
前言:
寫程式碼的過程中,難免會發生各種錯誤,而發出去的程式碼也可能收到使用者瀏覽器報回來的各種錯誤需要檢查問題。了解這些報錯發生的原因以及出現的瀏覽器可以幫助我們更快的找到bug,以下就一起來看看排名前十的JS錯誤以及避免的方法吧。
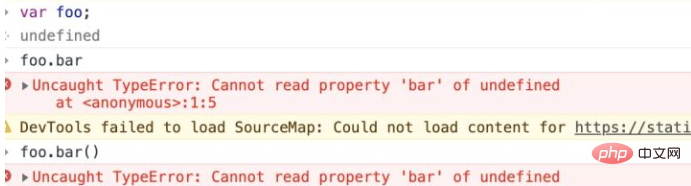
一、 Uncaught TypeError: Cannot read property
這個錯誤是Chrome瀏覽器報的。在嘗試去讀取一個undefined變數的屬性或是呼叫undefined變數的方法就會報錯。你可以在Chrome瀏覽器中輕易復現。

避免方法:在取變數的屬性值,要確保這個變數是定義過的。例如可以這樣寫:
foo && foo.bar
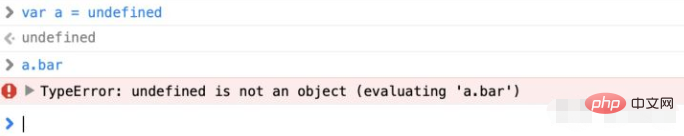
二、 TypeError: 'undefined' is not an object (evaluating
這個報錯的原因跟第一條一樣,只是這個是safari瀏覽器的報錯。可以在safari瀏覽器中復現。

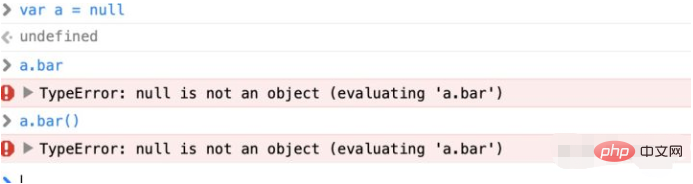
三、TypeError: null is not an object (evaluating
#這條報錯也是來自safari原因也差不多,只是變數從undefine變成了null。所以就是呼叫了null的屬性或是方法就會報這個錯。

四、(unknown): Script error
這就厲害了,一般我們的監控系統也會收到這種錯誤,這型別錯誤只會報上來一條Script error沒有給你具體的信息,所以會很難查。
那為什麼會報Script error呢?基於安全考慮,瀏覽器有意隱藏其他域JS文件拋出的具體錯誤信息,這樣可以避免敏感資訊無意中被惡意腳本捕獲。也就是說,瀏覽器只允許同域名的腳本捕獲具體的錯誤信息。這本質其是瀏覽器跨域錯誤。
比如,當網站執行了託管在第三方CDN的js文件,而這個js腳本如果有錯誤,就會報Script error,而不是那些有用的信息。
解決方法:
##第一步:加跨域HTTP回應頭Access-Control-Allow-Origin: * // 或者是指定网站www.example.com
<script src="http://another-domain.com/app.js " crossorigin="anonymous"></script>
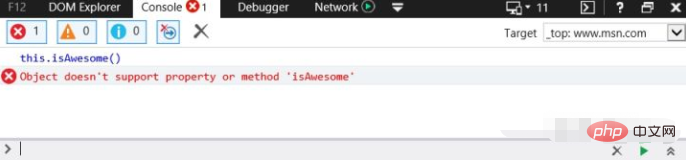
五、 TypeError: Object doesn't support property
這個錯誤會在IE報的,當去呼叫一個沒有被定義的方法時候就會報這個錯誤。
var Person = {
name : "daisy",
getName : function() {
console.log(this.name)
},
print: function() {
this.getName()
}
};var Person = {
name : "daisy",
getName : function() {
console.log(Person.name)
},
print: function() {
Person.getName()
}
};六、TypeError: 'undefined' is not a function
這就是上面說的原因,Chrome/火狐呼叫了沒有定義的方法導致。不在贅述。 當然除了疏忽,沒有人會去直接呼叫一個沒有定義的方法,大多是因為在回調函數或是必包中,對this的理解不夠造成的。例如:function clearBoard(){
alert("Cleared");
}
document.addEventListener("click", function(){
this.clearBoard(); // what is “this” ?
});var self=this; // save reference to 'this', while it's still this!
document.addEventListener("click", function(){
self.clearBoard();
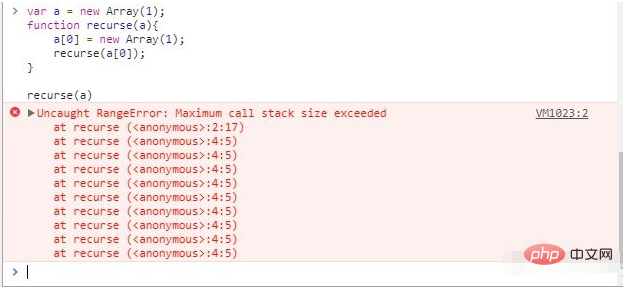
});document.addEventListener("click",this.clearBoard.bind(this));七、 Uncaught RangeError
這個錯誤會在Chrome的許多場景下出現。其中有一種就是使用了遞迴卻沒有使用停止的條件。
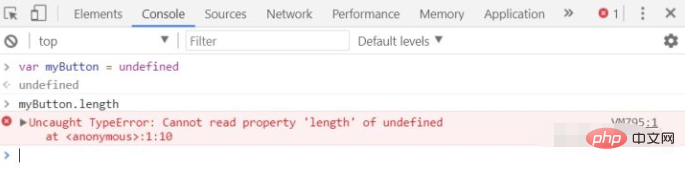
八、TypeError: Cannot read property ‘length’
这个错误是调用了undefined的length属性,发生在Chrome中。

所以我们在取一个变量的length时候,一般都是string或者array,要注意他们是有值的。
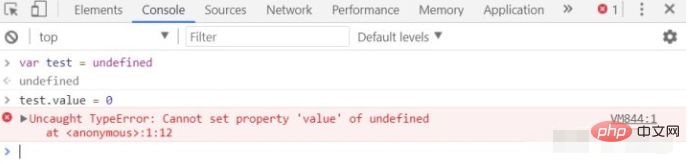
九、Uncaught TypeError: Cannot set property
给undefined设置属性的时候会报错。

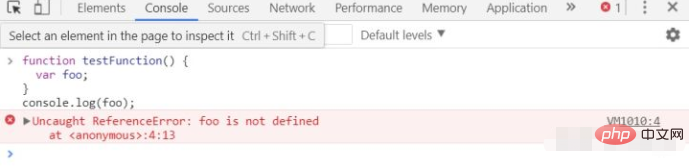
十、ReferenceError: event is not defined
访问一个没有定义或者不在当前作用域的变量会报这个错。

什么时候容易出这个错呢?在事件的回调中,如果要使用event要注意传入event。
document.addEventListener("mousemove", function (event) {
console.log(event);
})因为有些浏览器不会自动帮你传,比如火狐,就会报错。所以最好还是自己传。
推荐教程:《JS教程》
以上是JS 中排名前十的報錯如何避免的詳細內容。更多資訊請關注PHP中文網其他相關文章!

