
什麼是函數?
函數是由事件驅動的或是當它被呼叫時執行的可重複使用的程式碼區塊。
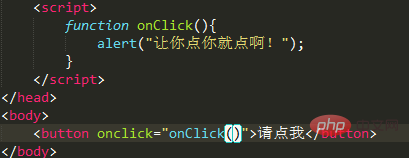
我們來舉一個小例子:

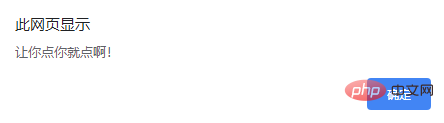
當我們點擊按鈕時,會彈出如下圖所示的警告框:

#語法格式:
function functionname()
{
// 执行代码
}function是用來定義函數的關鍵字。
注意:JavaScript 對大小寫敏感。關鍵字 function 必須是小寫的,並且必須以與函數名稱相同的大小寫來呼叫函數。
帶有參數的函數
語法格式:
function myFunction(var1,var2)
{
代码
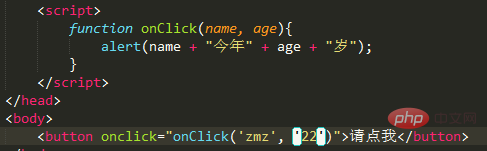
}範例:

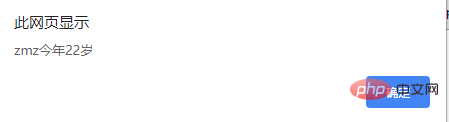
點擊後顯示:

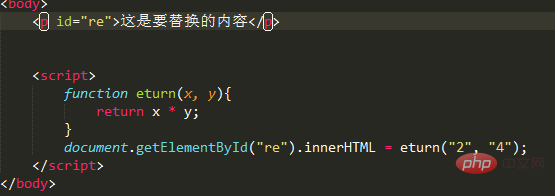
帶傳回值的參數
傳回值透過return語句來實現。
語法格式:
function myFunction()
{
var x=5;
return x;
}注意:使用return語句並不代表整個 JavaScript 停止執行,只是函數。 JavaScript 將繼續執行程式碼,從呼叫函數的地方。
範例:

推薦教學:js入門教學
以上是如何理解javascript中的函數概念的詳細內容。更多資訊請關注PHP中文網其他相關文章!

