
一、background-color
此屬性定義了元素的背景顏色。
頁面的背景顏色使用在body的選擇器中,如下:

#效果圖:

在CSS中,顏色值通常以以下方式定義:
1、十六進位- 如:"#ff0000"
2、RGB - 如:"rgb(255 ,0,0)"
3、顏色名稱- 如:"red"
(影片教學推薦:css影片教學)
二、background-image
此屬性描述了元素的背景圖像。
預設情況下 background-image 屬性會在頁面的水平或垂直方向平鋪。
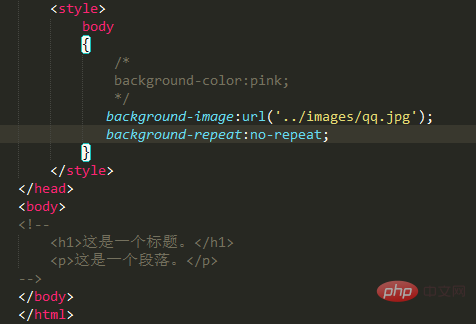
實例:

結果:

三、background-repeat
如果我們不想讓映像平鋪,可以使用background-repeat 屬性。
實例:
屬性介紹:
repeat-x:水平方向平鋪
no-repeat:不平鋪

結果:

想了解更多相關知識請造訪php中文網CSS基礎入門欄位。
以上是常用的css背景屬性介紹的詳細內容。更多資訊請關注PHP中文網其他相關文章!


