人在家中坐,鍋子從天上來。
半個月前本來在家寫著一個項目,還來不及提測,領導突然一個電話,需要立刻去支援另一個項目,一打聽,一個爛尾半年的項目,縱使內心不願意,還是要去啊。因為魯迅說過,人生就像強*,既然不能反抗,那就好好享受吧。
這個項目分為PC端、用戶端小程序和商家端小程序,這裡主要講講在商家端中的某個模組,需要用到數據統計圖表,當時覺得有兩個外掛不錯:
#因為之前在專案中使用
echarts
比較多,所以最後選擇了echarts作為專案中的圖表外掛程式echarts的引入我是按照echarts官網教學來引入的,很簡單,不多說。 傳送門
 echarts中使用多個圖表
echarts中使用多個圖表
<!--图表1--><view class="echarts-container" hidden="{{!isShoweyes || !echartsData.totalRecentRansactions.allTotalMoney}}">
<ec-canvas id="mychart-dom-turnover" canvas-id="mychart-turnover" ec="{{ turnoverEc }}"></ec-canvas></view><!--图表2--><view class="echarts-container" hidden="{{!isShoweyes || !echartsData.shopNewCustomerRespVo.allNewCustomer}}">
<ec-canvas id="mychart-dom-customer" canvas-id="mychart-customer" ec="{{ customerEc }}"></ec-canvas></view><!--图表3--><view class="echarts-container" hidden="{{!isShoweyes || !echartsData.customerOrderAverageRespVo.customerAverage}}">
<ec-canvas id="mychart-dom-price" canvas-id="mychart-price" ec="{{ priceEc }}"></ec-canvas></view> js程式碼如下
js程式碼如下<!--通过lazyLoad设置图表懒加载-->data: {
isShoweyes: true,
turnoverEc: {
lazyLoad: true,
},
customerEc: {
lazyLoad: true,
},
priceEc: {
lazyLoad: true,
},
echartsData: {}
},
<!--页面加载时创建对应的canvas面板-->onLoad: function (options) {
this.echartsComponnet1 = this.selectComponent('#mychart-dom-turnover');
this.echartsComponnet2 = this.selectComponent('#mychart-dom-customer');
this.echartsComponnet3 = this.selectComponent('#mychart-dom-price');
},
<!--获取到数据后,初始化报表-->
getData: function () {
// .... 获取数据
<!--此用循环初始化几个图表-->
for (let i = 1; i < 4; i++) {
if (!Chart[i]) {
this.initEcharts(i); //初始化图表
} else {
this.setOption(i); //更新数据
}
}
},
<!--//初始化图表-->
initEcharts: function (i) {
this['echartsComponnet' + i].init((canvas, width, height) => {
// 初始化图表
Chart[i - 1] = echarts.init(canvas, null, {
width: width,
height: height
});
this.setOption(i);
// 注意这里一定要返回 chart 实例,否则会影响事件处理等
return Chart[i - 1];
});
},
setOption: function (i) {
Chart[i - 1].clear(); // 清除
Chart[i - 1].setOption(this['getOption' + i]()); //获取新数据
},
<!--设置报表需要的配置项-->
getOption1() {
let {
echartsData
} = this.data;
return {
color: ['#0179FF'],
tooltip: {
trigger: 'axis',
axisPointer: { // 坐标轴指示器,坐标轴触发有效
type: 'shadow', // 默认为直线,可选为:'line' | 'shadow'
shadowStyle: {
opacity: 0.8
}
},
formatter: this.formatterTooltip,
position: this.setTooltipPositionfunction
},
grid: {
left: 20,
right: 20,
bottom: 15,
top: 40,
containLabel: true
},
xAxis: [{
type: 'category',
axisLine: {
lineStyle: {
color: '#999',
}
},
axisLabel: {
color: '#666',
},
data: echartsData.totalRecentRansactions.dates,
}
],
yAxis: [{
type: 'value',
axisTick: {
show: false
},
axisLine: {
show: false,
lineStyle: {
color: '#999',
}
},
axisLabel: {
color: '#666',
fontSize: 13
}
}],
series: [{
name: '订单总额',
type: 'line',
label: {
normal: {
show: true,// 是否在折线点上显示数值
position: 'inside'
}
},
data: echartsData.totalRecentRansactions.allTotalMoney
}]
};
}
遇到的坑
1.Tooltip支持不好
虽然官网上echarts暂时不支持Tooltip,但是经过试验,还是Tooltip还是有效果的,但是,x轴对应的坐标值并不会显示在Tooltip中,需要使用Tooltip的formatter函数,自己处理需要展示的数据,代码如下:
// 格式化Tooltip
formatterTooltip(param) { return "日期:" + param[0].name + "\n" + param[0].seriesName + ": " + param[0].data
},
2.当点击靠近屏幕右侧或者底部的item项时,Tooltip会溢出边界,解决办法:
给Tooltip的position函数返回一个根据点击位置计算的坐标点,(也可以给一个固定的位置,但是体验不好)
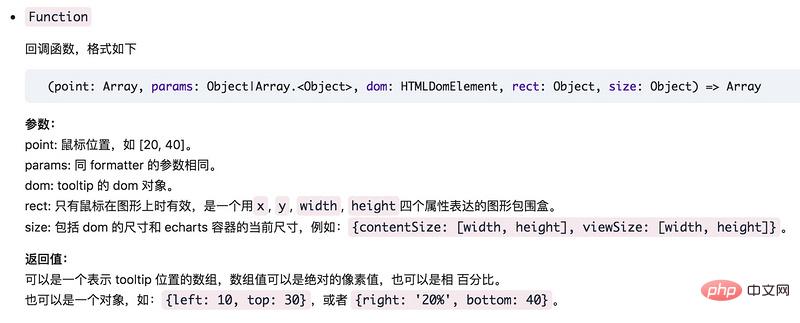
// 更改Tooltip的位置,处理边界超出的情况
setTooltipPositionfunction(point, params, dom, rect, size) { //其中point为当前鼠标的位置,size中有两个属性:viewSize和contentSize,分别为外层div和tooltip提示框的大小
// 更改提示框的显示位置
let x = point[0];//
let y = point[1]; // size: 包括 dom 的尺寸和 echarts 容器的当前尺寸,例如:{contentSize: [width, height], viewSize: [width, height]}
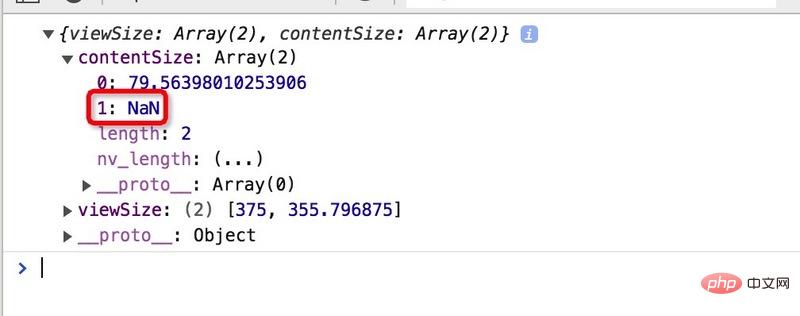
let boxWidth = size.contentSize[0]; // let boxHeight = size.contentSize[1]; // size里面此处获取不到dom的高度,值为NAN,所以下面指定了一个固定值
let boxHeight = 50; let posX = 0;//x坐标位置
let posY = 0;//y坐标位置
if (x < boxWidth) {//左边放不开
posX = 5;
} else {//左边放的下
posX = x - boxWidth;
} if (y < boxHeight) {//上边放不开
posY = 5;
} else {//上边放得下
posY = y - boxHeight;
} return [posX, posY];
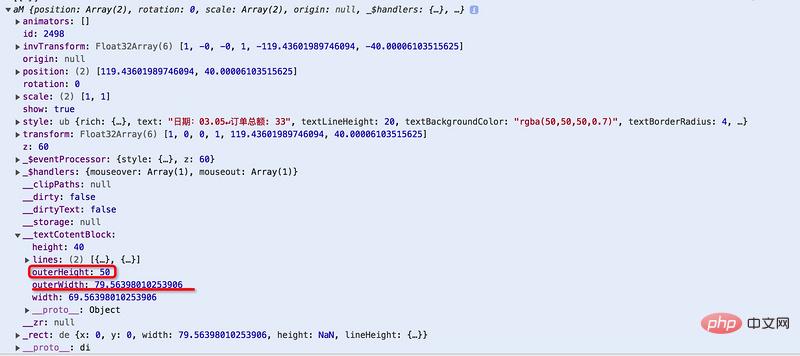
},上面要注意的是,取得dom的高度,官方上說的是可以從position回呼函數的size參數中取得到dom的高度,但是我印出來卻是NAN。

params
中outerWidth的值和參數size
contentSize的寬度值相同,所以果實斷取參數params
outerHeight作為 dom
3.左右滑動長條圖時,長條圖板會變空白,點一下空白又會出現長條圖,而且這個問題只有在長條圖上出現! <img src="https://img.php.cn/upload/image/417/204/228/1591249707644801.jpg" title="1591249707644801.jpg" alt="微信小程式中使用echarts"/>剛開始以為是自己代碼的問題,後來自己檢查了幾遍,確實沒什麼問題,然後掃碼體驗了官方的小程式demo,發現也有這個問題,頓時只想對它口吐芬芳。既然是官方程式碼本身的問題,於是去看了下源碼,如下:
<canvas class="ec-canvas" canvas-id="{{ canvasId }}" bindinit="init" bindtouchstart="{{ ec.disableTouch ? '' : 'touchStart' }}" bindtouchmove="{{ ec.disableTouch ? '' : 'touchMove' }}" bindtouchend="{{ ec.disableTouch ? '' : 'touchEnd' }}"></canvas>bindtouchmove事件
這裡面又去呼叫了###echarts.js###中的方法,最後想了一個粗暴的解決方案:#########刪掉原始碼中的bindtouchmove事件########### ##完美解決,哈哈或或紅火火恍恍惚~~~############################以上就是我在小程序中使用echarts遇到的坑,希望能幫到後來踩坑的人。 ######touchMove(e) { if (this.chart && e.touches.length > 0) { var touch = e.touches[0]; var handler = this.chart.getZr().handler; handler.dispatch('mousemove', { zrX: touch.x, zrY: touch.y }); handler.processGesture(wrapTouch(e), 'change'); } },登入後複製最終效果圖片
Demo原始碼
#推薦教學:《JS教學》
以上是微信小程式中使用echarts的詳細內容。更多資訊請關注PHP中文網其他相關文章!




