使用scss開發微信小程式
微信小程式的wxss、阿里旗下淘寶、支付寶小程式的acss等等語法很類似原生css,但是在web開發裡用慣了動態css語言,再寫回原生css很不習慣,尤其是父子樣式的巢狀寫法非常繁瑣。
因此,我希望能有一個自動化建置方案,能夠簡單地將scss轉換成小程式的樣式語言。
方案1
以前寫微信小程式的依賴函式庫時用過,使用gulp編譯,將原始碼和編譯後的程式碼分別放到src和dist兩個目錄。 gulp會處理src下面的所有文件,將其中的scss轉換成css,並將其他所有文件原封不動挪到dist下對應位置。
這裡就不詳細說了,程式碼參考Wux。
方案2
非常簡單直接,使用Webstorm/IDEA的File Watchers功能即時轉換。
安裝Ruby和sass
確保命令列輸入sass -v能出現版本號,安裝過程略。
安裝File Watchers
到外掛程式市場上搜尋並安裝(已安裝則跳過)

新增scss的轉換腳本
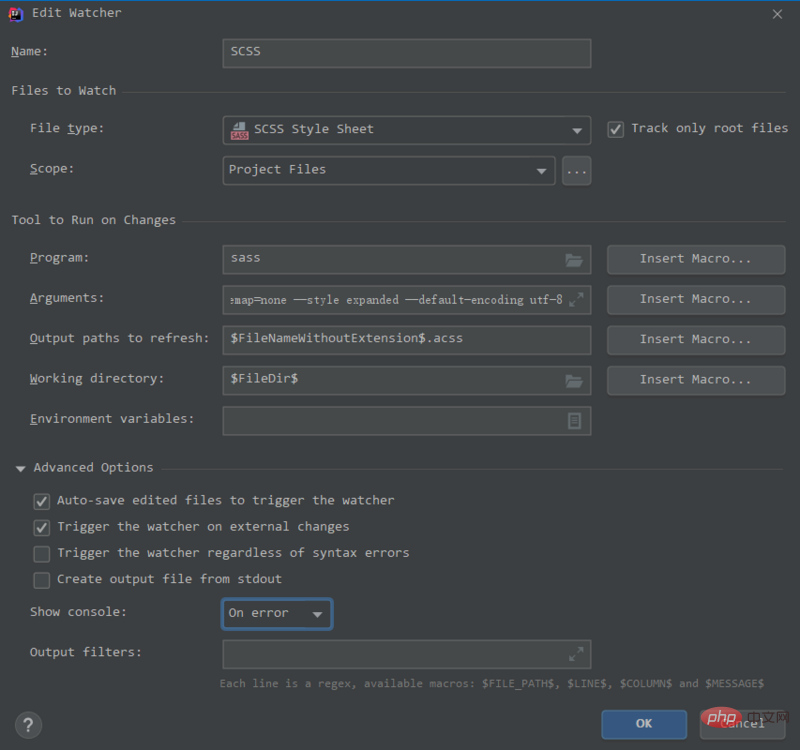
現在安裝完外掛程式開啟專案會自動彈出scss轉css的嚮導,方便了許多。但還需要做一些修改,設定如下:

首先要將產生檔案的後綴名改掉,例如這裡我的淘寶小程式就得是acss。
其次,將Arguments改為:
$FileName$:$FileNameWithoutExtension$.acss --no-cache --sourcemap=none --default-encoding utf-8 --style expanded
如果不加--no-cache,scss檔案同目錄下會出現一個.sass-cache目錄。
如果不加--sourcemap=none, scss檔案同目錄下會出現一個.map檔。
如果不加--default-encoding utf-8, scss檔案如果有中文註解轉換就會報錯。
style可不加,這裡用的是無縮排和壓縮的風格,反正小程式打包發佈時還會壓,這裡保持可讀性。
現在這個scss轉換是單獨作用於項目的,如果新建一個小程式項目,就需要重新加入(不建議設定成global,容易誤傷)。
注意到File Watchers清單的右側操作列下方有匯入匯出按鈕,可以將現在配好的設定匯出儲存,將來新建專案時只要匯入一下就行了。
之后还有一个问题,如果我手动将编译后的css(即wxss或者acss,下略)文件删除,scss文件不改动的话,就不会重新编译出css文件。
或者万一监听失效或者不够及时,css还有可能是旧的。
所以还需要一个命令,用来将整个目录下的scss文件统一转换,确保没有遗漏和保持代码最新。
不过我看了半天sass和sass-convert的文档,没有找到一个可用的写法,能让命令行遍历指定目录下的所有scss文件,将其转换成css放到源文件所在目录,并且将后缀名改为wxss或者acss。
所以遍历这个行为只能交给nodejs来实现,代码如下:
创建编译脚本build/scss-convert.js:
var path = require("path")var fs = require("fs")const { exec } = require('child_process')const basePath = path.resolve(__dirname, '../')function mapDir(dir, callback, finish) {
fs.readdir(dir, function(err, files) { if (err) { console.error(err) return
}
files.forEach((filename, index) => { let pathname = path.join(dir, filename)
fs.stat(pathname, (err, stats) => { // 读取文件信息
if (err) { console.log('获取文件stats失败') return
} if (stats.isDirectory()) {
mapDir(pathname, callback, finish)
} else if (stats.isFile()) { if (!['.scss'].includes(path.extname(pathname))) { return
}
callback(pathname)
}
}) if (index === files.length - 1) {
finish && finish()
}
})
})
}
mapDir(
basePath, function (file) { const newFileWithoutExt = path.basename(file, '.scss') if (newFileWithoutExt.startsWith('_')) { return // 按照scss规则,下划线开头的文件不会生成css
} // exec可以让nodejs执行外部命令
exec(`sass --no-cache --sourcemap=none --default-encoding utf-8 --style expanded ${file}:${newFileWithoutExt}.acss`, { cwd: path.dirname(file) // 不写这个会导致生成的文件出现在根目录
}, (err, stdout, stderr) => { if (err) { console.log(err) return
} console.log(`stdout: ${stdout}`)
})
}, function() { // console.log('xxx文件目录遍历完了')
}
)在package.json里添加一条script:
"scripts": { "scss": "node build/scss-convert",
}推荐教程:《微信小程序》
以上是使用scss開發微信小程式的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚微信小程式正式上線
Feb 10, 2024 pm 10:39 PM
閒魚官方微信小程式悄悄上線,在小程式中可以發布閒置與買家/賣家私訊交流、查看個人資料及訂單、搜尋物品等,有用好奇閒魚微信小程式叫什麼,現在快來看一下。閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、想要使用的話必要要開通微信支付才可以購買;
 實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果
Nov 21, 2023 pm 06:22 PM
實現微信小程式中的圖片濾鏡效果隨著社群媒體應用程式的流行,人們越來越喜歡在照片中應用濾鏡效果,以增強照片的藝術效果和吸引力。在微信小程式中也可以實現圖片濾鏡效果,為使用者提供更多有趣和創意的照片編輯功能。本文將介紹如何在微信小程式中實現圖片濾鏡效果,並提供具體的程式碼範例。首先,我們需要在微信小程式中使用canvas元件來載入和編輯圖片。 canvas元件可以在頁面
 實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實作微信小程式中的下拉式選單效果
Nov 21, 2023 pm 03:03 PM
實現微信小程式中的下拉式選單效果,需要具體程式碼範例隨著行動互聯網的普及,微信小程式成為了網路開發的重要一環,越來越多的人開始關注和使用微信小程式。微信小程式的開發相比傳統的APP開發更加簡單快捷,但也需要掌握一定的開發技巧。在微信小程式的開發中,下拉式選單是一個常見的UI元件,實現了更好的使用者操作體驗。本文將詳細介紹如何在微信小程式中實現下拉式選單效果,並提供具
 微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能
Nov 21, 2023 am 09:08 AM
微信小程式實現圖片上傳功能隨著行動網路的發展,微信小程式已經成為了人們生活中不可或缺的一部分。微信小程式不僅提供了豐富的應用場景,還支援開發者自訂功能,其中包括圖片上傳功能。本文將介紹如何在微信小程式中實作圖片上傳功能,並提供具體的程式碼範例。一、前期準備工作在開始編寫程式碼之前,我們需要先下載並安裝微信開發者工具,並註冊成為微信開發者。同時,也需要了解微信
 閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚微信小程式叫什麼
Feb 27, 2024 pm 01:11 PM
閒魚官方微信小程式已經悄悄上線,它為用戶提供了一個便捷的平台,讓你可以輕鬆地發布和交易閒置物品。在小程式中,你可以與買家或賣家進行私訊交流,查看個人資料和訂單,以及搜尋你想要的物品。那麼閒魚在微信小程式中究竟叫什麼呢,這篇教學攻略將為您詳細介紹,想要了解的用戶們快來跟著本文繼續閱讀吧!閒魚微信小程式叫什麼答案:閒魚,閒置交易二手買賣估價回收。 1、在小程式中可以發布閒置、與買家/賣家私訊交流、查看個人資料及訂單、搜尋指定物品等功能;2、在小程式的頁面中有首頁、附近、發閒置、訊息、我的5項功能;3、
 使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果
Nov 21, 2023 pm 05:59 PM
使用微信小程式實現輪播圖切換效果微信小程式是一種輕量級的應用程序,具有簡單、高效的開發和使用特點。在微信小程式中,實作輪播圖切換效果是常見的需求。本文將介紹如何使用微信小程式實現輪播圖切換效果,並給出具體的程式碼範例。首先,在微信小程式的頁面檔案中,新增一個輪播圖元件。例如,可以使用<swiper>標籤來實現輪播圖的切換效果。在該組件中,可以透過b
 實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果
Nov 21, 2023 am 08:26 AM
實現微信小程式中的圖片旋轉效果,需要具體程式碼範例微信小程式是一種輕量級的應用程序,為用戶提供了豐富的功能和良好的用戶體驗。在小程式中,開發者可以利用各種元件和API來實現各種效果。其中,圖片旋轉效果是一種常見的動畫效果,可以為小程式增添趣味性和視覺效果。在微信小程式中實作圖片旋轉效果,需要使用小程式提供的動畫API。以下是一個具體的程式碼範例,展示如何在小程
 實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能
Nov 21, 2023 pm 06:22 PM
實作微信小程式中的滑動刪除功能,需要具體程式碼範例隨著微信小程式的流行,開發者在開發過程中經常會遇到一些常見功能的實作問題。其中,滑動刪除功能是常見、常用的功能需求。本文將為大家詳細介紹如何在微信小程式中實現滑動刪除功能,並給出具體的程式碼範例。一、需求分析在微信小程式中,滑動刪除功能的實作涉及以下要點:列表展示:要顯示可滑動刪除的列表,每個列表項目需要包






