後點選確定。

接下來就可以看到出現一個新的空白頁面了。把圖片解鎖後直接拉動圖片到新建的圖層。透過顯示變換控制項來調整圖片的大小。

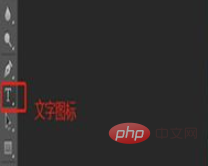
調整好圖片大小後,然後選擇左側的工具列裡的文字圖標,輸入文字。

文字輸入後,需要調整文字的大小和字體,字體可以選擇和圖片相符的或自己喜歡的字體格式。文字大小可看圖片自己調整,最後排列好順序。

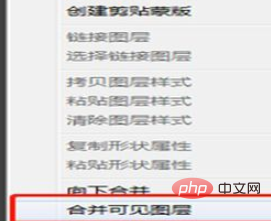
圖片這樣就已經好了,但是最後需要把這些圖片和文字合併在一起,點擊右側圖層在下拉選單裡找到合併可見圖層,圖片就會變成一個整體了。

以上是ps怎麼把文字和圖片結合的詳細內容。更多資訊請關注PHP中文網其他相關文章!