
Web安全色對於大多數寫程式的人來說都是毫無概念,當然,web safe color本身是一個歷史遺留問題,今天已經沒有太多討論的必要。這裡介紹web安全色只是幫助還在Google “is web safe color still important”(Google搜索到的干貨確實比百度強很多)的朋友了解什麼是web安全色。 216種web安全色已成為歷史。
web安全色幹嘛用?
和安全相對的自然是不安全,當你在mac的word下洋洋灑灑寫了幾萬字的論文,拿去影印店準備列印的時候發現TMD全亂碼了,你就能深深體會web安全色的妙用。
所謂的web安全色是指在不同的平台下顯示效果一致的顏色。例如在mac下本來顯示深紅色,但是在windows下可能被渲染成其他顏色。
簡而言之,採用web安全色能夠保證在不同平台上的效果與預期一致。
為什麼會為出現web安全色?
在256色電腦系統上總是避免抖動的顏色-《CSS權威指南》
顯示器顯示不同顏色的原理是對紅綠藍的不同組合,在CRT電腦顯示器中,有三支分別發射紅、綠、藍三種光的」槍「,透過控制不同光束的強度,構成各種顏色。
說web安全色的產生前,先科普下顏色的表示:
顏色的表示方法有很多種,具體參加維基百科。
在此只說明16進位的表示方法,如果我們需要白色,通常的寫法是#FFFFFF或(#FFF),用兩位數16進位代表紅(綠,藍),轉換成10進制就是(255,255,255)。
那為啥就是255?
計算機能表示多少顏色取決於採用多少位用於顏色的存儲,如果使用24位,那就是我們常說的真彩色,一共可以有256*256*256種不同顏色。
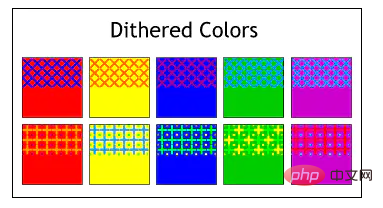
再說抖動Dithering
老式的電腦受顯存大小的限制,一般只有4位元~16位元的空間儲存顏色,所以最多只能顯示256種顏色,為了顯示更多的顏色,提出了抖動(dithering)的技術,抖動將不同的顏色交錯起來才生新顏色的視覺效果,如下圖:

但是不同平台的調色板子不同,這導致採用抖動技術可能會產生不同的效果。
說到這,明白了嗎,最基礎的256中顏色其實都可以作為安全色,但是由於某些平台只支援216中顏色(這個有人解釋下麼),所以這216中顏色正式我們所說的安全色。
安全色都是RGB值51的倍數,所以說,rgb(0,204,153),rgb(255,0,102)都是安全色。
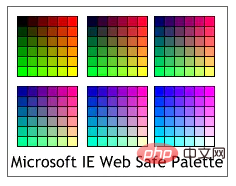
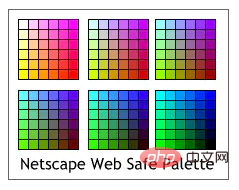
為什麼是51的倍數,參考下圖中不同平台下調色盤的結構:


CSS教學》
以上是什麼是Web安全色?的詳細內容。更多資訊請關注PHP中文網其他相關文章!



