CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )
本文目標:
1、掌握background-origin背景原點的使用
#問題:
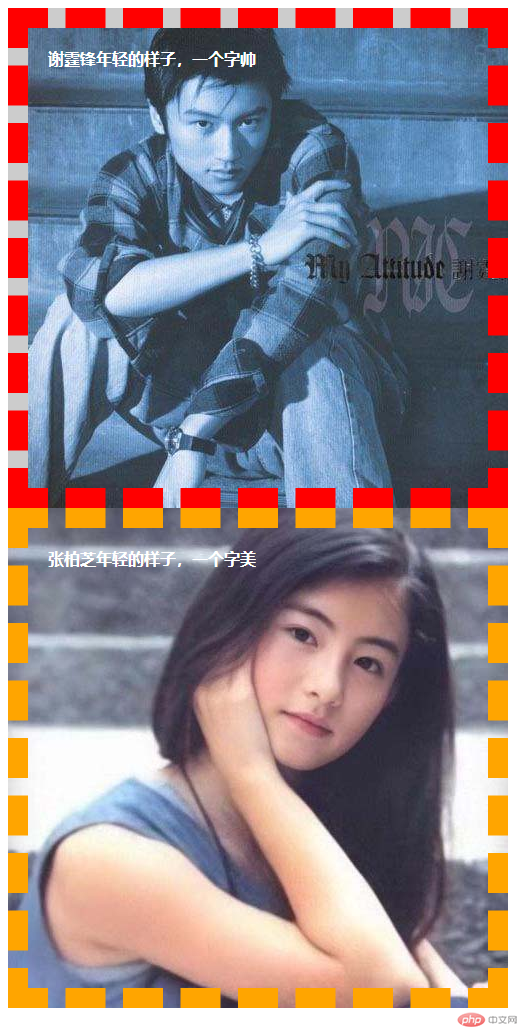
1、實現以下效果,使用純DIV CSS,必須使用背景原點background-orgin

附加說明:
1、每個相框寬500px,高500px,其中border寬20px,裡面文字padding為20,邊框的大小為20px
2、裡面的照片必須按照背景圖片實現
現在來具體操作
1、準備素材:根目錄創建images資料夾,把相關素材圖片都存放與此,素材有


#2、創建好index.html,寫好架構,架構如何分析呢
思路分析:
#1、目標分成上下2部分,每個部分其實都是顯示帶相框(div含邊框)的照片,所以只要第一個實現完成了,第二部分可以複製
2、但是仔細觀察,上面照片和下面照片的顯示還是有點不同,第一個div的背景圖片是在邊框內,而下面div的背景圖片是在邊框裡
3、每個部分其實就是一個DIV,包含邊框,然後背景圖片是一張照片,裡麵包含一段字符串,字符串上下包含間距
根據分析,我們得到以下程式碼
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>3、寫入樣式,建立css資料夾,裡面新建index.css,裡面的樣式怎麼寫了,以下是分析思路
思路分析:
1、.container *
思路分析
1、為了設定容器裡的所有元素的公共樣式,我們可以將這些公共程式碼寫入.container * 樣式內
所以index.css中加入程式碼如下:
.container *{
padding:0;
margin:0;
}2、.photo 照片
##1 、依要求得知,邊框20px,虛線顯示,轉成程式碼即border-width:20px;border-style: dashed;裡面的文字有間距,所以padding:20px,字體加粗font-weight:bold,顏色為白色color:#fff;
寬度整體是500,所以width=500-(2個邊框20 20 2個padding20 20)=420,高度也是420,所以width:420,height: 420
所以index.css中加入程式碼如下:
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}3、第一張照片設定
因為這張照片的邊框是紅色的,所以border-color: red;然後背景是帥哥的照片,然後從效果可以看出虛線之間的顏色為灰色即#ccc,所以 background:#ccc url(../images/CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )) no-repeat;最關鍵的是,它的背景圖片是以padding為起點的,所以
background-origin: padding-box;這裡一定要注意,為了讓background-origin生效,background 必須設定屬性no-repeat
##所以index.css中加入程式碼如下:.xtf{
background:#ccc url(../images/CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )) no-repeat;
border-color: red;
background-origin: padding-box;
}因為這張照片的邊框是橘色的,所以border-color: orange;然後背景是美女的照片,然後從效果可以看出虛線之間的顏色為灰色即#ccc,所以 background:#ccc url(../images/CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )) no-repeat; 最關鍵的是,它的背景圖片是以邊框為起點的,所以
background-origin: border-box;為了讓background-origin生效,background 必須設定屬性no-repeat
#所以index.css中加入程式碼如下:.zbz{
background:#ccc url(../images/CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )) no-repeat;
background-origin: border-box;
border-color: orange;
}.container *{
padding:0;
margin:0;
}
.photo {
width:420px;
height: 420px;
border-width:20px;
border-style: dashed;
padding:20px;
font-weight:bold;
color:#fff;
}
.xtf{
background:#ccc url(../images/CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )) no-repeat;
border-color: red;
background-origin: padding-box;
}
.zbz{
background:#ccc url(../images/CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )) no-repeat;
background-origin: border-box;
border-color: orange;
}<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>背景原点制作怀旧照片</title>
<link href="css/index.css" rel="stylesheet" />
</head>
<body>
<div class="container">
<div class="photo xtf">
<div class="content">谢霆锋年轻的样子,一个字帅</div>
</div>
<div class="photo zbz">
<div class="content">张柏芝年轻的样子,一个字美</div>
</div>
</div>
</body>
</html>
.xtf{
background:#ccc url(../images/CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )) no-repeat;
border-color: red;
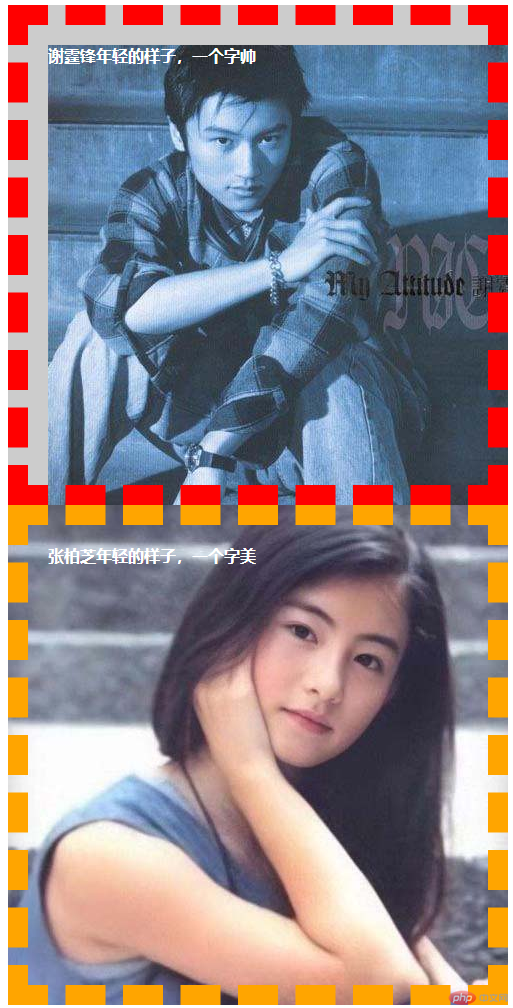
background-origin: content-box;/**修改成content-box**/
}运行结果为:

我们就发现背景图片按照内容为原点显示了
总结:
1、学习了背景原点background-origin的用法,它有3个类型,
一个是border-box:背景图片以边框为起始点
一个是padding-box:背景图片以padding为起始点
一个是content-box:背景图片以内容为起始点
以上是CSS3中background-orgin實作相框照片顯示效果-案例解析(程式碼實例 )的詳細內容。更多資訊請關注PHP中文網其他相關文章!

熱AI工具

Undresser.AI Undress
人工智慧驅動的應用程序,用於創建逼真的裸體照片

AI Clothes Remover
用於從照片中去除衣服的線上人工智慧工具。

Undress AI Tool
免費脫衣圖片

Clothoff.io
AI脫衣器

Video Face Swap
使用我們完全免費的人工智慧換臉工具,輕鬆在任何影片中換臉!

熱門文章

熱工具

記事本++7.3.1
好用且免費的程式碼編輯器

SublimeText3漢化版
中文版,非常好用

禪工作室 13.0.1
強大的PHP整合開發環境

Dreamweaver CS6
視覺化網頁開發工具

SublimeText3 Mac版
神級程式碼編輯軟體(SublimeText3)
 純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果? (程式碼範例)
Jun 28, 2022 pm 01:39 PM
純CSS3怎麼實現波浪效果?這篇文章就來跟大家介紹一下使用 SVG 和 CSS 動畫來製作波浪效果的方法,希望對大家有幫助!
 css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
css怎麼隱藏元素但不佔空間
Jun 01, 2022 pm 07:15 PM
兩種方法:1、利用display屬性,只要為元素加上「display:none;」樣式即可。 2.利用position和top屬性設定元素絕對定位來隱藏元素,只需為元素加上「position:absolute;top:-9999px;」樣式。
 css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
css3怎麼實現花邊邊框
Sep 16, 2022 pm 07:11 PM
在css中,可以利用border-image屬性來實作花邊邊框。 border-image屬性可以使用圖片來建立邊框,即給邊框加上背景圖片,只需要將背景圖片指定為花邊樣式即可;語法「border-image: url(圖片路徑) 向內偏移值圖像邊界寬度outset 是否重複;」。
 css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
css3如何實現滑鼠點擊圖片放大
Apr 25, 2022 pm 04:52 PM
實作方法:1、使用「:active」選擇器選取滑鼠點擊圖片的狀態;2、使用transform屬性和scale()函數實現圖片放大效果,語法「img:active {transform: scale(x軸放大倍率,y軸放大倍率);}」。
 原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
原來利用純CSS也能實現文字輪播與圖片輪播!
Jun 10, 2022 pm 01:00 PM
怎麼製作文字輪播與圖片輪播?大家第一想到的是利用js,其實利用純CSS也能實現文字輪播與圖片輪播,下面來看看實作方法,希望對大家有幫助!
 css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
css3怎麼設定動畫旋轉速度
Apr 28, 2022 pm 04:32 PM
在css3中,可以利用「animation-timing-function」屬性來設定動畫旋轉速度,該屬性用於指定動畫將如何完成一個週期,設定動畫的速度曲線,語法為「元素{animation-timing-function:速度屬性值;}」。
 css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3動畫效果有變形嗎
Apr 28, 2022 pm 02:20 PM
css3中的動畫效果有變形;可以利用「animation:動畫屬性@keyframes ..{..{transform:變形屬性}}」實現變形動畫效果,animation屬性用於設定動畫樣式,transform屬性用於設定變形樣式。







