
首先我們要介紹以下兩個屬性:
1、text-align是設定元素中文字的水平對齊方式。
它的作用對像是文本,控製文本,對塊狀元素等不起效果,只能讓塊元素裡的內容(例如p標籤內的文字:讓文字在p標籤內居中)相對塊元素居中。
2、vertical-align是設定元素的垂直對齊方式。
它的作用物件是元素;它只能作用於內聯或內聯塊元素。此屬性相對基線去進行對齊的,介紹一下基線。
如何設定一個元素在父元素中水平垂直居中顯示呢?
1、寫text-align屬性給它的父元素;
2、要居中的元素將其類型轉為inline-block;
3 、要居中的元素加vertical-align屬性;
4、增加一個“尺子”,既同級元素(span等),要居中的元素與其互相垂直居中。
(影片教學建議:css影片教學)
#注意:
標尺須加上下列屬性:
display:inline-block;
width:0;(目的是隱藏標尺)
height:100%(與父元素等高,中線位置既是居中位置);
vertical-align:middle;
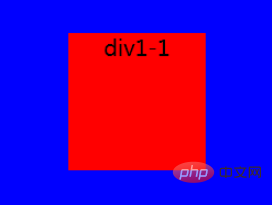
例如:讓div1-1在div1水平上垂直對齊,加上背景顏色以便區分。
<div class="div1">div1
<div class="div1-1">div2</div><span></span>
</div>CSS部分:
*{
margin: 0;
padding: 0;
}
.div1{
width: 200px;
height: 150px;
background: blue;
margin: 20px 20px;
text-align: center;
}
.div1-1{
width: 100px;
height: 100px;
background: red;
display: inline-block;
vertical-align: middle;
}
.div1 span{
display: inline-block;
width: 0px;
height: 100%;
background: #0681D0;
vertical-align: middle;
}效果圖:

#推薦教學:CSS入門基礎教學
############################################ #以上是css如何設定元素水平垂直居中顯示的詳細內容。更多資訊請關注PHP中文網其他相關文章!

