簡單實用的進度條載入元件loader.js

本文提供一個簡單的方法來實現一個流程的進度條載入效果,以便在頁面中可以透過它來更好地回饋耗時任務的完成進度。要實現這個功能,首先要考慮怎樣實現一個靜態的進度條效果,類似下面這樣的:

#這個倒是比較簡單,兩個div即可,bootstrap官方就提供有多種主題的進度條組件。如果自己要用,參考下別人的程式碼,寫成自己的風格即可,其實也非常的好理解:
.progress {
height: 20px;
background-color: #f5f5f5;
border-radius: 4px;
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.1);}.progress-bar {
float: left;
width: 0;
height: 100%;
font-size: 12px;
line-height: 20px;
color: #fff;
text-align: center;
background-color: #337ab7;
box-shadow: inset 0 -1px 0 rgba(0, 0, 0, 0.15);
position: relative;
border-radius: 4px;}第二步,就是該考慮下如何來計算進度。以資源載入為例,如果是客戶端,通常我們是有權限去讀取資源實際大小的,所以在計算載入進度的時候,只要拿已載入的資料量除以要載入的總的資料量即可;但是在網頁端,我們沒有這個能力去拿到要載入的資源的大小,所以只能採用一個不那麼準確的方案,用已載入的資源個數除以總的資源個數。基於後面的計算方法,我們只需要在每個耗時任務完成的時刻,計算好已完成的任務進度,然後給進度條設定對應的寬度即可。
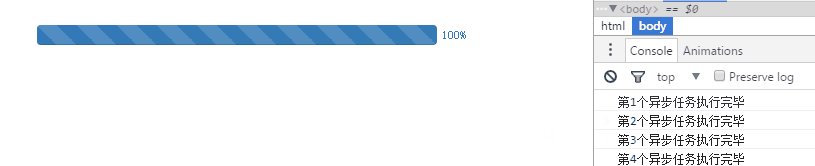
下面我用定時器模擬了4個同時發起,但是需要不同時間才能完成的非同步任務來實現這一步的功能:
<!doctype html><html lang="en"><head>
<meta charset="UTF-8">
<title>Document</title>
<link href="loader.css" rel="stylesheet"></head><body><div id="loader" class="loader">
<div class="progress">
<div class="progress-bar progress-bar-striped">
<div class="progress-value"></div>
</div>
</div></div></body><script src="jquery.js"></script><script>
var $bar = $('#loader').find('.progress-bar'); var $value = $bar.find('.progress-value'); var Task = function (index, duration) {
setTimeout(function () {
var p = (index / 4 * 100).toFixed(0) + '%';
$bar.css('width',p);
$value.text(p);
console.log('第' + index + '个异步任务执行完毕');
}, duration);
}; //模拟四个同时发起的异步任务
var task1 = new Task(1, 1000); var task2 = new Task(2, 3000); var task3 = new Task(3, 5000); var task4 = new Task(4, 7000);</script></html>實際效果如下:

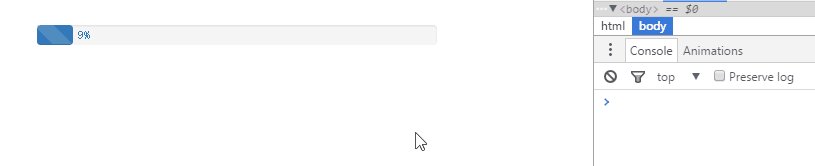
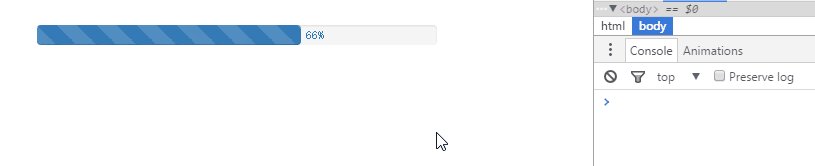
當到這一步的時候,其實就已經實作了一個基本的進度條載入功能了。但上面的效果看起來其實體驗不是很好,如果這個進度條的各個進度值能夠連續地變化起來就好了,就像下面這樣:

為了做到這一步,有的人可能會想到去利用transition,透過給進度條設定一個width .2s類似的transition,那麼當進度條寬度變化的自然就能看到進度條連續變化的效果了。這種方式有兩個問題:
1. 數字無法連續變化,因為數字從一個值變成另一個值無法透過transition進行過渡;
2. 看不到進度條載入到100%,因為當耗時任務完成進度為100%的時候,除了設定進度條的寬度為100%,一般還會有的邏輯都是隱藏或移除掉進度條,而進度條因為有transition的作用,從它原來的寬度過渡到100%還需要一定的時間,所以使用者看不到100%了。
不過這兩個都不是大問題,沒有進度數字的進度條也很常見;進度條不到100%就進入主功能場景的效果也很常見,而且這種效果有時還能給使用者一種錯覺,就是好像真的載入地很快。 。
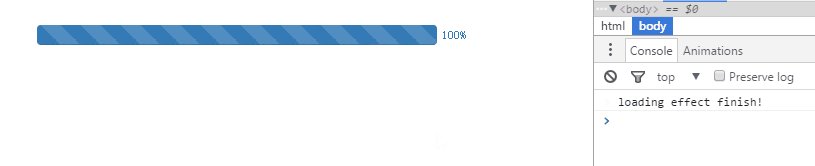
假如要糾結以上兩個問題,做一個有數字跟進度都滿足連續變化,並且一定要在進度條百分百顯示完加載效果之後才進入主場景的功能,該如何實現?就像下面的這個類似效果:

在這個要求中,我覺得有兩個點要注意:
一是當一個任務完成的時候,剩下的任務可能都還沒完成,這個時候進度條就會進入等待狀態,要等到其它任務完成,有了新的進度之後才能看到下一次的載入效果;
#二是進度條載入到100%時的回調控制,當任務完成進度為100%的時候,進度條可能還不到100%,等進度條從它目前值變到100%的時候,還需要時間,所以原來在任務完成進度為100%的時候添加的一些進入主場景之類的邏輯,就要換到進度條加載到100%的那個時刻去處理了。
綜合以上,我的思路是:
1. 把進度條的變化分成多段,因為每次耗時任務的完成,都會對應一個進度值,這些值大於0且小於等於100,以四個耗時任務為例,它們會把進度條分成:0-25, 25-50, 75-100三段;
2. 把第1步的分段抽象成一個進度條的載入任務,這個任務有兩個基本屬性:載入時間,變化區間。把這個任務做成一個動畫,在動畫的每次執行過程中,給外部提供一個回調,並傳入目前的進度值,以便設定進度條的寬度。目前的進度值可以根據動畫已經執行的時間,載入時間和變化區間來計算。變化區間對應的就是第1步裡面的百分比範圍。載入時間可以透過變化區間範圍 * 進度條載入1%需要的時間計算。也就是說要把動畫載入1%需要的時間當作一個常數。為了更方便一點,把動畫從0加載100%所需的時間當作一個常數來更好地控制一些。
3. 定義一個佇列,用來存放第2步抽象的載入任務。控制好佇列第一個任務的執行時機;每執行一個任務,就自動執行下一個。
4. 當任務進度是100%並且佇列裡的最後一個任務完成的時候,通知外部進行回調。
這個demo的實際效果就跟前面的那個gif一模一樣。
到此為止,我們就得到了一個看起來還比較實用的進度條載入效果控制的元件。不過它也不是沒有問題,它的問題在於:進度條載入完成的時間一定會大於我們在前面第2步設定的那個進度條一次性從0加載到100%需要的時間。也就是說這個做法會故意延遲整個耗時任務的過程。所以實際使用的時候,前面說的常數不能定義太長了。
最後補充下,這個組件結合我之前寫的一個關於做圖片預加載的組件一起使用,可以做出更完美的圖片預加載效果,感興趣的可以嘗試一下。
希望本文的內容對大家的實際工作有幫助。
以上是簡單實用的進度條載入元件loader.js的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
建議:優秀JS開源人臉偵測辨識項目
Apr 03, 2024 am 11:55 AM
人臉偵測辨識技術已經是一個比較成熟且應用廣泛的技術。而目前最廣泛的網路應用語言非JS莫屬,在Web前端實現人臉偵測辨識相比後端的人臉辨識有優勢也有弱勢。優點包括減少網路互動、即時識別,大大縮短了使用者等待時間,提高了使用者體驗;弱勢是:受到模型大小限制,其中準確率也有限。如何在web端使用js實現人臉偵測呢?為了實現Web端人臉識別,需要熟悉相關的程式語言和技術,如JavaScript、HTML、CSS、WebRTC等。同時也需要掌握相關的電腦視覺和人工智慧技術。值得注意的是,由於Web端的計
 如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能
Nov 21, 2023 am 10:00 AM
如何使用JS和百度地圖實現地圖平移功能百度地圖是一款廣泛使用的地圖服務平台,在Web開發中經常用於展示地理資訊、定位等功能。本文將介紹如何使用JS和百度地圖API實作地圖平移功能,並提供具體的程式碼範例。一、準備工作使用百度地圖API前,首先需要在百度地圖開放平台(http://lbsyun.baidu.com/)上申請一個開發者帳號,並建立一個應用程式。創建完成
 股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟
Dec 17, 2023 pm 06:55 PM
股票分析必備工具:學習PHP和JS繪製蠟燭圖的步驟,需要具體程式碼範例隨著網路和科技的快速發展,股票交易已成為許多投資者的重要途徑之一。而股票分析是投資人決策的重要一環,其中蠟燭圖被廣泛應用於技術分析。學習如何使用PHP和JS繪製蠟燭圖將為投資者提供更多直觀的信息,幫助他們更好地做出決策。蠟燭圖是一種以蠟燭形狀來展示股票價格的技術圖表。它展示了股票價格的
 如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖
Dec 17, 2023 am 08:08 AM
如何使用PHP和JS創建股票蠟燭圖股票蠟燭圖是股票市場中常見的技術分析圖形,透過繪製股票的開盤價、收盤價、最高價和最低價等數據,幫助投資者更直觀地了解股票的價格波動情形。本文將教你如何使用PHP和JS創建股票蠟燭圖,並附上具體的程式碼範例。一、準備工作在開始之前,我們需要準備以下環境:1.一台運行PHP的伺服器2.一個支援HTML5和Canvas的瀏覽器3
 如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能
Nov 21, 2023 am 11:11 AM
如何使用JS和百度地圖實現地圖點擊事件處理功能概述:在網路開發中,經常需要使用地圖功能來展示地理位置和地理資訊。而地圖上的點擊事件處理是地圖功能中常用且重要的一環。本文將介紹如何使用JS和百度地圖API來實現地圖的點擊事件處理功能,並給出具體的程式碼範例。步驟:匯入百度地圖的API檔案首先,要在HTML檔案中匯入百度地圖API的文件,可以透過以下程式碼實現:
 如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能
Nov 21, 2023 am 09:33 AM
如何使用JS和百度地圖實現地圖熱力圖功能簡介:隨著互聯網和行動裝置的快速發展,地圖成為了普遍的應用場景。而熱力圖作為一種視覺化的展示方式,能夠幫助我們更直觀地了解數據的分佈。本文將介紹如何使用JS和百度地圖API來實現地圖熱力圖的功能,並提供具體的程式碼範例。準備工作:在開始之前,你需要準備以下事項:一個百度開發者帳號,並建立一個應用,取得到對應的AP
 PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
PHP與JS開發技巧:掌握繪製股票蠟燭圖的方法
Dec 18, 2023 pm 03:39 PM
隨著網路金融的快速發展,股票投資已經成為了越來越多人的選擇。而在股票交易中,蠟燭圖是常用的技術分析方法,它能夠顯示股票價格的變動趨勢,幫助投資人做出更精準的決策。本文將透過介紹PHP和JS的開發技巧,帶領讀者了解如何繪製股票蠟燭圖,並提供具體的程式碼範例。一、了解股票蠟燭圖在介紹如何繪製股票蠟燭圖之前,我們首先需要先了解什麼是蠟燭圖。蠟燭圖是由日本人
 js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係
Mar 11, 2024 pm 05:21 PM
js和vue的關係:1、JS作為Web開發基石;2、Vue.js作為前端框架的崛起;3、JS與Vue的互補關係;4、JS與Vue的實踐應用。






