CSS3圓角邊框實作百度首頁搜尋介面效果-案例解析(程式碼實例 )
本文目標:
1、掌握CSS3中border-radius的用法
#問題:
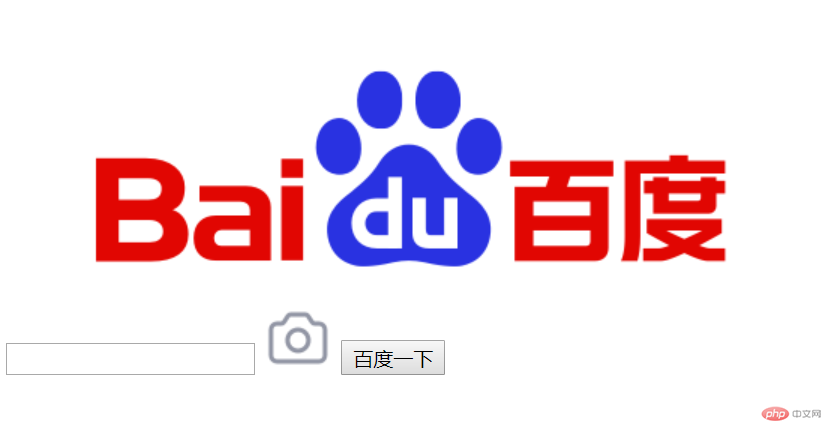
實現以下介面效果,(不要求實現搜尋功能),要求不使用任何框架,純div css3,同時必須使用border-radius知識點

#其他說明:
1、整個寬度是800x,要求居中顯示
2、logo圖片以寬300px,居中顯示
3、搜尋框width=500px,高度總共是50px
#想法分析:
1、該頁面分成上下2部分,上面是一張Logo,下面是負責搜尋的功能
2、下面搜尋功能的組成部分從左到右依序是,一個帶圓角的輸入框,一個照相機小圖標,最右邊是一個帶圓角的按鈕
具體程式碼實現如下:
1、我們先把素材準備好,一個百度Logo圖片,和一個相機小圖示,然後我們把他們放到images目錄中,方便管理


nbsp;html> <meta> <meta> <title>模拟百度搜索</title> <div> <!-- 上面部分:logo图片 --> <div> </div> <!-- 下面部分:搜索功能 --> <div> </div> </div>
nbsp;html> <meta> <meta> <title>模拟百度搜索</title> <div> <!-- 上面部分:logo图片 --> <div> <img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" alt="CSS3圓角邊框實作百度首頁搜尋介面效果-案例解析(程式碼實例 )" > </div> <!-- 下面部分:搜索功能 --> <div> <input> <img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" alt="CSS3圓角邊框實作百度首頁搜尋介面效果-案例解析(程式碼實例 )" > <input> </div> </div>

,然後裡面的內容要居中(text-align: center),為了防止一些元素有預設的padding或margin所以統一設定成0(padding :0,margin:0),然後我們要求這個容器也要居中,所以寫成margin:0 auto
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}##1、它的寬度我們就設定成30px即可,即width:30px
2、搜尋按鈕width:100px,高度100%,它也是有圓角,只是右上和右下,然後他的圓角大小要和文字輸入框的一樣也是10px,背景顏色,也是藍色rgb(70,98,217),文字顏色是白色,字體大小我們設定成15px,padding我們也設定成0
所以現在的index.css程式碼如下:
/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
}
.camIcon{
width:30px;
}
/* 搜索按钮 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
}接下來為了看到效果,我們把樣式引入index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>模拟百度搜索</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<!-- 上面部分:logo图片 -->
<div class="logo">
<img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" / alt="CSS3圓角邊框實作百度首頁搜尋介面效果-案例解析(程式碼實例 )" >
</div>
<!-- 下面部分:搜索功能 -->
<div >
<input type="text" />
<img class="camIcon lazy" src="/static/imghw/default1.png" data-src="images/cam.png" / alt="CSS3圓角邊框實作百度首頁搜尋介面效果-案例解析(程式碼實例 )" >
<input type="button" class="btnSearch" value="百度一下"/>
</div>
</div>
</body>
</html>運行效果如下:
 可以看出,效果基本上差不多了,接下來,我們要做的修改是
可以看出,效果基本上差不多了,接下來,我們要做的修改是
1、我們要讓照相機按鈕左移,然後高度也要位於文字方塊中間(這一步,自己去計算,根據圖片的寬度,高度,結合文字框的寬度,高度,可以推算出來)
2、照相机左移过去后,要保证按钮要和文本框贴合的恰当
好继续修改index.css 中的照相机图标样式,添加margin-left,margin-top
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
}运行结果如下:

我们会发现,其实文本输入框的高度和按钮的高度都是50px,但是还是无法位于同一水平线,怎么做呢?
我们可以通过float的方式解决这个问题,所以接下来我们让文本输入框,照相机图标,还有按钮都float:left
css代码如下:
/* 最外层容器 */
.container{
width:800px;
padding:0;
border:1px solid lightgray;
text-align: center;
margin:0 auto;
}
/* LOGO样式 */
.logo{
width:300px;
margin: 0 auto;
}
.logo img{
width:100%;
}
/* 搜索部分样式 */
.search{
height:50px;
}
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
}
.camIcon{
width:30px;
margin-left:-40px;
margin-top:11px;
float: left; /* 解决输入框和按钮位于同一水平线 */
}
/* 搜索按钮 */
.btnSearch{
width:100px;
height: 100%;
border:2px solid rgb(70,98,217);
background-color:rgb(70,98,217);
border-radius: 0 10px 10px 0;
color:white;
font-size:15px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
}运行效果如下:

我们发现现在就符合我们的效果了,位于同一水平线了,但是下面的部分不居中了,那么根据下面的总共宽度是600(文本输入框500+按钮宽度100),那么还剩下800-600=200,所以margin-left:100即可
再次修改index.css中.txtInput
.txtInput{
width:500px;
height: 46px;
border:2px solid rgb(70,98,217);
border-radius: 10px 0 0 10px;
padding:0;
/* 解决输入框和按钮位于同一水平线 */
float: left;
margin-left: 100px;/*让文本输入框居中**/
}好再次运行结果如下:

根据灰色边框我们可以看出确实是居中了,接下来,去除最外层的边框即可,去除index.css中的最外层容器的border即可
.container{
width:800px;
padding:0;
/* border:1px solid lightgray; */
text-align: center;
margin:0 auto;
}再来运行效果如下:

好,到此为止,我们就实现了所有要求的效果!!!
总结:
1、掌握了CSS3中圆角边框的实现
2、可以通过float实现文本输入框和按钮水平平齐
希望本文能给大家带来一定的帮助,谢谢!!!
以上是CSS3圓角邊框實作百度首頁搜尋介面效果-案例解析(程式碼實例 )的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







