開發工具: PyCharm社群版或專業版CMD 命令列
社群版和專業版區別在於,專業版可以直接進行Django專案的創建,而社群版則需要手動進行建立。鑑於我們都是剛入門,我們還是手動創建更好,更利於我們熟悉Django的命令和相關操作。
我們再命令列介面進到要建立專案的目錄下,然後輸入以下指令:
django-admin startproject mysite
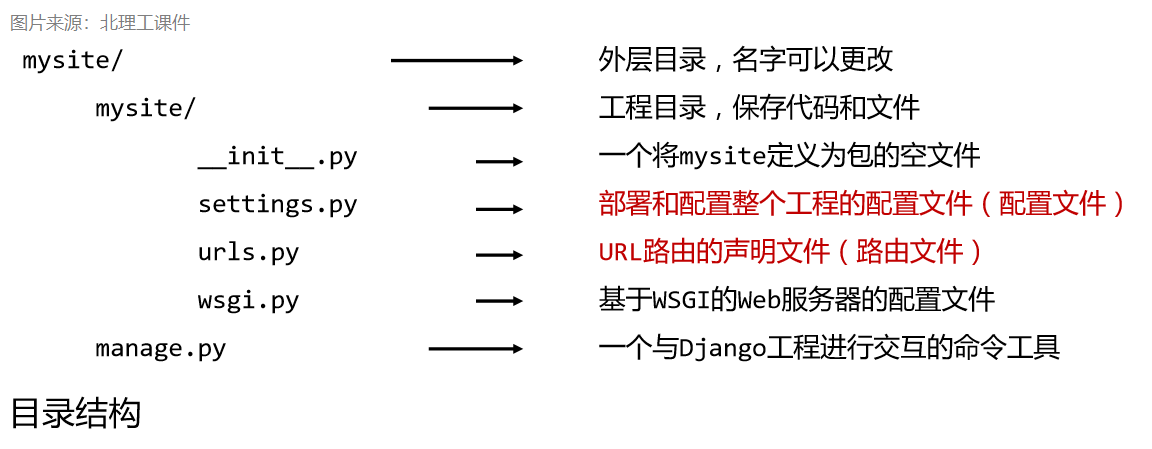
#這裡的django-admin 是一個用於管理django 的工具,在我們安裝django 的過程中會預設進行依賴安裝。 mysite 是工程名稱,可以依照自己的需求進行修改。建立後,我們會得到以下的目錄結構:

應用程式,以及透過設定路由映射 來進行相關功能的增加。
工程(project)和應用(app)什麼關係呢?
- 工程對應於一個網站,是配置和應用的集合
- #應用程式對應於
特定功能,是具體功能的載體 - 配置和功能分離是高度模組化的體現
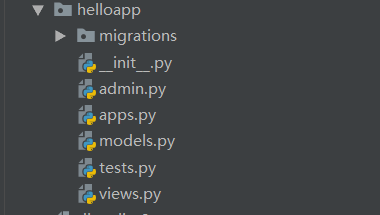
指令執行完成後,會在根目錄下新一個
的目錄

<code class="hljs"><span class="hljs-comment"># Create your views here.</span><br/><span class="hljs-keyword">from</span> django.http <span class="hljs-keyword">import</span> HttpResponse<br/><br/><span class="hljs-function"><span class="hljs-keyword">def</span> <span class="hljs-title">hello</span><span class="hljs-params">(request)</span>:</span><br/><span class="hljs-keyword">return</span> HttpResponse(<span class="hljs-string">"Hello World! I am coming..."</span>)<br/></code>
urls.py
檔案中指定URL與處理函數之間的路徑關係。<code class="hljs"><span class="hljs-keyword">from</span> django.contrib <span class="hljs-keyword">import</span> admin<br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> include, path<br/><span class="hljs-keyword">from</span> helloapp <span class="hljs-keyword">import</span> views <span class="hljs-comment"># from the subapp import related views</span><br/><br/>urlpatterns = [ <span class="hljs-comment"># config the routes like vue's vue-router</span><br/> path(<span class="hljs-string">'admin/'</span>, admin.site.urls),<br/> path(<span class="hljs-string">'index/'</span>, views.hello),<br/>]<br/></code>
我們首先需要引入對應app下的views 文件,然後配置路由對應關係path('index/', views.hello)
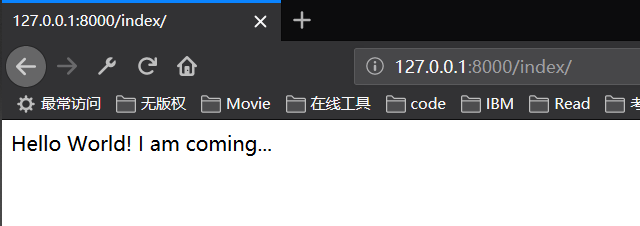
這裡的第一個參數表示url位址,我們這裡的就會回應網域/index/
views.hello。

在執行後我們存取對應的路由,就會得到對應的回傳資訊;如果存取未設定的則會傳回404 notfound。
#django-admin是一個Django框架全域的管理工具:
功能和django-admin 類似,但是作用範圍僅作用於目前專案。
我們也可以透過 python manage.py help 指令來查看更多功能。
新hello2app應用程式
`python manage.py startapp hello2app`
使用
templateTest.html为返回页面,修改views.py
```python
# hello2app/views.py
from django.shortcuts import render
def hello(request):
return render(request, "PYC01-HTMLJSDemo.html")
```
这里,`render()` 是一个打包函数,第一个参数是 request, 第二个参数是要返回的模板页面。在hello2app应用中,新增urls.py文件(本地路由文件)
<code class="hljs"><span class="hljs-comment"># hello2app/urls.py</span><br/><br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> path<br/><span class="hljs-keyword">from</span> . <span class="hljs-keyword">import</span> views <span class="hljs-comment"># . 代表当前 app</span><br/>urlpatterns = [ <span class="hljs-comment"># urlpatterns 变量名成是固定的</span><br/> path(<span class="hljs-string">''</span>, views.hello)<br/>]<br/></code>
在全局路由文件中增加对本应用路由文件的引用
<code class="hljs"><span class="hljs-comment"># mysite/urls.py</span><br/><br/><span class="hljs-keyword">from</span> django.contrib <span class="hljs-keyword">import</span> admin<br/><span class="hljs-keyword">from</span> django.urls <span class="hljs-keyword">import</span> include, path<br/><span class="hljs-comment"># include()函数,用于引入其他路由文件</span><br/><span class="hljs-keyword">from</span> helloapp <span class="hljs-keyword">import</span> views<br/>urlpatterns = [<br/> path(<span class="hljs-string">'index2/'</span>, include(<span class="hljs-string">'hello2app.urls'</span>)),<br/> <span class="hljs-comment"># 将hello2app的局部路由增加到全局路由中</span><br/> path(<span class="hljs-string">'index/'</span>, views.hello),<br/> path(<span class="hljs-string">'admin/'</span>, admin.site.urls),<br/>]<br/></code>
设置模板路径,让Django框架找到模板所在目录
我们由于返回了模板文件,所以我们需要对 mysite/settings.py 进行修改配置一下路径,至此,也就完成了一个最小的Django项目了!
<code class="hljs">TEMPLATES = [<br/>{<br/> <span class="hljs-string">'BACKEND'</span>: <span class="hljs-string">'django.template.backends.django.DjangoTemplates'</span>,<br/> <span class="hljs-string">'DIRS'</span>: [os.path.join(BASE_DIR, <span class="hljs-string">'hello2app/templates'</span>)], <span class="hljs-comment"># 指定templates所在路径</span><br/> <span class="hljs-string">'APP_DIRS'</span>: <span class="hljs-literal">True</span>,<br/> <span class="hljs-string">'OPTIONS'</span>: {<br/> <span class="hljs-string">'context_processors'</span>: [<br/> <span class="hljs-string">'django.template.context_processors.debug'</span>,<br/> <span class="hljs-string">'django.template.context_processors.request'</span>,<br/> <span class="hljs-string">'django.contrib.auth.context_processors.auth'</span>,<br/> <span class="hljs-string">'django.contrib.messages.context_processors.messages'</span>,<br/> ],<br/> },<br/> },<br/>]<br/></code>以上是Django框架入門使用1.0的詳細內容。更多資訊請關注PHP中文網其他相關文章!



